Let's begin learning how to build a development environment for .NET Core applications and create a MVC website with Entity Framework Core and NLog.
Notice the frameworks and pakcages are moving very fast and the ones of mine may differ from yours.
Find it on Microsoft .NET Framework Downloads.
Download it here.


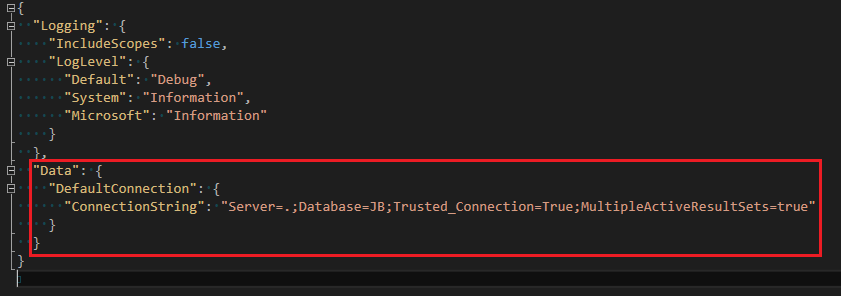
appsettings.json
Most settings in WebConfig was moved to this file. We will later add connctionString into appsettings.json.
bundleconfig.json
We can use gulp/ or Bundler & Minifier.
project.json
project.json is the file which is for managing the packages and dependencies.
We can still use NUGET to install the package, or just editing the project.json and use dotnet restore to restore or remove the packages for us.
Install NLog.Extensions.Logging
Reference : NLog/NLog.Extensions.Logging
Then inject the NLog provider into loggerFactory in Startup.cs : Configure
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory)
{
//add NLog to ASP.NET Core
loggerFactory.AddNLog();
//Configure nlog.config in your project root
env.ConfigureNLog("NLog.config");
}
PS. Don’t forget to set NLog.config!
public class StoreController : Controller
{
protected static Logger _logger = LogManager.GetCurrentClassLogger();
public IActionResult Index()
{
_logger.Debug($"Debug message from current logger!");
_logger.Error($"Error message from current logger!");
}
}
Package : Microsoft.EntityFrameworkCore.SqlServer

public class DefaultDbContext : DbContext
{
public DefaultDbContext(DbContextOptions options) : base(options)
{}
public DbSet<Store> Stores { get; set; }
}
[Table("Stores")]
public class Store
{
[Key]
public int Id { get; set; }
[StringLength(200)]
[Required]
public string Name { get; set; }
[StringLength(500)]
public string Description { get; set; }
}
In this step, we will create DbContext and inject it to IServiceCollection.
In Startup.cs : ConfigureServices, add the following code.
public void ConfigureServices(IServiceCollection services)
{
// Add Entity Framework
services.AddDbContext<DefaultDbContext>(
options => options.UseSqlServer(
Configuration["Data:DefaultConnection:ConnectionString"]));
}
Since we inject the EntityFrameworkCore.SqlServer provider, we can use the DbContext like this,
public class StoreController : Controller
{
private DefaultDbContext _dbContext = null;
public StoreController(DefaultDbContext dbContext)
{
this._dbContext = dbContext;
//Do something with this._dbContext ...
}
}
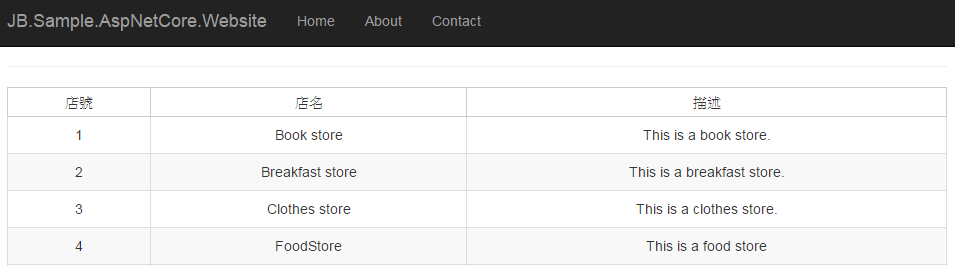
Okay, we have logger and ORM now. It’s time to implement a simple web page!
@model IEnumerable<JB.Sample.AspNetCore.DAL.Store>
<table class="list">
<thead>
<tr>
<th>@Html.DisplayNameFor(model => Model.First().Id)</th>
<th>@Html.DisplayNameFor(model => Model.First().Name)</th>
<th>@Html.DisplayNameFor(model => Model.First().Description)</th>
</tr>
</thead>
<tbody>
@if (Model != null)
{
foreach (var item in Model)
{
<tr>
<td>@Html.DisplayFor(model => item.Id)</td>
<td>@Html.DisplayFor(model => item.Name)</td>
<td>@Html.DisplayFor(model => item.Description)</td>
</tr>
}
}
</tbody>
</table>
public IActionResult Index()
{
using (var storeService = new StoreService(DbContextFactory.Create()))
{
var stores = storeService.GetAll();
return View(stores);
}
}
public class StoreService : IDisposable
{
private DefaultDbContext _dbContext = null;
public StoreService(DefaultDbContext dbContext)
{
if(dbContext!=null)
{
this._dbContext = dbContext;
}
}
public IEnumerable<Store> GetAll()
{
return this._dbContext.Stores;
}
}

There is another new feature of ASP.NET Core MVC 6 – Tag Helpers.
Tag Helpers ain’t created to replace Html Helpers, but enhance them.
For more details, take a look at
Tag Helpers in ASP.NET MVC 6 - An Overview
Cleaner Forms using Tag Helpers in ASP.NET Core MVC
