之前為了串 yahoo weather,使用了 EZoApp RSS 元件的部分程式碼,這篇就緊接著介紹利用 EZoApp 的 RSS 元件,串接蘋果日報的 RSS,來做一個蘋果日報的新聞 App。( 完成範例,點選 preview 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5717094175866880 )

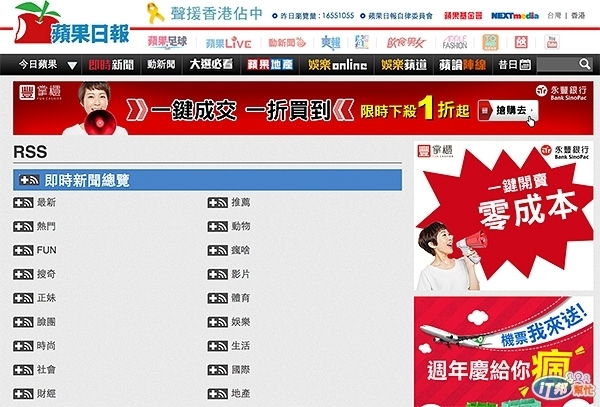
第一步,不是拖拉元件,也不是寫程式,而是先找到蘋果日報的 RSS 服務 ( http://www.appledaily.com.tw/rss ) ,通常新聞的網站都會提供 RSS 的服務,許多 blog 平台也都會提供,如果這招學起來,要做一個自己 blog 的 RSS 閱讀器也不是難事;找到蘋果日報的 RSS 網頁之後,裡頭提供了各個分類新聞的 RSS,基本上都是目前最新的新聞和摘要。

隨便點一個「最新」的新聞 RSS 進去,就會發現內容是一大堆的程式碼,這也是我們這篇會用到的。( http://www.appledaily.com.tw/rss/newcreate/kind/rnews/type/new )

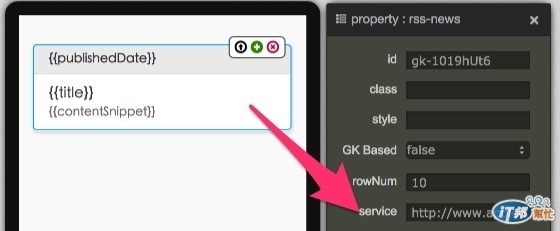
了解我們的內容來源之後,再來就是要用 RSS 元件,首先先來看一下能不能串起來吧!先拖拉一個 RSS 元件到畫面中,然後由屬性面板把 service 的地方換成剛剛最新新聞的 RSS 網址:

點選 preview 就可以發現已經串成功了,而且還不需要像串 json 一樣需要跨域。( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5684786626560000 )

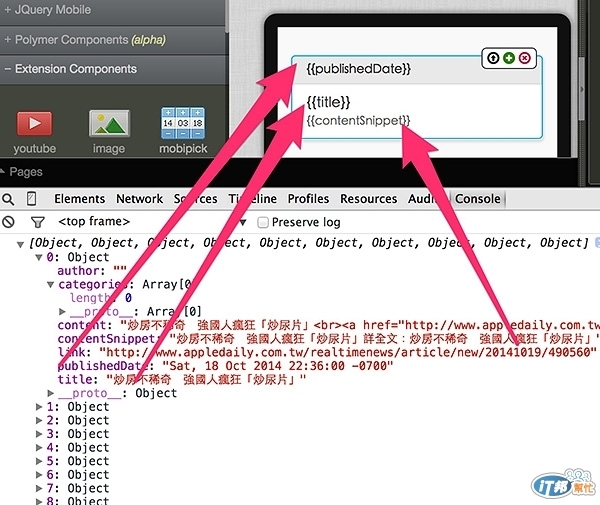
首先我們來看一下,吃進來的 RSS 會長成怎樣?在 success 裡頭寫一個 console.log 來瞧瞧
success: function (data) {
if (data.responseData.feed && data.responseData.feed.entries) {
var models = data.responseData.feed.entries;
console.log(models);
$listview.gk('model', models);
$listview.css('visibility', 'visible');
}
}
可以發現 RSS 元件裡頭的 『{{}}』 都有各自對應到的名稱,也因此我們不需要去更動 JS code ( 上面只是為了加個 console ),只要修改屬性面板與 HTML 裡的 『{{}}』 即可。( 忘記的可以回頭看一下 EZoApp json-listview 的文章介紹 )

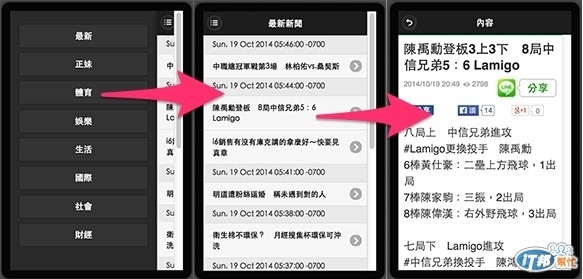
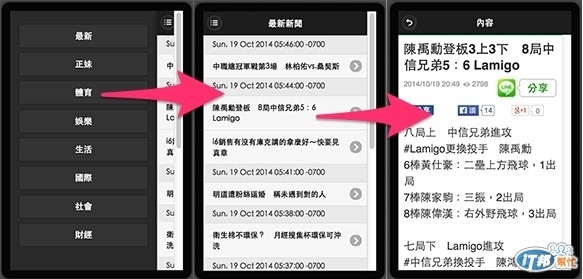
因此現在要稍微改一下程式碼,功能主要是這樣:「左側有一個 slide panel 可以選擇新聞類別,點選後會出現新聞的摘要,點選之後會出現另外一頁顯示」
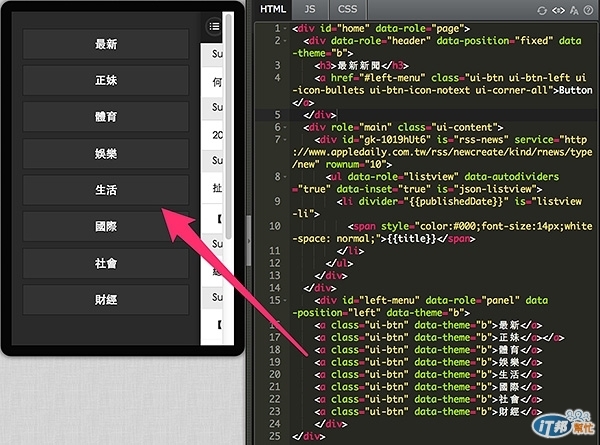
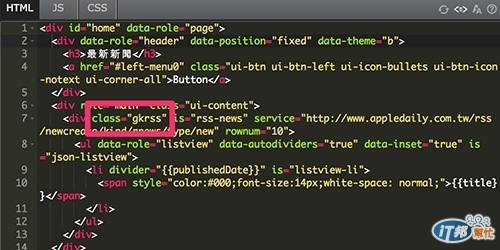
所以,先加一個 slide panel 在畫面上,如果忘記怎麼加的,可以回去看『隱藏版元件 slide panel』,同時也對剛剛的 {{}} 稍做手腳,因為我們只需要時間、連結和標題,再來就是把 HTML 改成這樣即可:( 預覽:http://jqmdesigner.appspot.com/designer.html#&ref=5757260710019072 )
<div id="home" data-role="page">
<div data-role="header" data-position="fixed" data-theme="b">
<h3>最新新聞</h3>
<a href="#left-menu" class="ui-btn ui-btn-left ui-icon-bullets ui-btn-icon-notext ui-corner-all">Button</a>
</div>
<div role="main" class="ui-content">
<div id="gk-1019hUt6" is="rss-news" service="http://www.appledaily.com.tw/rss/newcreate/kind/rnews/type/new" rownum="10">
<ul data-role="listview" data-autodividers="true" data-inset="true" is="json-listview">
<li divider="{{publishedDate}}" is="listview-li">
<span style="color:#000;font-size:14px;white-space: normal;">{{title}}</span>
</li>
</ul>
</div>
</div>
<div id="left-menu" data-role="panel" data-position="left" data-theme="b">
<a class="ui-btn" data-theme="b">最新</a>
<a class="ui-btn" data-theme="b">正妹</a>
<a class="ui-btn" data-theme="b">體育</a>
<a class="ui-btn" data-theme="b">娛樂</a>
<a class="ui-btn" data-theme="b">生活</a>
<a class="ui-btn" data-theme="b">國際</a>
<a class="ui-btn" data-theme="b">社會</a>
<a class="ui-btn" data-theme="b">財經</a>
</div>
</div>

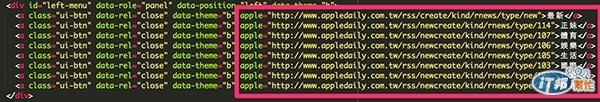
然後再按鈕裡頭加上 data-rel=”close”,就可以讓點選按鈕的時候選單收起來,接著加上 apple=”rss 網址”,方便我們等一下點選後動態將這串網址塞給 RSS 元件
<div id="left-menu" data-role="panel" data-position="left" data-theme="b">
<a class="ui-btn" data-rel="close" data-theme="b" apple="http://www.appledaily.com.tw/rss/create/kind/rnews/type/new">最新</a>
<a class="ui-btn" data-rel="close" data-theme="b" apple="http://www.appledaily.com.tw/rss/newcreate/kind/rnews/type/114">正妹</a>
<a class="ui-btn" data-rel="close" data-theme="b" apple="http://www.appledaily.com.tw/rss/newcreate/kind/rnews/type/107">體育</a>
<a class="ui-btn" data-rel="close" data-theme="b" apple="http://www.appledaily.com.tw/rss/newcreate/kind/rnews/type/106">娛樂</a>
<a class="ui-btn" data-rel="close" data-theme="b" apple="http://www.appledaily.com.tw/rss/newcreate/kind/rnews/type/105">生活</a>
<a class="ui-btn" data-rel="close" data-theme="b" apple="http://www.appledaily.com.tw/rss/newcreate/kind/rnews/type/103">國際</a>
<a class="ui-btn" data-rel="close" data-theme="b" apple="http://www.appledaily.com.tw/rss/newcreate/kind/rnews/type/102">社會</a>
<a class="ui-btn" data-rel="close" data-theme="b" apple="http://www.appledaily.com.tw/rss/newcreate/kind/rnews/type/104">財經</a>
</div>

完成後就要來修改 JS code,首先把 if 的這一串用一個 function 包起來,方便重複利用,然後再一開始的地方加上 on click 的 function,點選時可以更換 header 內容文字以及動態載入 rss 網址。( 範例:http://jqmdesigner.appspot.com/designer.html#&ref=5160132547706880 )
$(document).on("gkComponentsReady", function () {
var $ele = $("#gk-1019hUt6"),
FEED_URL = $ele.attr("service"),
$listview = $("#gk-1019hUt6").find('[data-role="listview"]');
rowNum = $ele.attr('rowNum');
$('#left-menu a').on('click', function () {
var url = $(this).attr('apple'); //獲取apple內的網址
var header = $(this).text();
$('h3').text(header + '新聞'); //換header文字
fn_rss(url);
});
fn_rss(FEED_URL);
function fn_rss(e) {
if (e) {
$.ajax({
beforeSend: function () {
$listview.css('visibility', 'hidden');
},
url: 'http://ajax.googleapis.com/ajax/services/feed/load?v=1.0&num=' + rowNum + '&callback=?&q=' + encodeURIComponent(e),
dataType: 'json',
success: function (data) {
if (data.responseData.feed && data.responseData.feed.entries) {
var models = data.responseData.feed.entries;
$listview.gk('model', models);
$listview.css('visibility', 'visible');
}
}
});
}
}
});

最後要進行的步驟,就是點選網址之後看新聞,當然看完之後上一頁可以回到原本的畫面,要這樣子的話,就必須要新增一個 detail 的 page

然後在這個 detail page 裡頭加上一個 iframe,然後把點選的網址呈現在裡頭
<div id="detail" data-role="page" is="page">
<div data-role="header" data-position="fixed" data-theme="b">
<h3>內容</h3>
<a class="ui-btn ui-btn-left ui-icon-back ui-btn-icon-notext ui-corner-all" data-rel="back">Button</a>
</div>
<div role="main" class="ui-content" is="content">
<iframe id="rsscontent"></iframe>
</div>
</div>
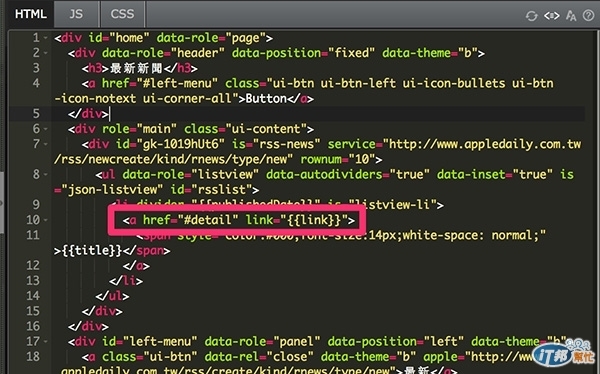
因為我們要獲取網址,所以切回 home 頁面再稍微改一下 HTML,加上 link={{link}}
<div id="gk-1019hUt6" is="rss-news" service="http://www.appledaily.com.tw/rss/newcreate/kind/rnews/type/new" rownum="10">
<ul data-role="listview" data-autodividers="true" data-inset="true" is="json-listview" id="rsslist">
<li divider="{{publishedDate}}" is="listview-li">
<a href="#detail" link="{{link}}">
<span style="color:#000;font-size:14px;white-space: normal;">{{title}}</span>
</a>
</li>
</ul>
</div>
</div>

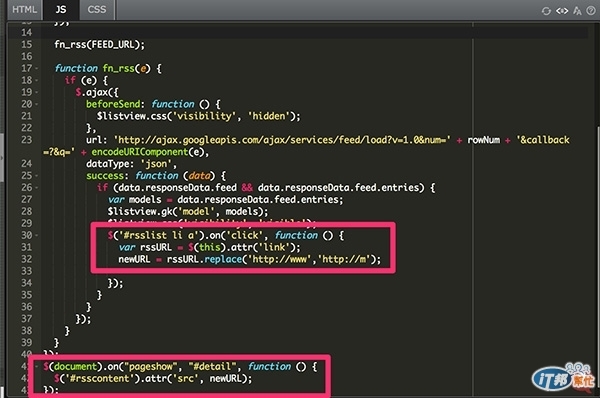
最後就是修改 JS code 了,這裡還要額外使用一個小技巧就是 replace,因為我們連結的網址都是 www 開頭,如果要讓連結過去是手機版,就必須要把 www 換成 m,所以就額外加入了 replace 的功能,然後也加入了 detail 頁面 pageshow 的程式碼。
var newURL;
$(document).on("gkComponentsReady", function () {
var $ele = $("#gk-1019hUt6"),
FEED_URL = $ele.attr("service"),
$listview = $("#gk-1019hUt6").find('[data-role="listview"]');
rowNum = $ele.attr('rowNum');
$('#left-menu a').on('click', function () {
var url = $(this).attr('apple');
var header = $(this).text();
$('h3').text(header + '新聞');
fn_rss(url);
});
fn_rss(FEED_URL);
function fn_rss(e) {
if (e) {
$.ajax({
beforeSend: function () {
$listview.css('visibility', 'hidden');
},
url: 'http://ajax.googleapis.com/ajax/services/feed/load?v=1.0&num=' + rowNum + '&callback=?&q=' + encodeURIComponent(e),
dataType: 'json',
success: function (data) {
if (data.responseData.feed && data.responseData.feed.entries) {
var models = data.responseData.feed.entries;
$listview.gk('model', models);
$listview.css('visibility', 'visible');
$('#rsslist li a').on('click', function () {
var rssURL = $(this).attr('link');
newURL = rssURL.replace('http://www','http://m');
});
}
}
});
}
}
});
$(document).on("pageshow", "#detail", function () {
$('#rsscontent').attr('src', newURL);
});

就這樣,大功告成,再稍微加一點 CSS 做排版就完成囉!完成範例:http://jqmdesigner.appspot.com/designer.html#&ref=5717094175866880