有時候網站需要製作對話框,或是製作箭頭的時候,傳統的方式是使用圖片來達到效果,但是繪製一個三角形可以透過 CSS 的邊界來達成,Codepen 上有人製作了一個解釋 CSS 怎麼做出三角型的動畫,也可以直接看下面的影片。
當一個矩形擁有很寬的 border 時,我們會發現 border 是一個梯形,運用這個特性,我們把矩形的寬度跟高度都設定成 0 ,則可以讓單一個邊界都變成一個三角形,接著讓需要的三角形留下,其他的邊界都設定成透明,就可以得一個獨立的三角形。

HTML
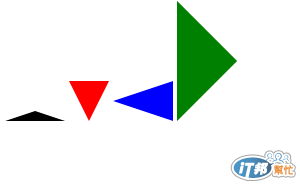
<div class="arrow-up"></div>
<div class="arrow-down"></div>
<div class="arrow-left"></div>
<div class="arrow-right"></div>
CSS
div {
display: inline-block;
}
.arrow-up {
width: 0;
height: 0;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
border-bottom: 10px solid black;
}
.arrow-down {
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 40px solid #f00;
}
.arrow-right {
width: 0;
height: 0;
border-top: 60px solid transparent;
border-bottom: 60px solid transparent;
border-left: 60px solid green;
}
.arrow-left {
width: 0;
height: 0;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-right: 60px solid blue;
}
由範例可以知道當想要一個向上的箭頭,就要設定 border-bottom,反之想要向上的箭頭,就設定 border-top,想要一個鈍角三角形,就把相鄰的兩個邊界變大。
