經常聽到許多程式設計師在面臨要製作網頁的前端介面(User Interface)的時候,都會抱怨『我美工不好啦!』
首先,先向各位前端工程師說聲抱歉,很多人都會稱呼你們為『美工』,我們之前就遇到不少前端工程師或是版面設計師對於被稱呼為『美工人員』很感冒
好,正名完以後,接著要回到主題來了,因為許多工程師面對到要設計前端就舉步維艱,因此像是 Yahoo 就提出了 YUI、Twitter 發表了 Bootstrap,後來還有 Flat UI、RWD Design、jQuery Mobile、d3.js、magic animation...等套件庫,提供『美工不好』的設計師也可以簡單勾勒出有質感的網頁版面,這些多數是使用 CSS 和 JavaScript 來修飾 HTML,讓使用者只需要引用指定的 class name 或 id name,或是建立 JavaScript 物件,就可以做出想要的效果
Twitter Bootstrap 是很廣泛使用,由 Twitter 工程師維護,採用 CSS3 和 jQuery 來提供的樣板套件庫,其中還收錄了一些圖示設計大師(Glyphicon Halflings)的圖集,更棒的是,這個套件庫也同時間提供了 Responsive Design 的功能,對於我們設計桌上與行動兩版網頁更加有力。

Bootstrap 的引用可以下載原始碼或是以 CDN 的方式引用,例如:
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
如果是下載程式碼的方式,資料夾結構如下:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
不過核心的程式碼檔案其實就是我們用 CDN 引用的兩個:bootstrap/css/bootstrap.css 和 bootstrap/js/bootstrap.js
而帶有 min 的檔案只是壓縮成 inline 的檔案,font 是字體檔案,bootstrap-theme.css 是選擇性使用 bootstrap 主題需要用到的檔案,本文不多介紹
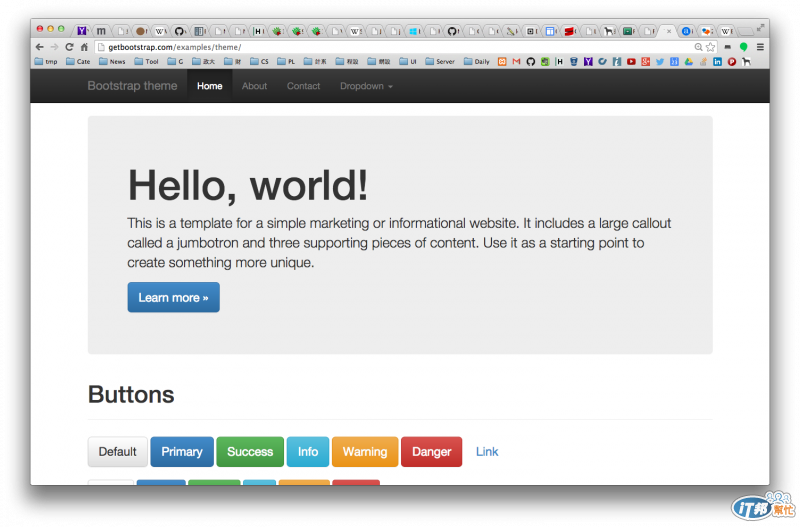
很典型常用的元素有 Grid System(排版元素)、Form、Button、Progress Bar、Table 等,這些使用方法在 Bootstrap 官方網站都可以找到很直觀的介紹,也有一些官方已經提供好的範本提供參考

像上面就是一個很標準的 bootstrap 使用範本,以 Button 為例,如果我們建立了一個 Button 後,想要套用白色按鈕的樣板,就把 class 名稱設定為 default ,即可得到這個按鈕的樣子,其他的元件也是依樣話葫蘆,真的很輕易上手
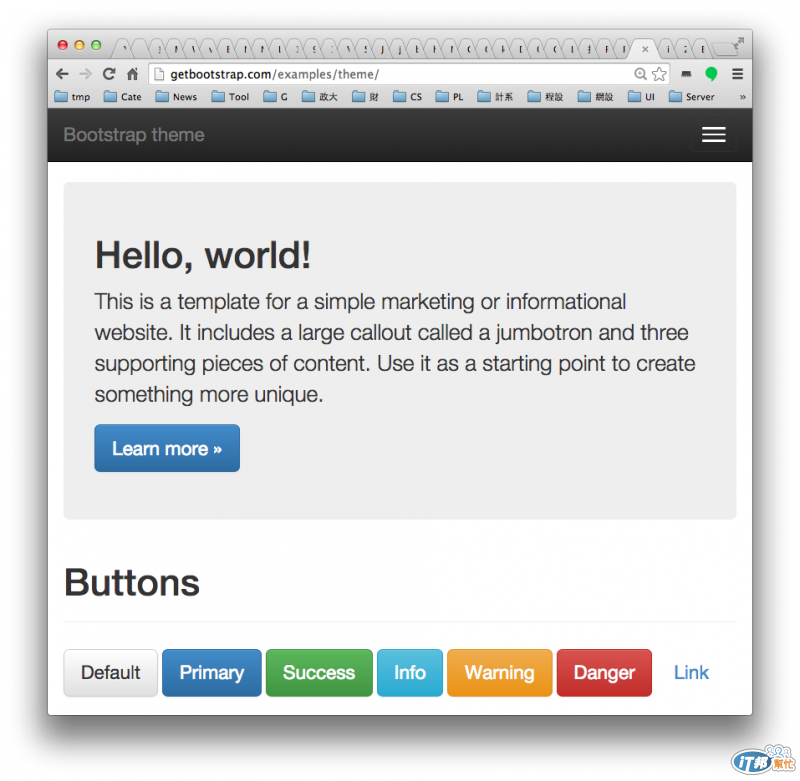
至於另一個重頭戲 - Responsive Design,先稍微 show 一下那是什麼,像上面的圖,是將視窗開到最大呈現的畫面,如果沒有自適的設計,那麼將視窗縮小以後,排版就會跑掉,不然就是會出現拉霸,如果是上下拉霸,還算是直覺的,但是多了左右拉霸就很不友善了,所以有 Responsive Design 的網頁在視窗縮小以後:

明天接著介紹 Responsive Desgin~
