首先先在Content Broswer裡右鍵建造一個Widget Blueprint(窗口藍圖)用來在版面上設計一些UI的小工具
右鍵>User Interface>Widget Blurprint
- 進入了之後先將Canvas刪除,並拉一個button到畫面上
- 再拉一個Image到button下方,在Image的detail的Slot將Horizontal Align和Vertical Align改為Fill
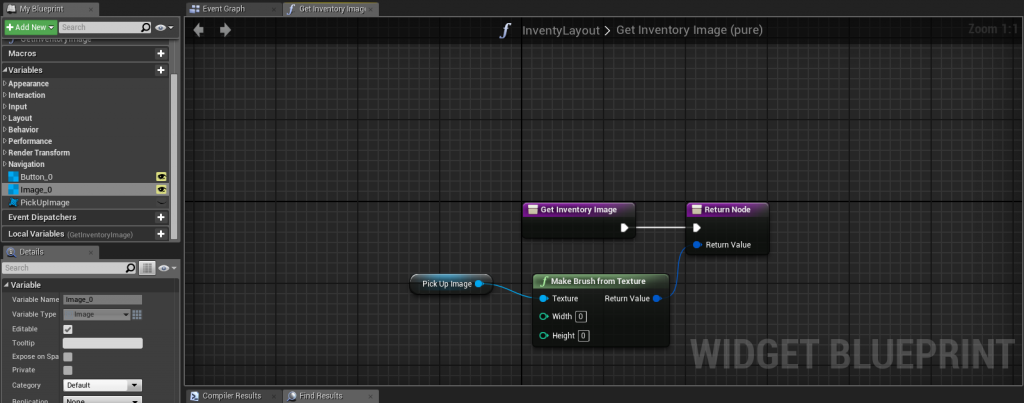
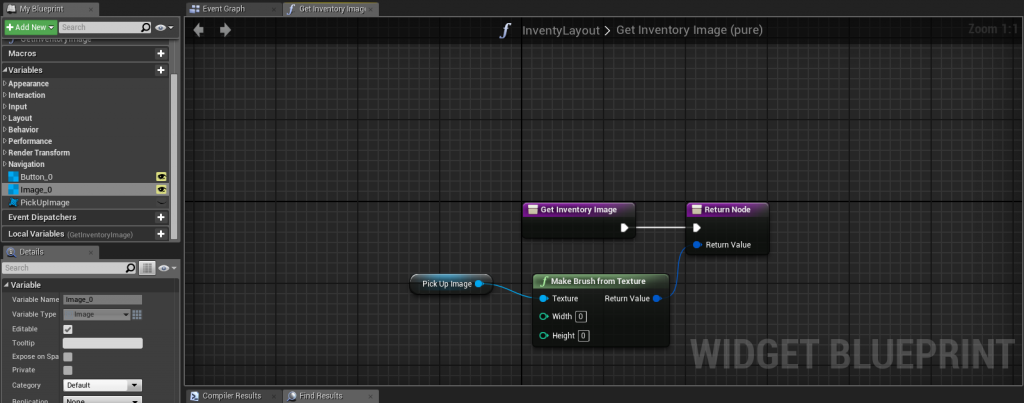
- 在Image的Appearence裡點選Brush的Bind,創造一個函數,在左側Variable的地方我們創造一個變數命名為PickUpImage並將型態轉為Texture 2D,按著Ctrl鍵將PickUpImage拉到畫面上,因為無法連接上Return Node所以我們在拉一個Make Brush from Texture然後連接上去這裡不用設定Width和Height因為前面已經設定為Fill
-

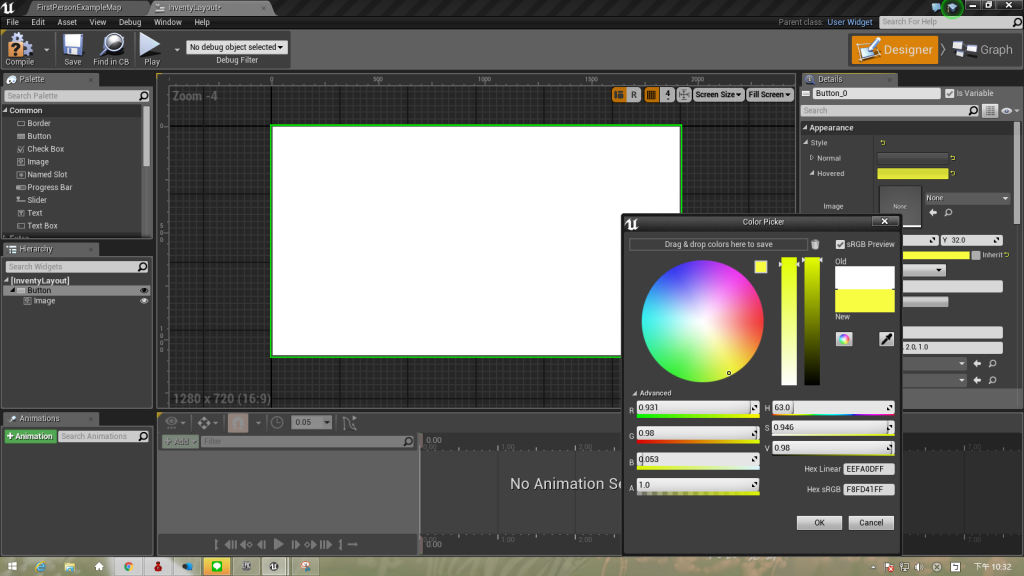
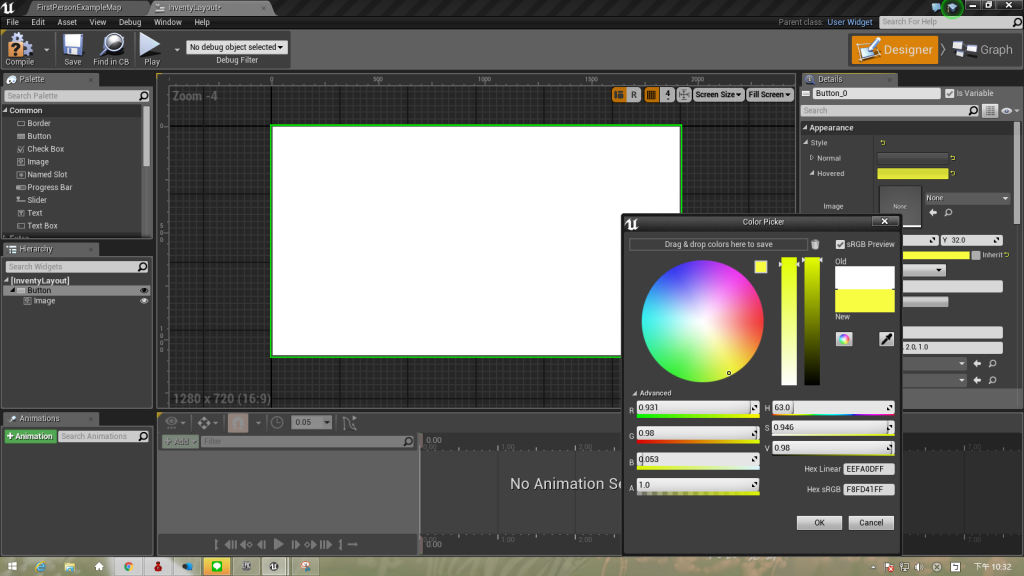
- 移到Button>Appearence>Style>Normal>Tint>將Value改為0.125,再移到Hovered將Tint改為自己想要的顏色
-

- 移到Behavior將Is Enabled的勾勾取消,因為我們需要用其他的方式來操控,點選Bind>creat,將我們剛剛建過的PickUpImage,Get到視窗中,在拉一個Is Valid並且連接上去。
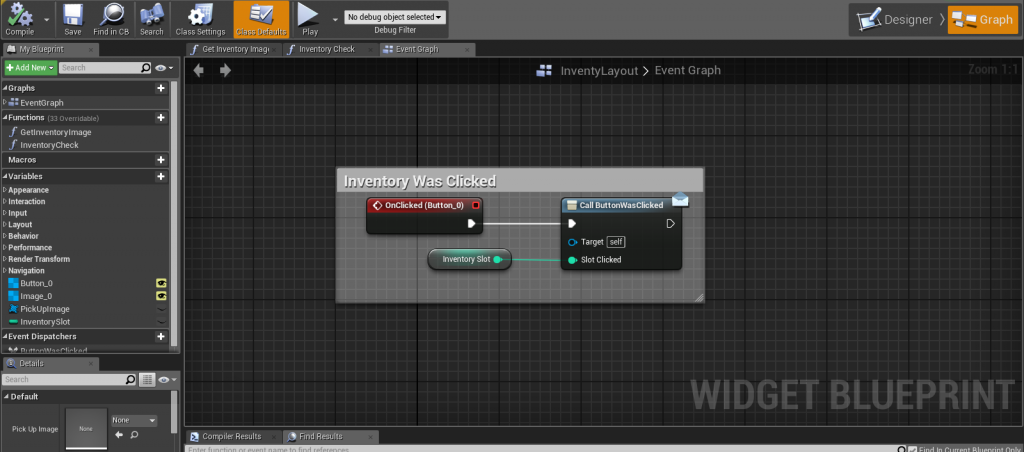
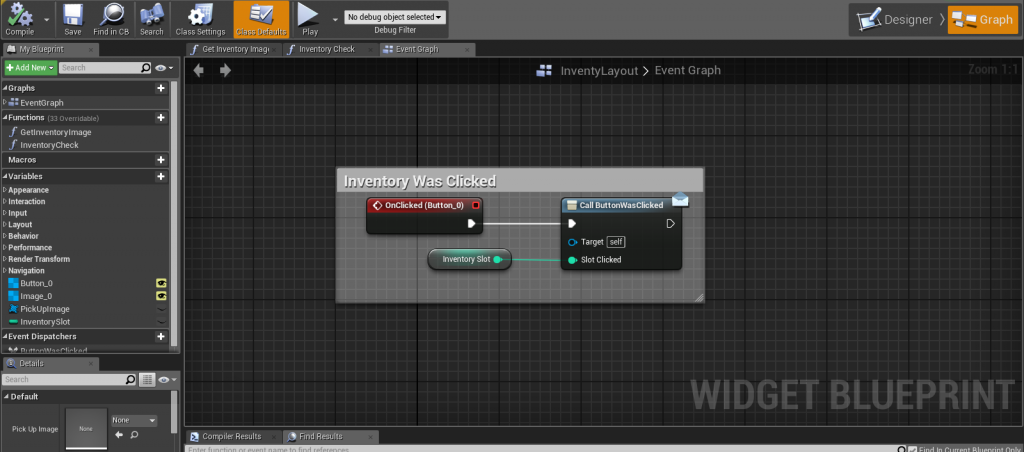
- 回到Graph>先點選Button_0,移到下面,在On Click那邊點選+號,為了要連結,我們在Event Dispatchers裡新增一個ButtonWasClicked的變量。新增完之後再拉到畫面上點選call,在ButtonWasClicked的detail新增一個Input命名為slow Clicked
- 新增一個Inventory Slot變量,並拉到CallButtonWasClicked的slow Clicked上,如果沒有slow Clied將ButtonWasClicked從新拉一次
-

- 接下來再打開我們的GameHUD,拉一個Vertical Box 到Canvas Panel下方在改名為InventoryMenu
- 拉一個Text及Uniform Gird Panel到InventoryMenu的下方,並在detail的slot的Anchors選擇在畫面的右方
- 移到Palette的打開User Created,選擇我們做好的Inventory Layout 並拉到Uniform Gird Panel下方在複製4個或更多個,並在這5個的detail的column各更改為01234,將Horizontal Align和Vertical Align改為Fill
- 將我們的Text改為Inventory
- 將我們的Inventory的Is Enabled的勾勾取消並將Visibility改為Hidden,進到我們的Graph,創造ActivityInventory和InventoryVisible變量,並將InventoryVisible的屬性改為Eslate Visibility,Compile一次之後,將ActivityInventory的ActivityInventory打勾,InventoryVisible改為Hidden
資料蒐集於
https://www.youtube.com/watch?v=9-h2lQLs8Tk&index=4&list=PLZlv_N0_O1gZalvQWYs8sc7RP_-8eSr3i