1.先建立一個專案 選First Peorson
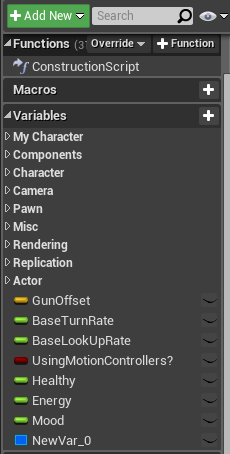
2.在FirstPersonCharacter 裡創建三個Float變數,分別為Healthy,Energy,Mood
3.
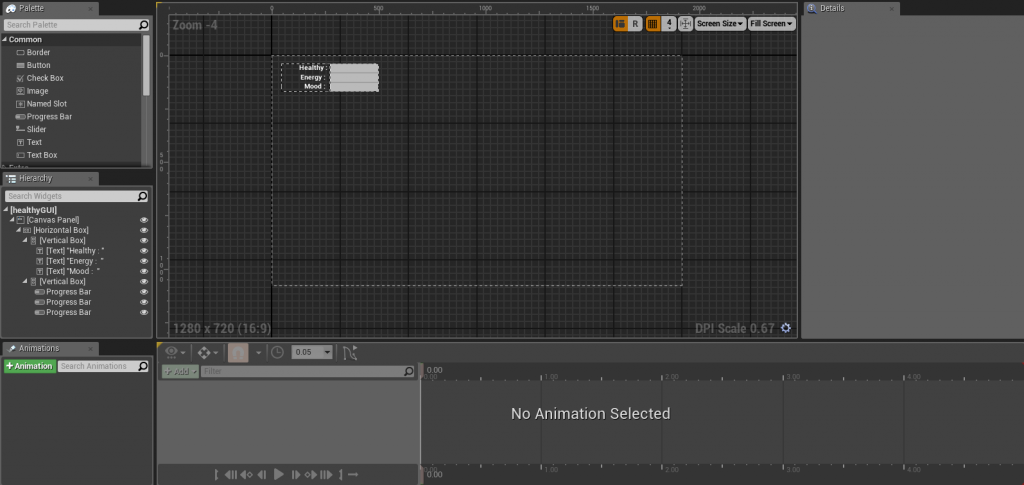
4.在Content Broswer右鍵 >選取User Interface>Widget Blueprint
5.拉一個Horizonatal Box擺放在畫面左上方,在拉兩個Virtical Box放在Horizonatal Box裡面
6.在第一個Virtical Box裡放三個Text,分別寫入我們的Healthy,Energy,Mood
7.在第二個Virtical Box裡放三個Progress Bar 並對每個Progress Bar換一個顏色
8.排版方面我們對Text,Progress Bar在size選取Fill。
6.
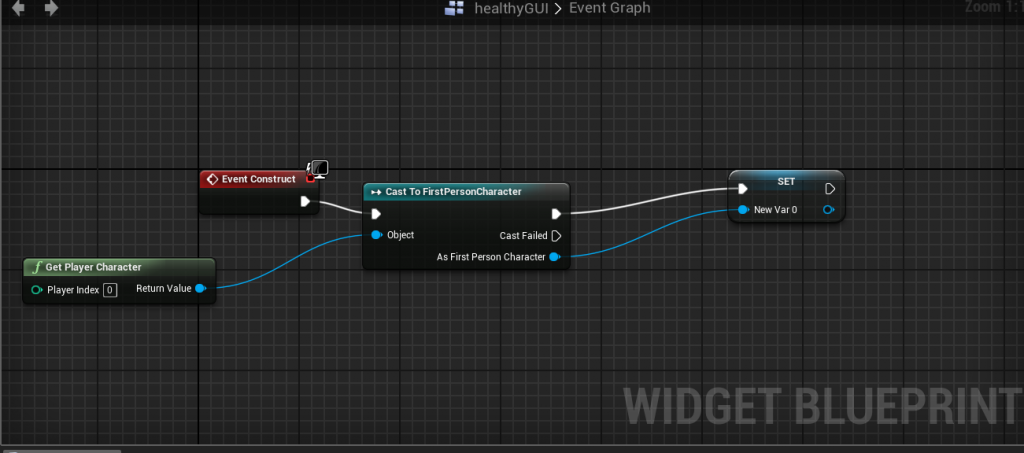
7.當設計之後呢,跳到右上角的Graph視窗,藍圖列表如下
8.
9.回到Design視窗在我們的三個Progress Bar的Progress的persent的Bind設定我們從FirstPersonCharacter繼承來的Healthy,Energy,Mood變數。
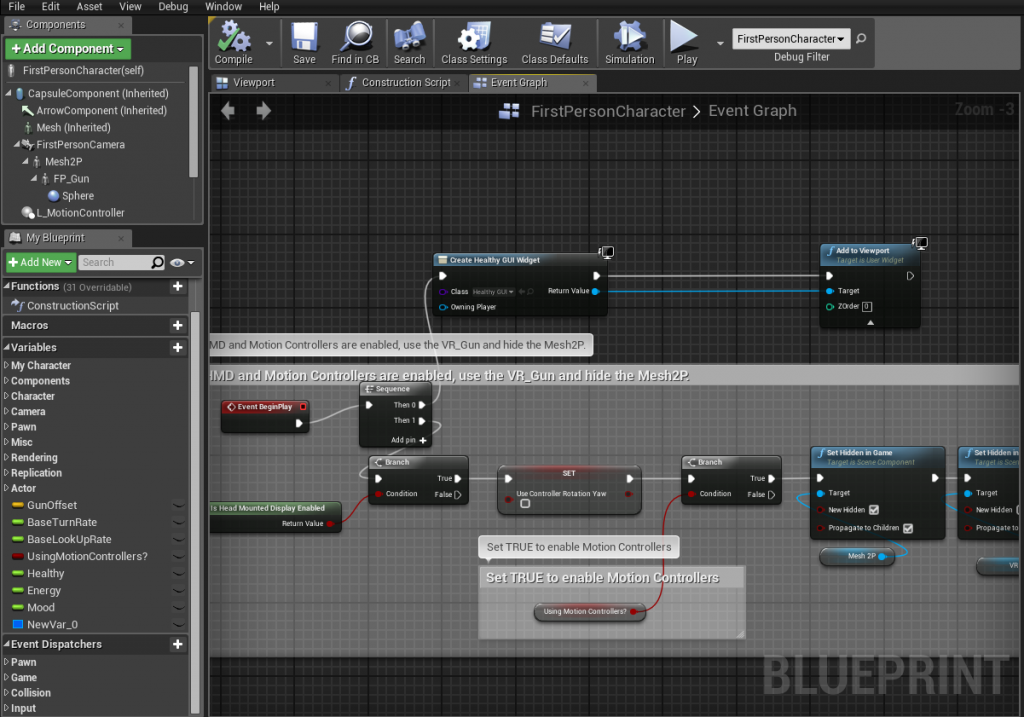
9.之後再回到FirstPersonCharacter的藍圖,由於EventBeingPlay已經使用過了,所以我們需要一個陣列的函數(鍵盤案著S 在按左鍵),之後右鍵創造一個Creat Widget,在class的部分選擇我們剛剛創建好的Widget Blueprint>之後再把它Add to Viewport
10.
此步驟取於官方教學影片
https://www.youtube.com/watch?v=4NcpKCafZgU&index=3&list=PLZlv_N0_O1gZalvQWYs8sc7RP_-8eSr3i
