<吃飽了嗎? 哈尼?>
(嗯...吃的很飽...謝謝!)
Allen面有難色的望著Maggie...<你不要這樣看我哦,是你挑起戰火的! 哼! 那你吃飽了,就繼續說吧! 這三行...為什麼要這樣設定?>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.3/jquery.mobile.structure-1.4.3.min.css" />
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.js"></script>
(剛才那張圖裡面的C和D兩點,是在說明,手機的瀏覽器,要從雲的另一端,將Jquery, Jquery Mobile和Jquery Mobile CSS,抓回來,才能將我們的網頁,完整的顯示出來。)
<這我懂,然後呢?>
(如果,這些檔案,是放在我自己的主機裡,那速度會不夠快,所以可以直接連線到Jquery 的網站,將那三種不同的檔案,給抓回來,速度會比較快。)
<真的嗎? 這樣也有差哦?>
(不然,我們來做個實驗...妳看一下。我先將Jquery, Jquery Mobile和Jquery Mobile CSS,這三個檔案,設定在我自己的網站裡,然後讀取剛才那個Juqery Mobile的範例檔,看看需要多少時間。
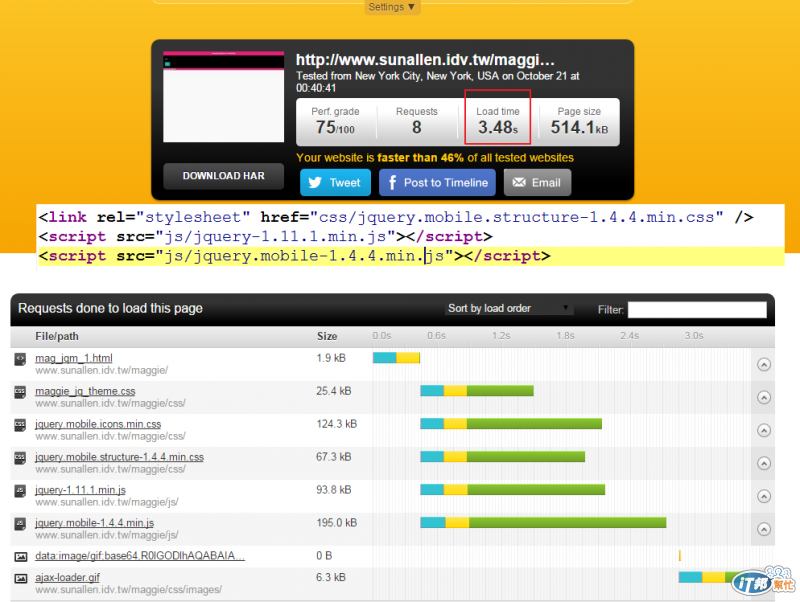
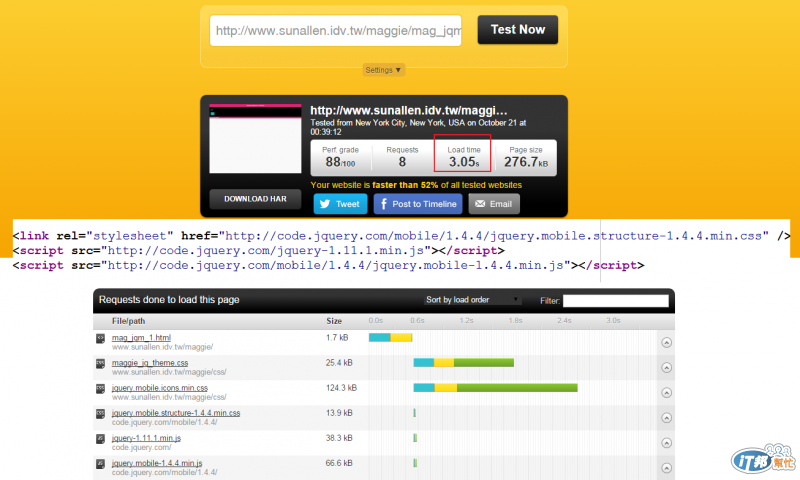
我用 pingdom 這個網站,測試網頁被瀏覽器載入的時間,我們來看看執行時間是多少。
第一種,使用非壓縮的JS和CSS檔案,載入時間是4.76秒。

第二種,使用壓縮的JS和CSS檔案,載入時間是3.48秒。

第三種,連線到Jquery網站,載入時間是3.05秒。

看到了吧,只是少少資料的一個網頁,就可以差到一秒以上...如果是資料多的網頁,那差的時間會更多。)
<你的說的壓縮和非壓縮是什麼意思啊?>
(妳看哦,這邊這段,是妳現在使用的CSS
html {
font-size: 100%;
}
body,
input,
select,
textarea,
button,
.ui-btn {
font-size: 1em;
line-height: 1.3;
font-family: sans-serif /*{global-font-family}*/;
}
legend,
.ui-input-text input,
.ui-input-search input {
color: inherit;
text-shadow: inherit;
}
/* Form labels (overrides font-weight bold in bars, and mini font-size) */
.ui-mobile label,
div.ui-controlgroup-label {
font-weight: normal;
font-size: 16px;
}
這種情況稱為「非壓縮」,它就是我們原來寫的內容,現在我到另一個網站,叫做CSS Compressor ,將這段CSS貼進去,然後壓縮。

妳看,原來的檔案大小是449 bytes,壓縮後變成274%,檔案大小,縮小了63.87%,這就是將CSS壓縮的意思,壓縮後,將壓縮的結果複製下來,另存一個css檔案,在網頁程式設計的世界裡,這種壓縮後的檔案名稱,都會在檔名後面,加上「.min」,這樣了解嗎?)
<所以...那個Jquery 和 Jquery Mobile的js檔,我們不需要另外做壓縮,是因為Jquery官方,已經準備好,讓我們用了?>
(嗯,是的! 連結設定好,就可以使用。)
<原來如此...那我知道了。 那還有一個問題,什麼是data-role ? 我看你寫的JqueryMobile網頁裡面,好多data-role,這個是什麼啊?>
(在HTML5 裡面...)
<等一下...什麼是HTML 5? 有5 那有沒有678?>
Allen摘下眼鏡喘了口氣...接著站起來,在客廳裡走了一圈...(妳現在用Sony Z2的手機,對吧!?)
<是啊...>
(那有沒有Sony Z 3 4 5 6 7 ?)
<還沒出來吧! 我有看到新聞說要出Z3耶,我們才剛換Z2,Z3就要出來了......>
(所以,目前HTML 號稱只到5,妳的Z2 跟 Z1 有什麼差別?)
<我想想哦...Z1 比較厚,螢幕比較小...好像就這樣吧,我也不懂...>
(我們一般在講HTML 5 跟 HTML 的差異是在...HTML 5,多了許多新的tag(Element)可以使用,其中一項就是妳說的 「data-role」,HTML 5 提供了 「data-(自訂名稱)」的這個tag(Element),這裡面的內容,可以透過Jquery 的Selector 選到,並且Jquery Mobile 大量的運用了這個「data-(自訂名稱)」的tag。)
<哦...好像懂,又好像不懂...>
(我們只要懂得怎麼把米煮的好吃,知道稻米長什麼樣子就好,不一定需要會種稻,...我們只需要知道,使用Jquery Mobile寫網頁時,需要注意什麼,怎麼寫網頁才會好看就好,不需要去開發一個類似Jquery Mobile的工具出來。)
<為什麼啊?>
(因為我們不是農夫,也不是系統開發人員啊! 我們需要Focus將網頁製作完成,並且版型設計好看,配色讓人賞心悅目,網頁載入速度快,讓使用者看了會喜歡,這樣就夠我們忙的了。)
<真的嗎?.......>
(那我換個方法問妳,我們現在是在一棟被稱為IT民宿的房子裡,請問...妳會配電線、拉管線、裝冷氣、調水泥或貼磁磚嗎?)
<我當然不會啊! 這些我怎麼會?>
(那妳會什麼?)
<我...我懂得如何把服務做好,如何把房子打掃乾淨,如何提供給旅人需要的資訊,讓旅人來這邊入宿後,能感到滿意!>
(那妳現在知道什麼是HTML5 了嗎?)
<知道,就是...我只要知道怎麼運用這個東西就好,暫時還不需要花太多時間,去了解它的歷史、演進之類的...>
(好的! 那...我剛看到一碗泡麵,我去吃一下我的下午茶...)
<吃泡麵不好耶...>
(一人一半,要不要?)
<...我吃兩口就好........討厭的Allen....晚上要去逛街哦,不要忘了哦。>
(好的,吃飽後再繼續講,講完後就出發!)
(待)
2014/10/22 SunAllen
現任:太陽數位文創(技術總監)_彩虹53_小鐵道民宿(管家)
