Allen告訴Maggie 有關於Grid System 和 「Responsive Web Design」的隔天半夜,身體有些缺水的Allen,不太舒服,在清晨三點多時多被IT民宿附近的蟲鳴聲給吵醒...在看了半個小時的天花板後,他發現他睡不著,下床了...走出客廳...
(哇...妳在幹嘛? 怎麼坐在那嚇人啊!)
Maggie被Allen那尖叫聲給嚇到從椅子上跳了起來...<你幹嘛嚇人啊! 有什麼事啊,三更半夜叫那麼大聲。>
(妳怎麼還沒睡?)
<我在練習寫網頁,在查資料啊,你說的那個 「Responsive Web Design」...>
本來只是突然看到一個人影坐在客廳,聽完Maggie說在練習寫網頁後的Allen,等於又被嚇了一次。(妳怎了? 不睡覺...在這寫網頁?)
<我想體驗一下,半夜無法睡覺,獨自一人在這練習寫網頁的感覺是什麼?>
(真的啊! 感覺如何?)
<直到你剛才大叫之前,都還滿...孤獨的...雖然有放音樂,但卻聽不進去...雖然有開燈,但感覺卻有點灰暗...想找人講話,卻不知可以跟誰講...>
(講什麼?)
<講我寫不出來啦...不知道怎辦啦! 你很煩耶,你要不想睡,就來我那個什麼「Responsive Web Design」...>
Allen 走到Maggie旁邊...(小姐,妳說寫網頁...妳的電腦咧? )
<就先用手機上網查資料啊! 幹嘛要電腦......>
(分明就是睡不著在上網...)這話,Allen放在心裡沒說出來,如果說出來...不知道會被賞幾個巴掌!
(我拿筆電出來...)五分鐘後,筆電裡的Windows 7開機完成了...(來看看這個網頁吧! 跟這一段CSS吧。)

body { font-size: 20px; line-height: 14px; }
.logo { float: left; background-color: #fff111; color: #000000; height: 30px; width: 100px; padding: 5px 10px; }
.navigation { float: right; list-style: none; padding-left: 0;}
.navigation li { float: left; padding: 4px 5px; background-color: #A82221; margin-left: 4px; }
.navigation li a { color: #fff; }
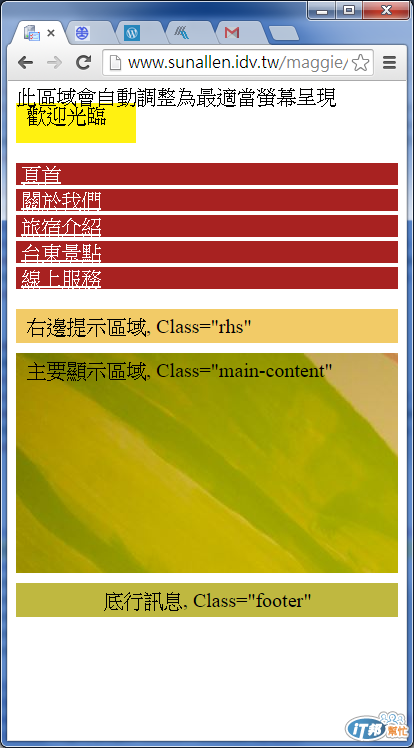
.main-content { min-height: 400px; background: #EDA23E; margin-right: 320px; padding: 10px;}
.rhs { width: 290px; min-height: 400px; background: #F2CB67; float: right; padding: 10px; }
.footer { text-align: center; margin-top: 10px; background: #BFB840; padding: 10px; }
.mobile-indicator { display: none; }
<這很正常啊! 怎了嗎?>
(等等哦,我把瀏覽器縮小....)

<咦...畫面變了耶! 為什麼?>
(在這個網頁裡,我用了三個DIV區塊,分別是 main-content, rhs和footer,做為主要的測試內容,然後,我多加了一段CSS,使用的是

這樣,當我的瀏覽器畫面寬度,比480px還要小的時候,這一段CSS就生效了,因為這段CSS設定,妳會看到覽器畫面縮小時,整個網頁的版面,自動調整為剛才那個樣子。)
<哦...CSS 的@media 是這樣用哦!? 那你說的「Responsive Web Design」,就是利用這個方式去做的囉?>
(我知道大部份的網站是透過這樣的技術達成的,有些不是,至於是用什麼方式,我還沒有研究。)
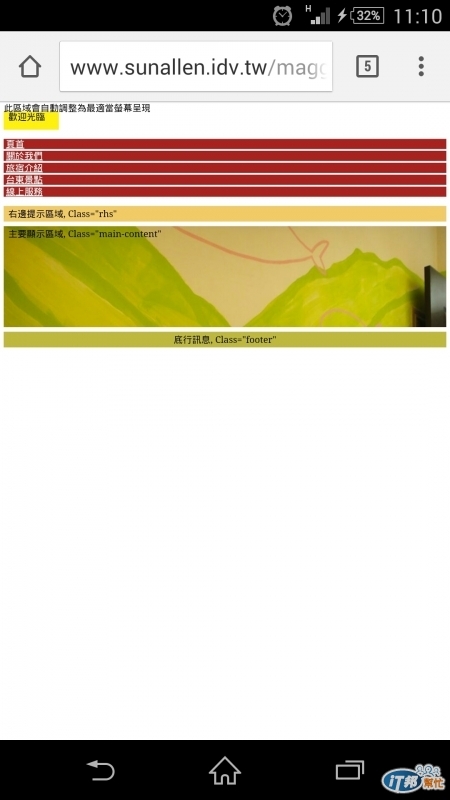
<了解...那這樣的話,用智慧型手機看網頁時,不就很方便,我用我的手機看看,長什麼樣子. >

<我如果寫網頁,用這種方法,就不需要另外寫一套給智慧型手機使用的版本了,對不對,你之前不是幫別人寫的時候,都另外寫一套手機版?>
(這個...理論上是沒錯,但實際上卻存在很多問題...比如像是
在台灣,家用或公用的電腦的上網速度,跟手機上網速度不同,而且差很多,我們使用家庭或公用電腦時,所看的網頁跟網站,內容非常豐富,配合ADSL、光世代或其它有線上網,都不會是問題。但在不另外開發給手機用的版本情況下...我到了行動電話收訊不好的地方,看同樣的網站...手機的瀏覽器可能連網頁畫面都開不出來。
網路傳輸是一個問題,但這是比較小的問題...最可怕的是,網頁內容沒寫好...或是CSS沒寫好,當手機上的瀏覽器,把這樣的網頁呈現出來時,會是場惡夢!
所以我自己覺得,針對智慧型手機的使用者,應該要再開發一套,給這個群組用的網站。)
<原來如此...可是「Responsive Web Design」這樣的技術,應該也是要套用在一般的網頁裡,當使用電腦或筆電的人要上網時,可以將瀏覽器
縮小,也能看到最適合當下視窗大小的瀏覽畫面。>
(哦...為什麼?)
<上班的時候,偷偷上網團購啦、訂票啦,找美食餐廳啊...如果我將瀏覽器的畫面縮小,不但不容易被發現,也能看的舒服,對不對!>
(哦...我回去睡覺了,妳早點睡啊...)
Allen 再次上演Packet Loss,直接忽略Maggie剛剛的那段理論...Maggie則繼續坐在客廳,看著CSS @Media的使用方式和應用,看了十分鐘多一點,想睡覺的她,開始回想,那一晚,她從高雄站到台東...
===各位旅客你們好,終點站,台東站要到了,台東站要到了...要在台東站下車的旅客,請在此下車,本次列車抵達台東站後,將不再前進,請要下車的旅客,依序下車===
<終點站? 大家不是都要下車嗎? 有人會留在車上嗎? 這種廣播也滿妙的...怎麼可能有人會搭火車到終點站,還不下車...>
Maggie 心裡邊唸,邊隨著人群下了車,走出台東火車站...這個時候,她想到...<那民宿Allen老闆,剛不是在睡覺嗎? 他有醒來嗎?>
她在台東火車站出口,等了十分鐘,還沒看到Allen走出來...<真的有人到了終點站,還不下車啊!...先生,不好意思,我朋友還在剛才到站的車廂裡睡覺,我可以進去叫他嗎>
車站出口的站務員,用那很不可置信的眼神,看著Maggie...===來來來,來這邊換月台證,妳下車時,怎麼沒叫妳朋友起床? 拿身份證來換證件,待會要離開時,再來這邊換證===
<我...要...賞...他十個巴掌...到底是他要回台東,還是我要回台東!>
站了快三個小時的Maggie,剛才出站時,從第三月台走到出口,現在...又要從出口走回第三月台,然後再走到第一節車廂...走進車廂一看...
<人咧?!>
(待)
2014/10/18 SunAllen
現任:太陽數位文創(技術總監)_彩虹53_小鐵道民宿(管家)
