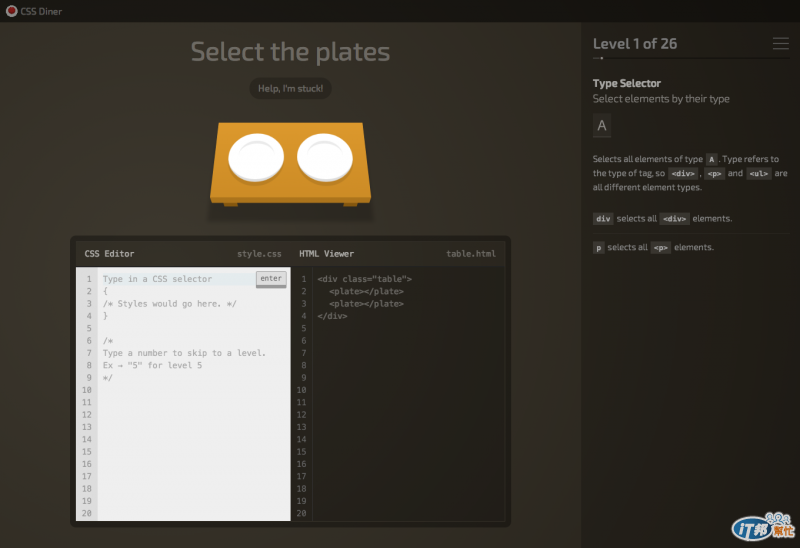
CSS Diner 是一個有 26 個關卡的遊戲,從入門到進階帶大家精通 CSS 選取器。
遊戲就是一個餐桌,上面會有盤子、蘋果、柳橙等等,每個東西都是一個 HTML 元素,運用不同的方式去選取到題目所指定的東西。
型態選擇器 A
id 選擇器 #id
巢狀選擇器 A B
class 選擇器 .classname
兩個以上條件選擇器 A.classname
群組選擇器 A, B
通用選擇器 *
同層相鄰選擇器 A + B (選擇相鄰是 A 的 B)
同層全體選擇器 A ~ B (與 A 同層的所有 B)
子選擇器 A > B (A 與 B 一定是要父子關係才成立)
選擇第一個 :first-child
選擇沒有相鄰的 :only-child
選擇最後一個 :last-child
選擇第n個 :nth-child(A)
從後面數回來第n個 :nth-last-child(A)
B 的父元素的第 A 個子元素 B:nth-child(A)
B 的父元素的第 A 個 B 元素 B:nth-of-type(A)
:not(X) 負選擇器 (選沒有X的元素)
:empty 選擇沒有子元素的元素
在這個遊戲中 nth-child 與 nth-of-type 的範例並不是很合適,我這邊要使用 w3schools 的範例來說明

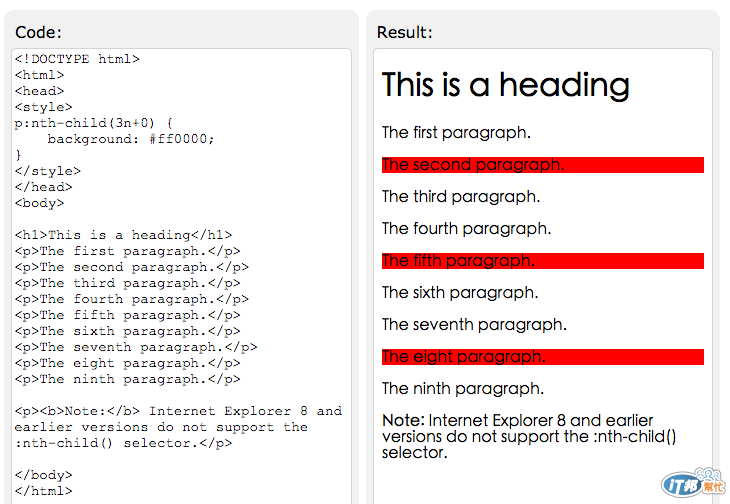
這個範例的 CSS 是
p:nth-child(3n+0) {
background: #ff0000;
}
是在 3 的倍數時,有紅色的背景,nth-child 並不會管子元素是哪一個 HTML 標籤,因此我們會看到標記紅色的行數是在第二、第五、第八行,係因為標題 h1 就是屬於第一行,真正的第一個段落反而變成了第二行。
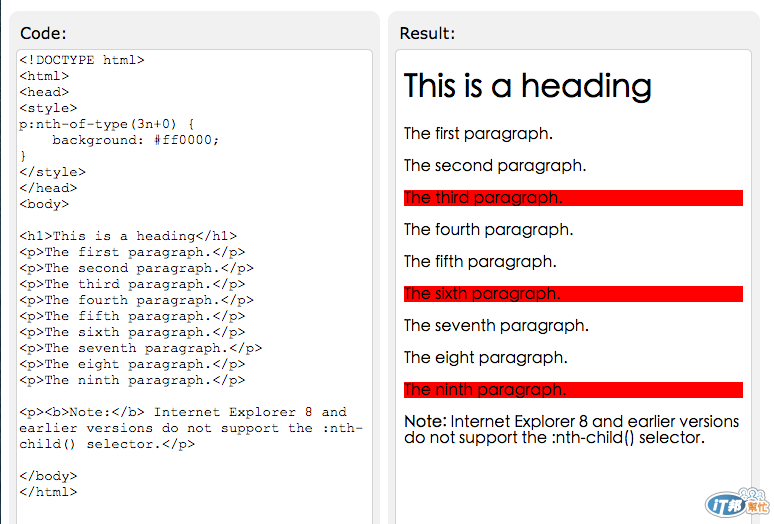
如果今天將 CSS 改成
p:nth-of-type(3n+0) {
background: #ff0000;
}

就會發現紅色正確標記在 第三、第六、第九段落,這是初學常常沒有注意到的地方,會因為 DOM 在同一層的結構,而不小心掉進 nth-child 的陷阱中,特別在這邊說明。
