<我還是不了解...你說要準備兩個版本,一個給一般的電腦或筆電用,另一個給智慧型手機用......我不知道該怎麼問,是讓使用者自己選擇嗎? 還是該怎麼知道,使用者是用電腦還是手機? 我不懂耶!>
(妳如果現在就懂...那就太可怕了。妳只是個初學者耶......)
<初學者就不能懂嗎?>
(我的意思是,妳能提出這個問題,就表示有用心在學網頁設計了,這樣很棒了!)
<隨便你去拗...反正你告訴我就對了。>
一連講了幾個小時,Allen跟Maggie其實都有點累了...大部份的時候,都是在出勞力做事,突然一下坐在電腦前那麼長的時間,兩個人其實都有點適應不了。因為午餐只有一粒糖,泡麵也只吃了一半...他已經餓到連滑鼠都太拿不動了...
(使用者的瀏覽器,要連到每一個網站的時候,會送出一些資訊,給要連到的那個網站...我們可以依據收到的資訊,決定要讓使用者先看到電腦版或是手機版的網頁,Facebook 現在也有做到這樣的應用! 我們的朋友欄裡會顯示,朋友是用手機或電腦。)

<原來如此,那我懂了...那我要怎麼做? 才能實現你剛說的那些?>
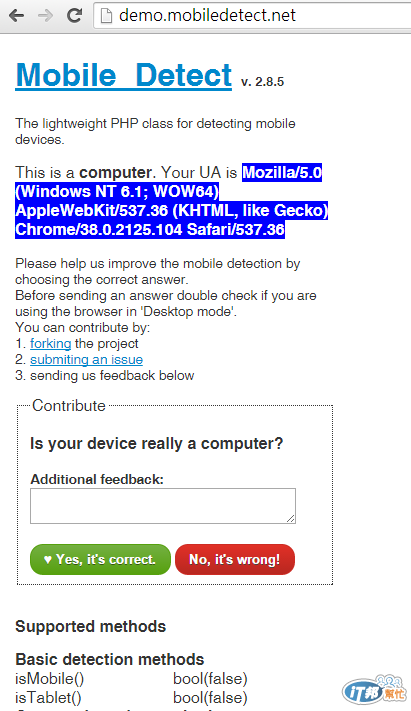
(有一個網站,叫做MobileDetect ,有提供偵測是電腦、平板還是手機的程式,讓我們可以使用。)

(我先用筆電上網,得到的畫面是這樣。)

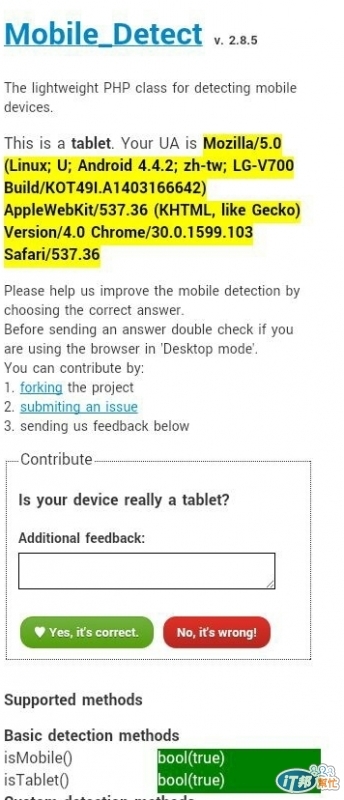
(再來用我的平板電腦....不對,再來用娘娘的平板電腦,得到的畫面是這樣...)
<對不起,那個不是我的平板電腦,請你把錢還我...>

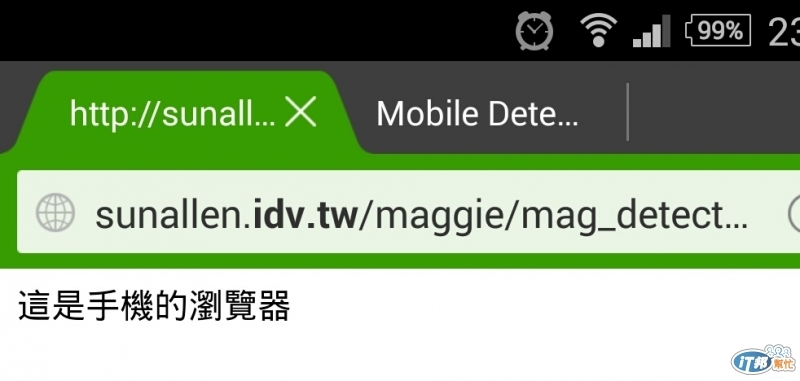
(最後再用手機,得到的畫面是這樣。)

(然後...我們可以將這個工具程式,或是類似的工具程式下載下來,我們就可以應用這樣的工具程式,讓使用者連線到我們的網站時,可以自動切換網頁。)
<哦...聽你說話,會有想睡覺的感覺...我來試試看...>
(妳想睡覺的話,我來試給妳看,就像這幾行一樣,只要把這個檔案,放到網站裡的首頁,這樣就好了。)
<meta charset="UTF-8">
<?php
require_once 'mobile/Mobile_Detect.php';
$detect = new Mobile_Detect;
if ( $detect->isMobile() && !$detect->isTablet() ) {
echo "這是手機的瀏覽器";
}
if( $detect->isTablet() ){
echo "這是平板的瀏覽器";
}
if( !$detect->isMobile() && !$detect->isTablet() ) {
echo "這是電腦的瀏覽器";
}
?>
(我們來看結果吧! 用電腦看,是這樣。

用平板電腦看是這樣。
用手機看是這樣。)

<為什麼又有新東西要學啊!?>
(那來的新東西?)
<那個啊 為什麼tag 裡面有一個<?php 這個是什麼?......我不看了,真的好累! 我們出去吹吹風走走吧!>
(好啊! 走吧,我們去吃晚飯跟鐵花村!)
<嗯...我們去鐵花村,我去吃晚餐!>
(為什麼是妳去吃晚餐?)
<女人說了算,你有意見嗎? 快走快走......php是什麼啊? 我只是想學網頁設計,為什麼會有那麼多東西要學?>
(我們做民宿,也是有很多東西要學啊! 套綿被、套枕頭、學彎腰、學待人接物....想要做把事情做好,本來就是要學很多相關的事情。)
<...算了,我自己去鐵花村,自己去吃晚飯...你就不會說一聲...妳辛苦了,慢慢來,不要有壓力之類的話嗎? 你的系統工程師病,到底什麼時候才會治好啊!? 我不是你以前在帶的工程師夥伴耶,我是...我是...>
(嗯? 快說,我們要出門了~~妳是...?)
<算了,當我沒說,去吃飯吧! 小A子。>
(喳! 娘娘......)
(待)
2014/10/23 SunAllen
現任:太陽數位文創(技術總監)_彩虹53_小鐵道民宿(管家)
