Responsive (Web) Design,中文翻譯做 『自適響應設計』或『自適回響設計』,這看起來有點耐人尋味的名字,可是在網頁設計上有了很大的突破呢!
傳統的網頁是以桌上型或是筆記型電腦等桌面版的瀏覽器應用程式為版面設計考量,依照人類閱讀習慣,通常我們只會往一個方向翻面,這在講什麼啊?哈哈!請你想一下你看書的時候,一般書籍只會有向左或右、向上或下一個方向的翻頁模式,這也是人類閱讀很自然的方式(嗯...後來滑鼠的滾輪設計應該也是體現出了這個人機互動的理論吧?),而電腦的輸出模式也大多是上下:

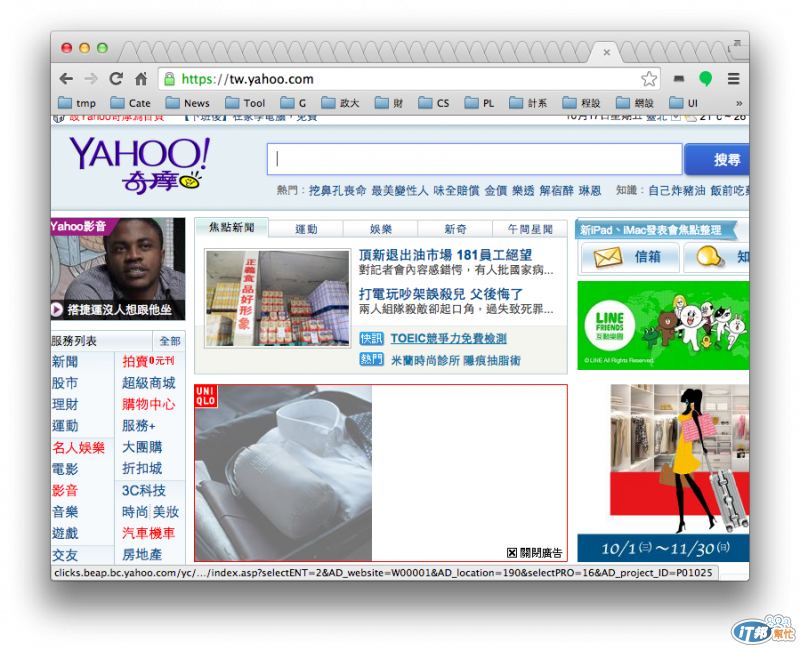
所以當我們在閱讀網頁時,對於上下滑動已經是一個很習慣的動作,但是如果網頁內容太多導致顯示網頁時出現超出視窗左右兩邊,傳統網頁就會出現左右的 scroll bar,天啊!上下滑動已經夠了!還要使用者左右移動來觀看完整內容,這對網頁瀏覽者而言是很不友善的,

在電腦上可能沒什麼感覺,如果是在行動裝置上,你就會更有感
昨天我們在文末稍微展示了 Responsive Design 的效果,現在我們就來進一步介紹如何利用 Boostrap 來做出具有這個能力的網頁吧!
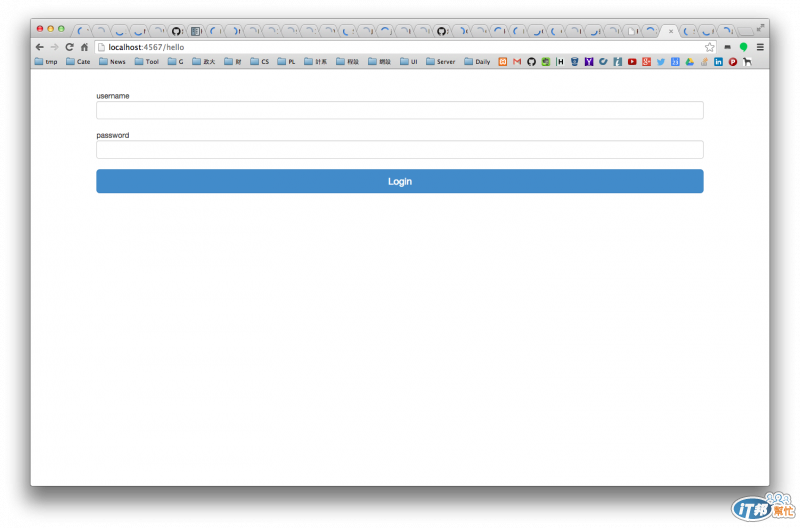
根據 bootstrap 的官網介紹,基本上使用 bootstrap 的 Grid System 預設是沒有 Responisve Design 的,但是 bootrap 中提供了 container 這個布局方式,讓你可以將元素放在 class= "container" 的 div 中,container 本身就具有在同一裝置上的自適能力,例如我們利用 HAML 設計一個簡單的登入窗口:
.container
%form.form-signin{:action => "login",:name => "login", :method => "post", :role => "form"}
%br/
.username username
%input{:type => "text" , :name => "username", :class => "form-control"}
%br/
.password password
%input{:type => "password", :name => "password", :class => "form-control"}
%br/
%button{:class => "btn btn-lg btn-primary btn-block", :type => "submit"}Login
其中 .container 就是宣告一個 <div class="container"> ,這個 class 名稱在 bootstrap.css 中被定義成具有 responsive design 的能力,所以當我們在網頁瀏覽時,可以調整視窗但是排版不會跑掉
最大化視窗:

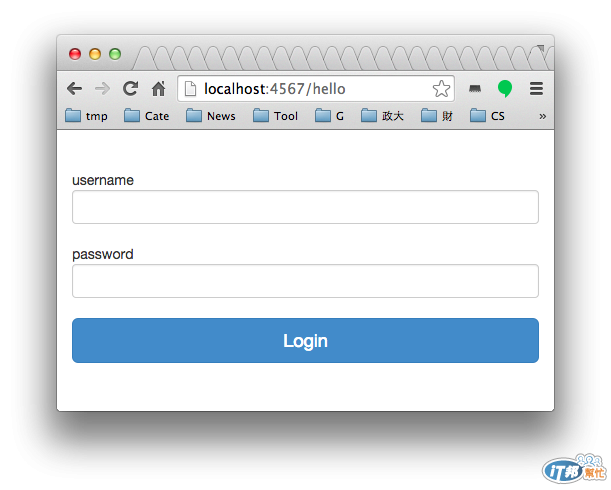
縮小後的視窗:

See!視窗排版沒有跑掉,原本的元素依舊是上下對齊,並且自動調整了自己的『身材』!
不過這樣只是在同一個裝置上的 Responsive Design 設計,我們以 W3C School 上一個示範來進一步說明

這個示範網頁也是使用了 Twitter Boostrap 來將網頁做 responsive design,調整視窗以後:

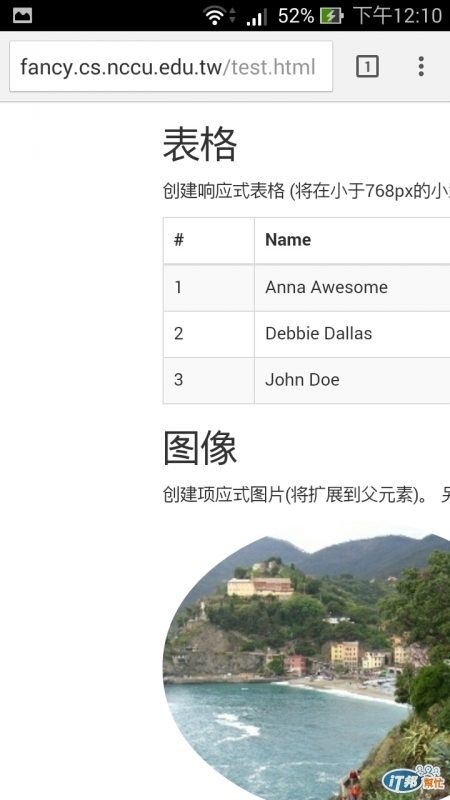
很好,有自己調整沒問題,接著我在智慧型手機上瀏覽同一個網址網頁:

噢!出現了左右拉霸,這樣看起來真不舒服 ~"~
這時候 bootstrap 官網教學告訴我們,只需要在網頁的 head 中加入:
<meta name="viewport" content="width=device-width, initial-scale=1">
就可以啟用在不同螢幕尺寸的裝置上的 responsive design 功能了!趕緊來看看:

Reference:
Bootstrap 官方教學
W3C 教學:http://www.w3cschool.cc/try/tryit.php?filename=trybs_default
