
Let’s learn how to deploy our Angular2 website to Firebase hosing via Firebase CLI.
npm install -g firebase-tools
Build our Angular2 website with Angular CLI by this command.
ng build --prod
The ready-to-deploy files are in /dist
Before deployment, we should set up the Firebase options.
Type
firebase init
for setting the following options,
- What Firebase CLI features do you want to setup?
ChooseHosting.- What Firebase project fo yu want to associate as default?
Select your default project.- What file should be used for Database Rules?
Use default file:database.rule.json, which will be initialized with the settings in the Firebase database rules.- What do you want to use as your publis directory?
Of course that will be "dist".- Configure as a single-page app (rewrite all urls to /index.html)?
Choose yes will make every route shows the url as http://XXX/index.html but not the route url in the browser.- File dist/index.html already exists. Overwrite?
No
The above settings will create 3 files in your website,
Notice
.firebaserckeeps the default Firebase project name associated with our website.
Okay, everything is done, use the command to deploy.
firebase deploy
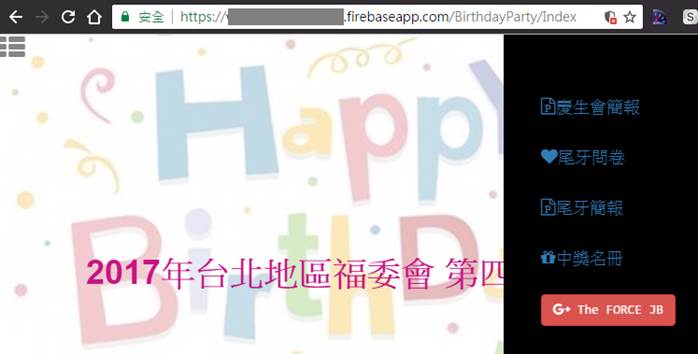
And we will successfully deploy our website to Firebase :)

firebase hosting:disable

This is my first time participating with the IRON MAN tournament, and I really, really had a tough time for writing the consistent articles during these 30 days :)
But what cannot kill you will make you stronger!
See ya next time and may the force be with you, my friends!
I am a Star Wars biggest fan, a blogger and a father with a little cute girl names Leia :)
At work, I am a technical project manager and focus on Project/Product management, Scrum and full-stack development. You can find me on Linkedin or my Blog.
