之前的文章都著重在前端的方面,介紹了基本的 HTML, CSS, JavaScript 以及比較先進的 SCSS, ES6,還有讓你非常方便套版的 Bootstrap。其實如果你是要寫前端網頁的話,這些技能就已經滿足夠的了,而且每一個領域都可以再向下鑽研,任何一個鑽到精通都需要很長一段時間。
可是呢,上面這些東西他的執行環境還是在瀏覽器上面,沒辦法脫離瀏覽器來執行,功能會受到很大的限制。於是,就先讓我們把目光從前端移開,轉到新的對象上面:Node.js
Node.js 是「a JavaScript runtime built on Chrome's V8 JavaScript engine」,所以並不是一個新的程式語言。其實要講解 Node.js 是什麼其實有一點困難...我都憑感覺的。
總之先不管這個了,你只要知道 Node.js 可以拿來寫 JavaScript 程式然後在你的電腦上跑(不是瀏覽器喔),這樣就足夠了。至於怎麼安裝,相信聰明的大家一定自有辦法的,加油囉!
安裝好 Node.js 以後,先打開你的 iTerm 測試看看不是真的有裝好
node -v
// v5.0.0
現在最新的已經到 6.9 版了,不過其實我們會用到的功能也沒那麼多,不要裝到那種 0.1X 版的就好。太舊的話記得升級一下。
在安裝 node 的時候應該會自動幫你安裝 npm,Node Package Manager,拿來管理 node 的套件用的。你可以試試看 npm -v,就知道有沒有安裝成功了。
你有用過 ruby 或是 python 嗎?如果有的話,你可以把 nodejs 就想成是這兩個(雖然不一樣,但我覺得這樣會比較好想,你就先接受這樣吧),所以如果你要執行某個檔案,就是node index.js,就像你python main.py一樣。那你會用 gem 或是 pip 嗎?這就跟 npm 一樣,幾乎所有的套件都能夠在上面找到。
例如說你今天想使用一個網路連線的相關功能,可是你又不想自己寫一個,想要找別人現成的,你就可以在 npm 上面找到。假設我找到一套叫做:request的套件,我只要npm install request,就可以在當前資料夾底下安裝好,然後開始使用。
現在我們就來動手打造一下我們第一個簡單的 Node.js 範例好了!先隨便創一個資料夾吧(如果下面指令看不懂,請去複習前面教指令的部分):
mkdir hello
cd hello
然後用 npm 幫我們初始化:
npm init
他會問你一堆問題,例如說專案名稱啦、使用到的授權等等,你就一直按 Enter 就好。按完之後就會出現一個package.json的檔案,我們先來看看裡面的內容:
{
"name": "hello",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
裡面就是一些 key value 的對應,是很好懂的 json 格式的檔案。
再來,我們新建一個index.js,並且在裡面打上以下內容(以下程式碼你應該要看得懂):
for (var i = 1; i < 10; i++) {
var str = '';
for(var j = 0; j < i; j++) {
str+='*';
}
console.log(str);
}
儲存之後來執行一下:
node index.js
就會出現很多星星在你的 Terminal 上面:

有沒有覺得很簡單?其實只要你會寫 JavaScript 就一定會寫這個,因為是同一個程式語言,只是 Node.js 有些自己內建的 library 就對了,讓我們再來一個簡單的範例。
首先,先安裝一套叫做 request 的 library。記得加上--save,你的package.json裡面才會自動儲存資訊
npm install request --save
然後一樣來編輯 index.js
var request = require('request');
request('http://ithelp.ithome.com.tw/articles?tab=tech', function (error, response, body) {
if (!error && response.statusCode == 200) {
console.log(body);
}
})
執行一下node index.js,就會在 console 裡面看到上面那個網址的 HTML 原始碼。這個語法我就不多做講解了,後面那個就是 function 叫做 callback function 你應該還記得吧?要有這個 function 我們才能夠拿到資料。
可是光是拿到網頁原始碼好像沒有什麼用,有沒有辦法把我們想要的資訊擷取出來呢?例如說上面那個網頁是最新的技術文章列表,有可能把每篇文章的標題給拿出來嗎?只要標題就好了。
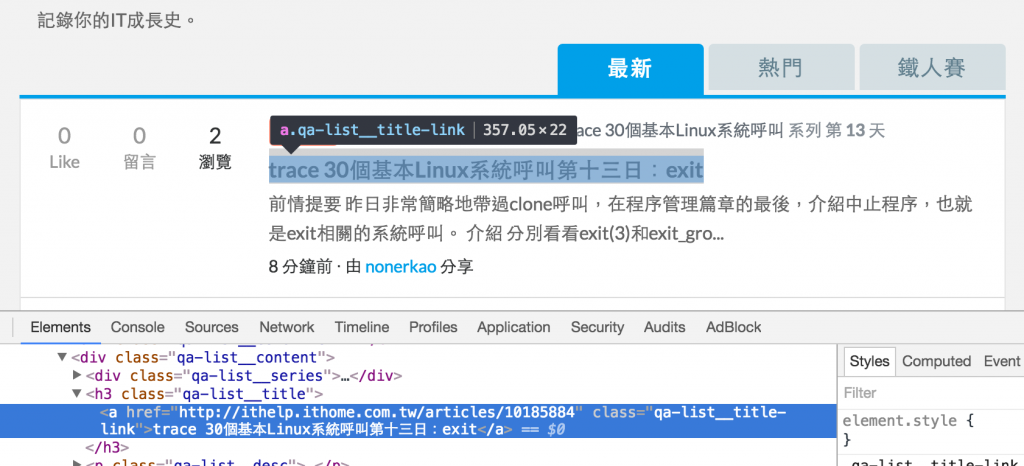
講到這個,你第一個要想到的應該是觀察它的 HTML 結構。經過觀察之後你會發現好像 class 是qa-list__title-link的就是標題了

接著我們需要另外一個很好用的 library 叫做 cheerio 來幫助我們。要怎麼安裝這個套件相信我就不用多講了,我直接附上程式碼:
var request = require('request');
var cheerio = require('cheerio')
request('http://ithelp.ithome.com.tw/articles?tab=tech', function (error, response, body) {
if (!error && response.statusCode == 200) {
var $ = cheerio.load(body);
$('.qa-list__title-link').each(function(index, element) {
console.log($(element).text());
})
}
})
cheerio 基本上可以當作是 jQuery 來用,你先讓它載入 HTML 以後,就可以像是用 jQuery 那樣來操作它,所以這邊就先找到所有是標題的元素然後把每一個的 text 印出來,最後你就會看到所有標題出現了。
不過這時候你可能會有點疑惑,明明之前才講說應該要擁抱 ES6,要寫最新的語法,怎麼我現在又寫回 ES5 了呢?
別急嘛,我這不是要開始寫了嗎。我們先把語法改成 ES6:
import request from 'request';
import cheerio from 'cheerio';
request('http://ithelp.ithome.com.tw/articles?tab=tech', (error, response, body) => {
if (!error && response.statusCode == 200) {
let $ = cheerio.load(body);
$('.qa-list__title-link').each((index, element) => {
console.log($(element).text());
})
}
})
接著用 node 執行一下,你會發現噴了一堆錯誤。為什麼?因為我們還沒用 babel 嘛~所以 node 看不懂這麼新的語法。先讓我們來安裝一下 babel-cli,並且在裝好之後來把我們的程式碼 compile。除了安裝 babel 以外,你還必須要安裝你想要用的preset,就是有不同的 library 去負責不同的編譯的部分,你安裝babel-preset-latest這個就可以涵蓋很多了。
.babelrc 則是 babel 需要用到的設定檔。詳情可參考官方文件
npm install --save-dev babel-cli
npm install babel-preset-latest --save-dev
echo '{"presets": ["latest"]}' > .babelrc
babel index.js -d lib
node lib/index.js
你就會發現可以順利執行了!而且你會多一個資料夾叫做lib,裡面也有一個index.js,這個就是編譯過後的檔案。其實一般來說我們會把程式碼放在/src這個資料夾底下,這樣你要 compile 的時候就執行 babel src -d lib,就會把整個資料夾裡面的檔案都 compile 了。
不過每一次都要打那麼多指令實在是很麻煩,我們可以利用package.json提供的功能自訂一下腳本:
{
"name": "hello",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "babel src -d lib",
"start": "node lib/index.js",
"go": "npm build && npm start"
},
"author": "",
"license": "ISC",
"dependencies": {
"cheerio": "^0.22.0",
"request": "^2.79.0"
},
"devDependencies": {
"babel-cli": "^6.18.0",
"babel-preset-latest": "^6.16.0"
}
}
有了這個之後,我們要跑程式的時候只要npm run go,它就會執行這裡面go的那一段指令npm build && npm start,就可以把程式碼先 compile 然後再執行了。
這一篇差不多就到這邊結束,主要是教大家 Node.js 跟 npm 的基本使用方法,以及如何運用 babel 讓我們可以開開心心的寫 ES6。附加 request 跟 cheerio 的簡單教學,帶大家寫一個超級基礎的爬蟲。
最後給大家一個小任務,我們在剛剛的範例裡面只抓標題而已,來挑戰一下同時抓標題跟文章連結吧!完成之後,你就可以晉級到下一個單元了。
