(來看看這篇文章吧,這篇有描述關於Grid System的由來及使用方式。)
<什麼東西? Grid System是什麼?>
http://selfecy.com/blog/2013/09/06/how-to-use-gird-systems-to-design-web/
(所以說...妳先看一下,我再解釋。)
<哦......>
Maggie非常認真的看完之後...<人家寫的很清楚耶,一看就懂了...那像你不知道在說什麼,你要學著點,知道嗎?>
(是,娘娘...所以妳現在知道Grid System是什麼了吧!)
<就是在設計網頁時,先將網頁當成一張白紙,然後在這白紙裡,切出固定長寬的大小區塊,讓我在設計網頁時,可以自由的組合這些區塊,這樣我的版面就不會亂掉,也比較有規距可循...是不是這樣啊?>
(差不多...就是這樣,這邊還有一些相關的教學和說明網站,妳也一起看看吧! 特別是這一篇
10 design concepts web developers need know,

其它的網站還有像 Upcase, 960 CSS,中文的介紹則有 http://layout.hinablue.me/#slide1 這一篇,看完後,再找我啊!)
<我看資料,那你要去那?>
(我要去睡覺,很累......)
<這麼多都要我自己看哦!?...我慢慢看...你這個壞人,沒良心! 要我自己看,然後在那邊喝茶........你就休息吧,我自己看,有問題再叫你。>
兩個小時之後...Allen 回到了客廳,(娘娘,看的如何?)
<......很累...我看到想哭...>
(嗯,有看哦...不錯不錯...)
<我看到想哭,你還說我不錯不錯? 有沒有搞錯啊...>
(妳看的那些,我也看過啊,妳只是想哭...當初我是邊哭邊看耶...)
<為什麼? 你電腦不是很強?>
(我強的部份是背黑鍋...被罵...學新東西一定會有挫敗感...可是當妳所處的情境是...不得不...you have to...的時候,那就是想盡各種辦法,都要讓自己「會」! 這才是重點,)
<乖乖...快點告訴我,我接下來要做什麼? 不要在那邊自哀自憐...我們雖然有很多時間,但沒有哀聲嘆氣的時間。>
(剛剛不知道是誰說想哭的...來看這個吧! 這個是Bootstrap的Grid System...)

(網頁開發者,可以使用Bootstrap 來做網頁開發的底層,至於好用或不好用,則是正反意見都好。我自己是用這個在開發網頁和網站,所以我教妳也是從這套 Bootstrap 出發,妳可以先透過這種簡單易懂的方式,做為進入網頁設計的入門。)
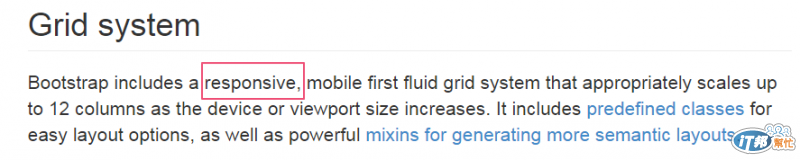
<原來如此...那我看一下...Allen 這個字,常常看到...「responsive」這個字在網頁設計裡是什麼意思?」
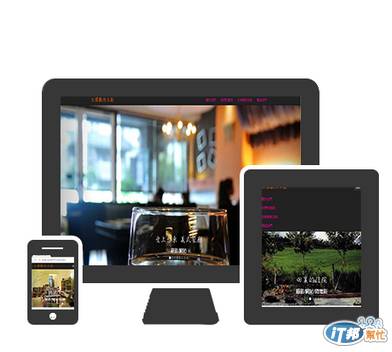
(這個字...指的是...Responsive Web Design,像妳目前自己做為練習的網頁,用筆電或桌上型電腦瀏覽,可能都沒有問題,因為妳在寫網頁時,就是看著筆電螢幕或桌上型電腦螢幕撰寫,可是如果別人是用平板或手機,去看妳的網頁時,畫面可能會亂掉,或是縮的很小...但如果用了「Responsive Web Design」,用平板或手機瀏覽網頁時,所呈現出來的內容,則會變的更適合閱讀,以上是白話文的解釋。像我們在幫業主寫的網頁,有的會使用「Responsive Web Design」,就像我們自己官網上寫的這樣....)

<嗯嗯,我懂了...那回到Grid System吧!>
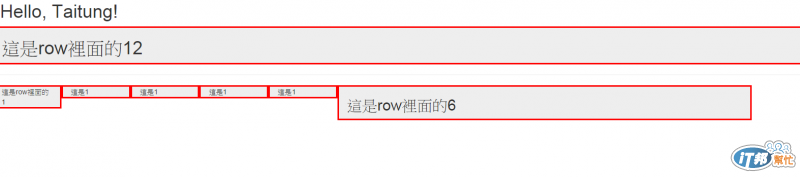
(請看這個用Bootstrap寫的範例和圖檔...)
<h1>Hello, Taitung!</h1>
<div class="row">
<div class="col-md-12"><h1>這是row裡面的12</h1></div>
</div>
<hr>
<div class="row">
<div class="col-md-1">這是row裡面的1</div>
<div class="col-md-1">這是1</div>
<div class="col-md-1">這是1</div>
<div class="col-md-1">這是1</div>
<div class="col-md-1">這是1</div>
<div class="col-md-6"><h2>這是row裡面的6</h2></div>
</div>

<哦? 橫的是「row」? 直的是「col-md」?>
(嗯,是的...這是在使用Bootstrap 第一個要了解的觀念,我們可以從這邊,設計出我們想要版型...)
<Allen,「Responsive Web Design」呢? 又要注意什麼? 」
(我自己不太喜歡這樣的設計方式,所以我們先忽略一下...原因之後再跟妳說。)
<好的...那我自己再練習看看...你去忙你的事吧!>
Maggie 開始進入自我練習狀態...但是沒幾分鐘,直接跳進了...倒帶狀態...因為網頁設計對目前的她來說,還是一面高不見頂的牆。
(待)
2014/10/17 SunAllen
現任:太陽數位文創(技術總監)_彩虹53_小鐵道民宿(管家)
