了解 CSS 選取器 (Selector)、屬性 (Property) 和屬性值 (Value) 是什麼並不困難,製作單一的效果也並不困難,但要了解如何利用 CSS 做到版面配置就需要多一些的規則與經驗來處理。
之前已經有教到 display 屬性有 inline, block, inline-block 三種不同屬性值,在 block 的屬性值下要讓元素水平置中,我們要先設定好元素的寬度,接著設定 margin 屬性為 0 auto,這個做法比較難用邏輯去記憶,必須用硬背的方法記住。
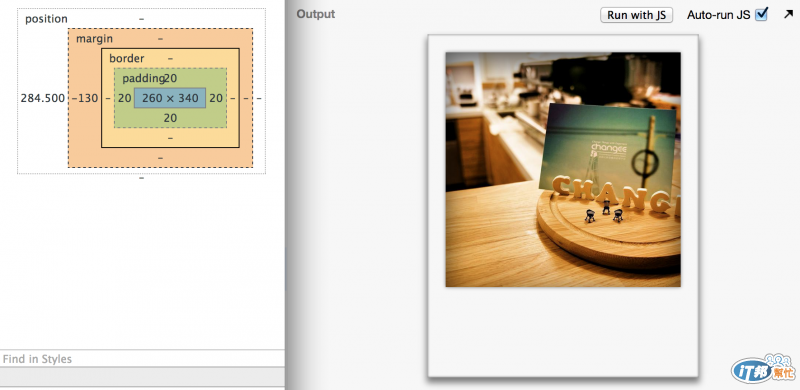
同樣利用上次的拍立得範例來作說明
.polaroid {
max-width: 260px;
height: 340px;
padding: 20px;
box-shadow: 0 5px 10px 1px rgba(0,0,0,.5), inset 0 0px 2px rgba(0,0,0,.65);
/* 旋轉效果 */
transform: rotate(3deg);
margin: 0 auto;
}
.image-frame {
width: 100%;
height: 260px;
background: #333;
background-image: url('http://week1.learning-path.info/images/changee_bg.jpg');
background-size: cover;
background-position: center;
box-shadow: 0 0 5px rgba(0,0,0,.5), inset 0 10px 50px rgba(0,0,0,.7)
}
寬度上使用 max-width 來設定寬度,這樣在視窗小於 260px 時,div 寬度也會隨著縮小,margin: 0 auto 則讓元素作水平置中,在設定 0 auto 的情況會看到元素的左右兩邊都有 margin 產生進而讓元素置中。
另外如果是 inline 與 inline-block 的屬性需要水平置中的效果,因為是屬於文字的特性,所以裡用 text-align: center 來做到水平置中。
另外還有一種利用絕對定位也可以做到垂直置中的方法,當我們在父元素設定相對定位 position: relative ,子元素設定 position: absolute 與 left: 50%,會得到元素左方出現一半頁面的距離,但是這樣並不是水平置中,接著要利用 margin-left 的負值來將元素移左邊一些。由範例來說明,元素的寬度是 260px ,因此設定 260px/2 = 130px 的負 margin-left 來把元素左移回來達到置中的效果,同樣的原理也可以做到垂直置中喔。
.polaroid {
position: absolute;
left: 50%;
margin-left: -130px;
width: 260px;
height: 340px;
padding: 20px;
box-shadow: 0 5px 10px 1px rgba(0,0,0,.5), inset 0 0px 2px rgba(0,0,0,.65);
}


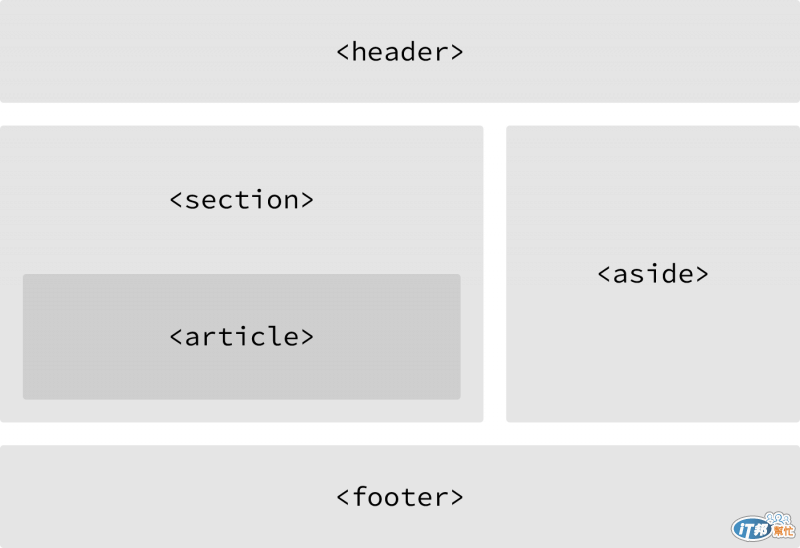
為了讓 HTML 排版有更好的結構與語意化,HTML5 裡面增加了一些用來排版用的標籤,以往都是用 div 去處理,有了語意化標籤,HTML 結構也會更清楚容易閱讀。
依主題分組的內容
可以有一個 header
可以有一個 footer
section 底下的內容都是相關的
包含頁面的標題、logo 和導覽輔助
section 分組的標題
放置有關於頁面的資訊
作者、相關資訊和版權宣告等
通常置於 header 之中
放置頁面的主要導覽連結
文件內容很多時,可以作為區分內容之用
文章本體
相似 section
頁面的部分區塊,依靠在內容旁邊
側邊欄、引言
