程式語言的命名一直是個麻煩課題,除了要有良好邏輯外,還必須有大量的英文詞彙能力。CSS 雖然不需要有太深的邏輯,但由於上手容易,團隊合作的命名就容易被其他小夥伴所影響。
本篇透過圖文及小故事來介紹 CSS 命名概念,讓你與小夥伴的命名協作能力更順暢。
除了不需要維護的網站以外, CSS 命名都是前端工程師的痛,因為很容易踩到先前所寫的坑,久而久之就會發生權重的問題。
案例s
/* 100 行 */
.tab {
color: red;
}
/* 300 行 */
a.tab {
color: blue;
}
/* 600 行 */
.card a.tab {
color: green;
}
/* 1200 行 Joe 1203 修正錯誤 */
a.tab {
color: red !important;
}
相信在維護過去的專案時,不少人有遇過這樣的經驗,當下的網站樣式是正常的,新的需求要調整目前的樣式,前一個離職同事用巧妙的手法安裝了未爆彈,為了證明你的實力只好再多一層 !important。
前人的債我們只能補,新的路我們可以自己鋪,除了前面所提到的兩個 CSS 分離方法,這邊要介紹好的 CSS 命名,讓 Class 複用性更高,這邊介紹幾個基本原則:
一般來說,品牌會定義色彩,網站也是一樣會定義色彩,比如說網站會定義主要色、次要色、強調色、警告色等。
網站上可以依據這樣的色彩直接命名,就如同下方這個範例,將色彩直接作為名稱
/* 避免 */
.text-blue{
color: blue;
}
.text-red {
color: red;
}
但是,好景不常,設計師和老闆總是能夠合力起來做 "微調",先前的藍色想改成綠色,紅色想改成橘色,畢竟這樣比較有質感。為了避免新人不知道紅為什麼是橘,還要跟他說一篇故事來介紹,其實我們可以將名稱做以下的調整。
/* 建議 */
.text-primary {
color: blue;
}
.text-accent {
color: red;
}
除此之外,還有許多會使用單位尺寸做名稱,如:
/* 避免 */
.m-t-50 {
margin-top: 50px;
}
.m-t-30 {
margin-top: 30px;
}
.m-t-10 {
margin-top: 10px;
}
為了避免發生 "50px 太大了,改 44px 可以嗎?"。 (小劇場等以下略)
所以也是避免直接用數值來命名,我們可以用抽象畫的尺寸來做調整。
/* 建議 */
.m-t-l {
margin-top: 50px;
}
.m-t-m {
margin-top: 30px;
}
.m-t-s {
margin-top: 10px;
}
如果這時候他需要在兩個數值中間再插入一個值呢?
我也不知道,因為這真的太欠揍了。
一般來說命名都會很直白,像是 左側的選單 就叫做 left-menu,產品列表稱為 .product-list。
這樣的以後選單只能放在左邊,如果放到右邊去又是一個小劇場了;產品列表也是相同道理,誰知道哪天會不會放產品以外的內容呢!?
這邊用一個範例來介紹命名的方法:
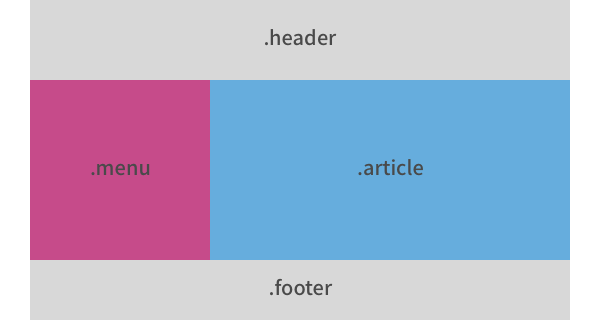
這是一個排版的範例,左側是選單,右側比較大的空間是主要文章,一開始可能直接會用他所在的位置或功能性來命名,如 .menu、.article。

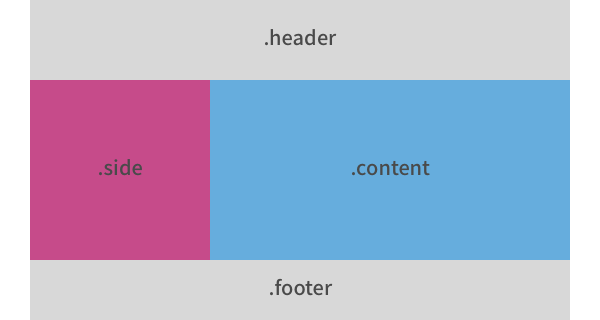
實際上呢,側面欄不會只有放選單;右方的主要內容可能也不是文章,可能會有產品、廣告、文件等其他內容,所以我們可以將命名做一些調整,用頁面上所在的位置命名,例如側面叫做 .side,主要內容區域叫做 .content 。

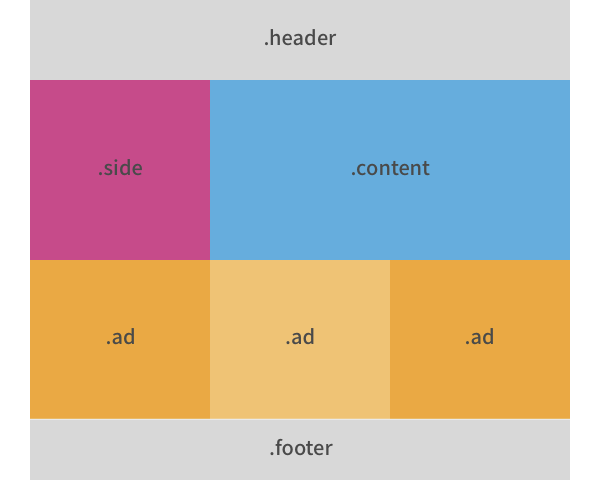
接下來,下方增加了 .ad 的區塊,寬度佔 1/3 和 .side 相同,由於是後來新增的區塊,直接稱為 .side 不太適合,所以就直接命名為 .ad。

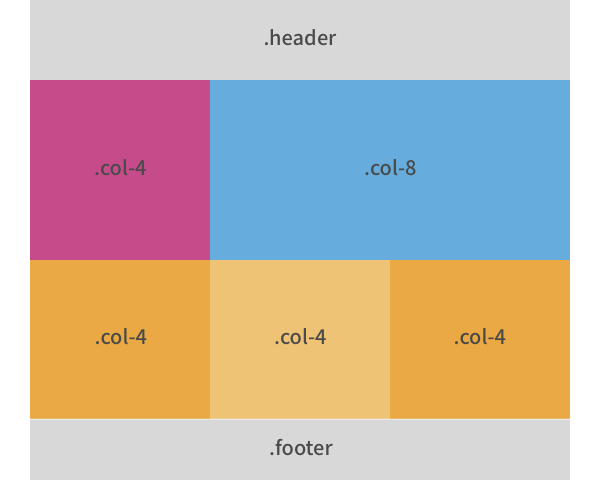
這個時候,如果直接用 12欄的命名方法來命名,這樣網格的可用性就會變得更高。

所以我們在命名的時候,如果只能用在當下,沒有思考到未來的發展就可能會有大量相同的模組,或者是命名與實際運用的不搭,在這邊提供幾個命名概念給大家參考:
.product-list
.list
.text-blue
.text-primary
.left-menu
col-4
這篇嘗試使用小劇場的方式來介紹 CSS,自我感覺良好,但需要花雙倍的時間啊啊啊啊~。
文章同時發表於:https://wcc723.github.io/css/2016/12/05/css-naming/
