上一篇介紹完 Firebase,這篇想當然爾就是串接現在雲端資料庫當紅炸子雞 Parse,不過由於小弟功力薄弱時間有限,這篇可能無法像之前幾篇一樣做出實際的應用,但還是能夠順利地串接上 Parse 噢!剩下的步驟就交給各位看倌去發揮了~ ^_^
既然要串 Parse,就一定要先來一下 Parse 的註冊使用流程,先來連上 Parse 的官方網站吧 ( https://parse.com/ )

連上網站之後就要註冊

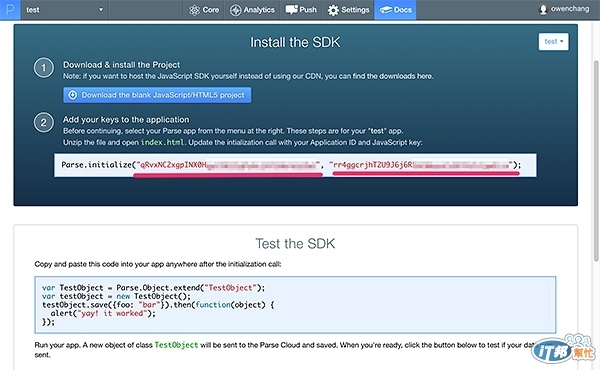
註冊之後他會要你 Create App,我這邊建立了一個名為 test 的 App ( 這個 App 不是我們手機玩的 App 不要搞混噢 ),建立好之後,就會得到一串裡面有兩個超長亂數組成的程式,這兩串超長的亂數分別是 Application ID 與 Javascript key。

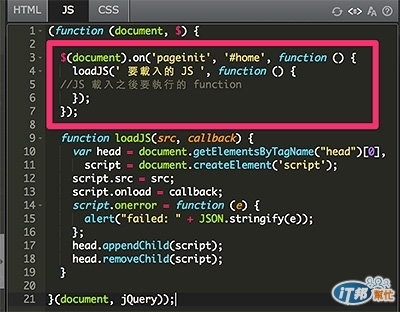
有了這串程式碼,以及下方的測試代碼,我們就可以用 EZoApp 來測試看看,在測試之前,由於 EZoApp 沒有內建 Parse.js ,與 Firebase 相同,複製這段程式碼貼上去,裡頭就放入載完 JS 才會執行的 function 即可。
(function (document, $) {
$(document).on('pageinit', '#home', function () {
loadJS(' 要載入的 JS ', function () {
//JS 載入之後要執行的 function
});
});
function loadJS(src, callback) {
var head = document.getElementsByTagName("head")[0],
script = document.createElement('script');
script.src = src;
script.onload = callback;
script.onerror = function (e) {
alert("failed: " + JSON.stringify(e));
};
head.appendChild(script);
head.removeChild(script);
}
}(document, jQuery));

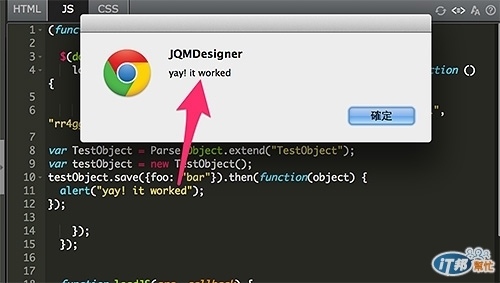
然後照著上面的做法把 parse.js 放進去,把你的 key 和測試的程式也都放進去,preview 看看會不會有 alert 提示成功了!( ( 範例,請換成自己的 key:http://jqmdesigner.appspot.com/designer.html#&ref=5166865982685184 )

當然如果你不是第一次使用 Parse,也可以直接點選「Start using the Dashboard」,然後從右上角 Creat New App 來建立一份新的。


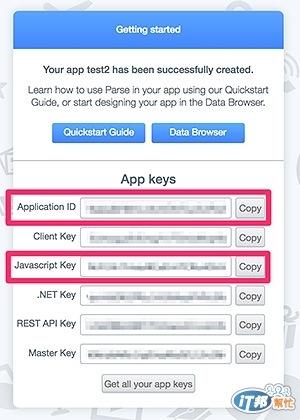
按下 create 就會出現很多需要的 key,而你只需要這兩組:Application ID 與 Javascript key

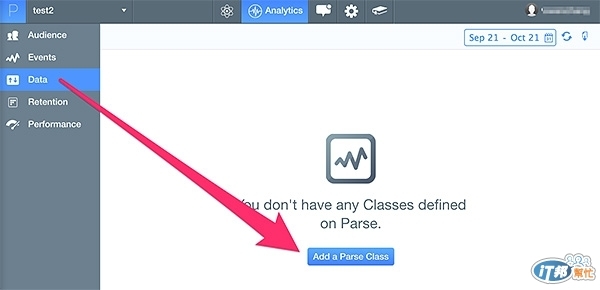
選擇 data,Add a Parse Class

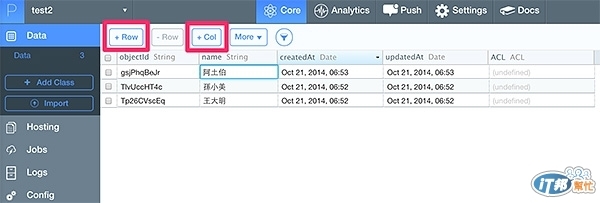
然後 Add 一個名為 Data 的 Class

新增 Col 可以增加欄位,然後新增 Row,日期與 id 會自動產生

好了之後,就可以開始使用 Parse 提供的 API 讀取這些資料,首先要來閱讀一下 Parse 的文件

按照文件中的寫法,應該是可以順利的讀取到其中一筆資料,以我的範例來說,可以讀取到孫小美的資料。( 範例,請換成自己的 key:http://jqmdesigner.appspot.com/designer.html#&ref=5140690036064256 )
$(document).on('pageinit', '#home', function () {
loadJS('http://www.parsecdn.com/js/parse-1.3.0.min.js', function () {
Parse.initialize(" 你的 Application ID", " 你的 Javascript key");
var Data = Parse.Object.extend("Data"),
query = new Parse.Query(Data);
query.equalTo("name", "孫小美");
query.find({
success: function (results) {
console.log("Successfully retrieved " + results.length + " scores.");
// Do something with the returned Parse.Object values
for (var i = 0; i < results.length; i++) {
var object = results[i];
console.log(object.id + ' - ' + object.get('name'));
}
},
error: function (error) {
alert("Error: " + error.code + " " + error.message);
}
});
});
});

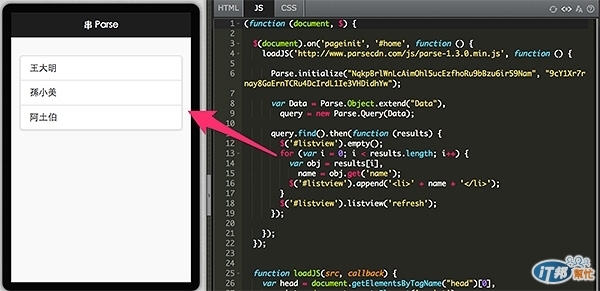
到這個步驟基本上已經算是串起來了,最後一步就是要把 Parse 內的資料用 EZoApp 的元件來顯示,這時內容只要寫改成 ( 記得 HTML 要放上 listview ) :
$(document).on('pageinit', '#home', function () {
loadJS('http://www.parsecdn.com/js/parse-1.3.0.min.js', function () {
Parse.initialize(" 你的 Application ID", " 你的 Javascript key");
var Data = Parse.Object.extend("Data"),
query = new Parse.Query(Data);
query.find().then(function (results) {
$('#listview').empty();
for (var i = 0; i < results.length; i++) {
var obj = results[i],
name = obj.get('name');
$('#listview').append('<li>' + name + '</li>');
}
$('#listview').listview('refresh');
});
});
});
這樣就可以順利的串起來了!( 範例,請換成自己的 key:http://jqmdesigner.appspot.com/designer.html#&ref=5123982613282816 )

其實會寫資料庫的人,應該會對 Parse 這個雲端資料庫很有興趣,也因為有 Parse,更造福了許多寫前端的工程師,不過 Parse 的文件非常的豐富,這裡只是單純介紹如何用 EZoApp 串起 Parse 的服務,如果想了解更多 Parse 的細節,就請上 Parse 的官方網站去閱讀囉!( https://parse.com/ )
