通常初學者在學習寫程式時,常常會被語法的變數、物件、陣列、迴圈等規則嚇跑,所以在這次教學中,將會對基礎觀念抱持著一個不求甚解的態度去學習,並不是觀念不重要,而是要避免繁雜的觀念造成學習的痛苦。
Javascript 是瀏覽器就內建可以使用的語言,開始嘗試使用 Javascript 時,我們可以使用開發工具裡面的 Console 工具來嘗試。
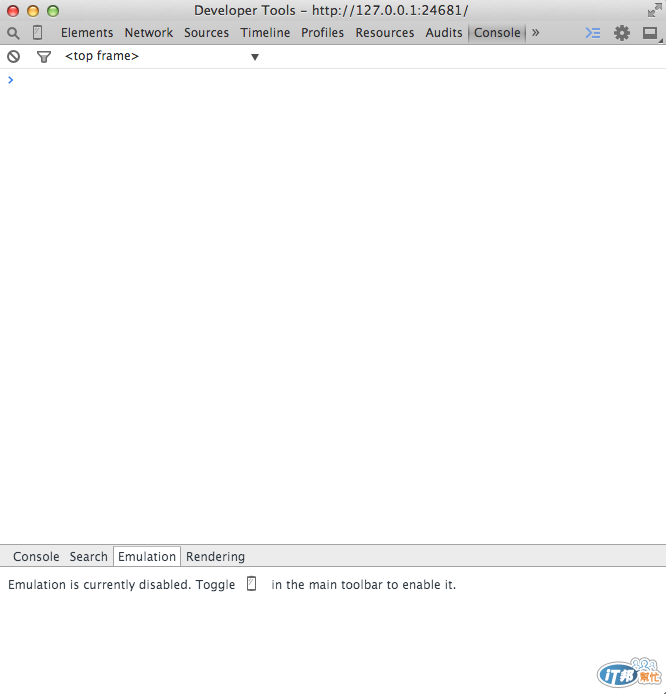
使用 Chrome 瀏覽器按 F12 (Windows 系統)cmd + option + I (Mac 系統)就可以把開發工具打開,CodeSchool 有提供免費的 DevTools 課程。

開啓開發工具後,選擇 Console 這個分頁,Console 可以在撰寫程式時去看程式的 log,今天我們直接在上面嘗試寫 Javascript。
直接在 Console 輸入
alert("Hello, World!");
接著按下 enter

是不是覺得很簡單,alert 功能會暫停 Javascript 執行,直到使用者按下確定。
還可以試試輸入
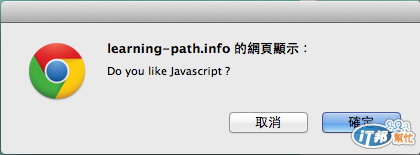
confirm("Do you like Javascript ?");
按下 enter 得到

的到的彈出視窗多了取消的按鈕,confirm 的功能是讓使用者可以選擇確定或取消,選擇確定就會得到 true ,選擇取消就會得到 false 。
另外還可以試試
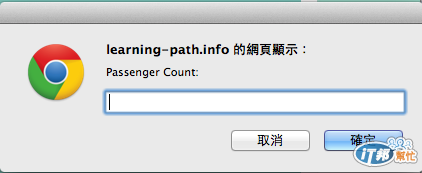
prompt("Passenger Count:");

可以輸入內容讓程式端可以接收處理。
開始學習 jQuery 之前要再說明一次,
HTML 是處理內容與結構
CSS 負責樣式
JavaScript 就是處理行為,讓網站能夠動起來
jQuery 是一個 Javascript Library ,因為寫法比較簡潔簡單,並且因為各家瀏覽器對於 Javascript 的實作方式不同,因此使用 jQuery 就可以幫你處理好跨瀏覽器的問題,也就是 jQuery 的核心精神 write less, do more.
尋找 - 尋找 HTML 文件裡的元素
改變 - 改變 HTML 內容
監聽 - 反應使用者的動作
動畫 - 做出移動、漸變效果
溝通 - 透過網路,動態載入內容
我們以網站 Changee LearningPath 為例,利用 Console 來快速做到 jQuery 尋找與改變的功能。
打開開發工具之後,把左上角的放大鏡選起來,選起來的時候會變成藍色的

接著到畫面上把網站 logo 的部分選取,同時在開發工具上也會被選取起來,

從這邊可以知道 HTML 部分是由超連結標籤 a 所建立 className 是 brand,因此我們可以用 jQuery 選取器去選取我們想修改的值
$(".brand")
<img src="http://ithelp.ithome.com.tw/upload/images/20141014/20141014161423543cdb5f65d0f_resize_600.png" style="height:286px; width:500px"></img>
可以使用 jQuery 的 html 方法來修改,在 Console 輸入
$(".brand").html("Hello, World!");
按下 enter 就發現原先的 Changee LearningPath 文字被換成了 Hello, World!
我們已經跨出了利用 jQuery 的第一步了。

