以前剛進入這行,掌握了 CSS2 的大部分關鍵之後,對於製作網頁非常有成就感,因為當時寫一個站不需要太多時間(整個網站約落在 800 ~ 1200 行 CSS),而且 CSS2 語法數量也不多,查找時間也不需要太長,自然覺得世界美好(!?)
這樣快速入門時會有一些難以發現的問題,網站是否易於維護、CSS 可複用性是否夠高、命名是否一致,當時也會思考這些問題,但在沒有統整性的觀念引導下,許多嘗試都是不斷的在碰壁。

OOCSS 是 CSS 的架構方法,在這基本原則下 CSS 具有以下特點:
在這兩個特點下,大大的強化 CSS 的可複用性 與 CSS 的擴展能力,讓原本的 CSS 從 1000 行到 5000 行都不會難以維護,以下就用建築的樣式來介紹什麼是 結構與樣式 及 容器與內容 吧。
原本的樣式表,就像是拿著油漆桶幫每個物件塗上色彩,在 OOCSS 的概念裡面,我們可以用樂高的觀念來思考,我們先準備好很多的模組,在需要的地方再組合。
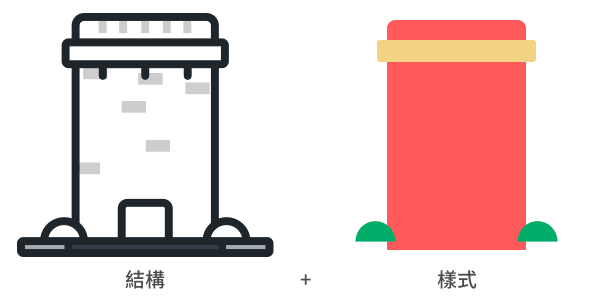
就以下面的範例來說,我們可以將建築物模型分為 "建築物結構"、"建築物樣式"。
圖片來源:http://www.iconninja.com/building-icon-696433

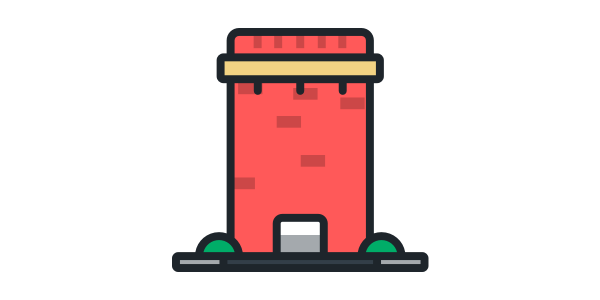
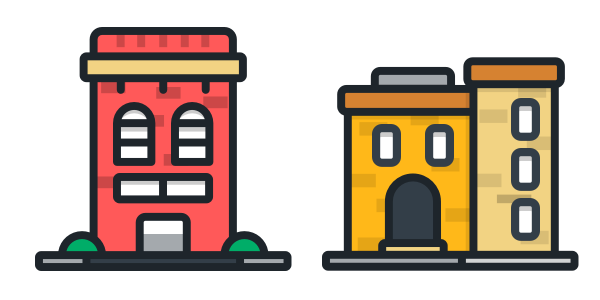
在需要使用的地方,我們再將者兩個部分接在一起,結構與樣式接合以後,就會成為一棟建築物。

這樣的用意,就是可以將樣式套用至不同的結構上,結構本身的可利用性也提高了許多。
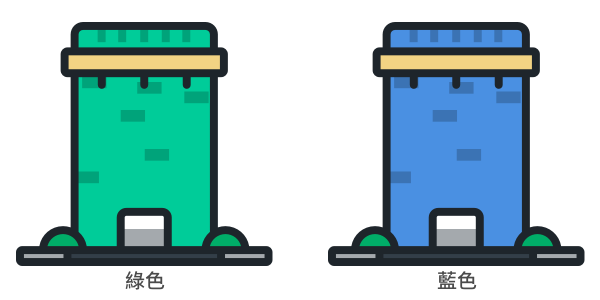
是想,如果我們要建構三種不同樣式的建築物,如果都從結構開始建置,是不是麻煩許多!?
但如果只要更新樣式,結構不更新,就不需要重新打造,這樣就是結構與樣式分離的概念。

到目前為止,我們其實已經學會了 OOCSS 的其中一大觀念 "結構與樣式",而其實 OOCSS 就是以下兩個大概念而已喔:
另一個觀念,我們一樣用建築物模型來說明,假設建築物是外容器、窗戶是內容,那麼作為內容的窗戶應該要能裝在各個建築上。
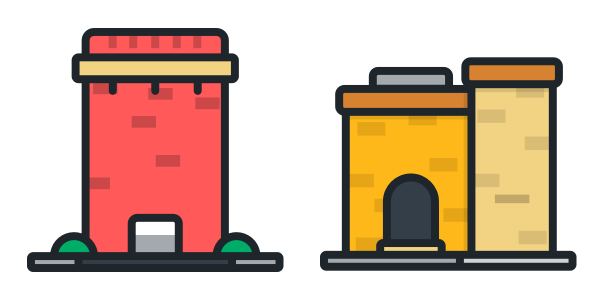
以下是作為容器的建築物

以下是作為內容的外容器,這外容器的重點在於不限制只能安裝在特定的建築物上。

接下來窗戶裝在建築物上了,然而這兩個建築上的窗戶應當能夠做交換

接下來,我們還能夠交換兩邊的窗戶。

在這個設計下,作為內容的物件不會被限制只能在哪個外容器下。
除了結構與樣式分離外,身為外容器的物件與內容的物件也應當需要分離,避免元件只能在原有的容器上使用;容器與內容分離的情況下,元件再重新組裝時能夠更為容易,可擴增元件的再使用率。
但這些概念如果套用在網頁該如何解釋呢?
別著急~,我們在後續的章節會用實際的範例來說明。
同時發表於:https://wcc723.github.io/css/2016/12/02/oocss-one/
