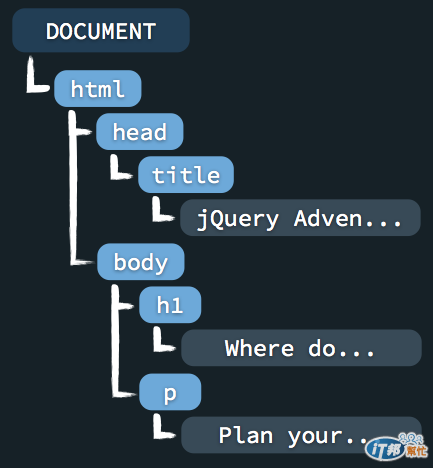
DOM 是 Document Object Model 的縮寫,是由瀏覽器產生的樹狀結構,了解 DOM 結構,就可以利用 Javascript 快速找到想要的HTML 元素。第一張圖是我們 HTML 的程式碼,第二張圖就是 HTML 轉變成的 DOM 結構,最外層是 Document,接下來是 html 一層一層下去。


有兩種利用 jQuery 選取 DOM 的方式,第一種使用 jQuery 前綴,
如:
jQuery(document)
另外 jQuery 也可以使用 $ 前綴
$(document)
因為 $ 比較簡短,因此大部分看到其他的程式碼都是使用 $來操作。
jQuery 選取 DOM 的方法就像使用 CSS 選取器一樣,
例如選取 HTML 標籤
$('h1')
或是選取 Class
$('.brand')
選取 ID
$('#logo')
經由 jQuery 選取起來的 DOM 就是 jQuery Object,有非常多的方法可以使用,上一篇利用到的 .html() 也是其中一個方法。
$('.brand').html('Hello, World!');

jQuery 現在有兩個版本
v1.11.1 - 第一版支援舊瀏覽器
v2.1.1 - 新版本,檔案較小,不支援舊瀏覽器
jQuery 的缺點因為功能太多,導致整個 Library 大小比較大,因此部分開發者不喜歡使用,第 2 版因為取消支援一些就款瀏覽器,檔案大小就比較小。
用 script 標籤引入 HTML 中
<script src="jquery.min.js"></script>
引入 CDN 檔案,免下載
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
引入外部 js 檔案
<script src="application.js"></script>
在 HTML 的 script 標籤內撰寫(建議放在 之前)
<script type="text/javascript">
alert("Hello World!");</script>
一般專案除非 Javascript 程式碼數量很少,不然都會用引入外部 js 的方試
Javascript 是初學者一個很大的門檻,可以先去上上 CodeSchool 與 Dash GA 的課程
CodeSchool 的 Try jQuery 課程還有人翻譯中文字幕,降低大家的學期門檻,
未來幾天文章都會使用範例的方式來做教學。
