第一篇文章有提到,學 React Native 需要什麼,今天我們就來一一把環境建起來
不過因為我的環境是 Mac,Windows 的朋友要注意喔,雖然大致上都是大同小異
這邊我推薦使用 nvm 安裝 Node.js,他的好處是能方便切換並管理 Node.js,可以使用
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.32.1/install.sh | bash
或是wget -qO- https://raw.githubusercontent.com/creationix/nvm/v0.32.1/install.sh | bash
就安裝完成了, windows 的朋友可以參考 nvm-windows
nvm 安裝完成後就可以開始安裝 Node.js 了
nvm --version //先確認有安裝成功
nvm install v6.9.2 //最近一版的 TLS
// 這樣 node 就安裝完成了
node -v //確認 node 版本
npm -v //確認 npm 版本
然後接下來安裝 React Native CLI 這個就是最重要的新增專案用的指令拉
npm install -g react-native-cli //裝在全域
比較方便的方式是直接裝 Android Studio,載點
因為 Android 是用 Java 寫,所以記得要安裝 Java 1.8 版本以上的喔,載點
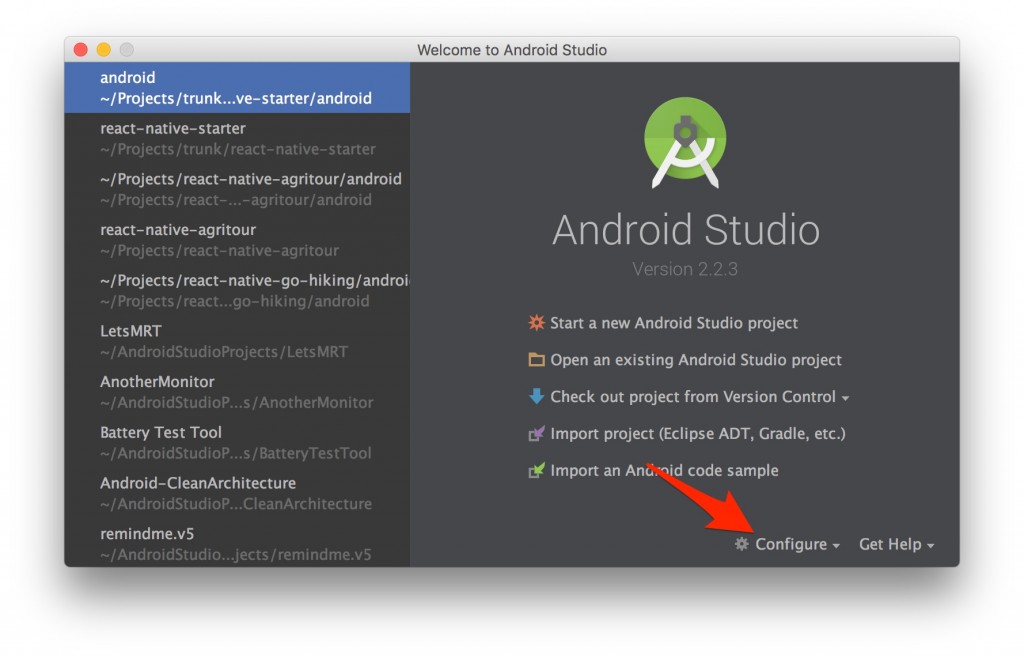
Android Studio 安裝完成後開啟
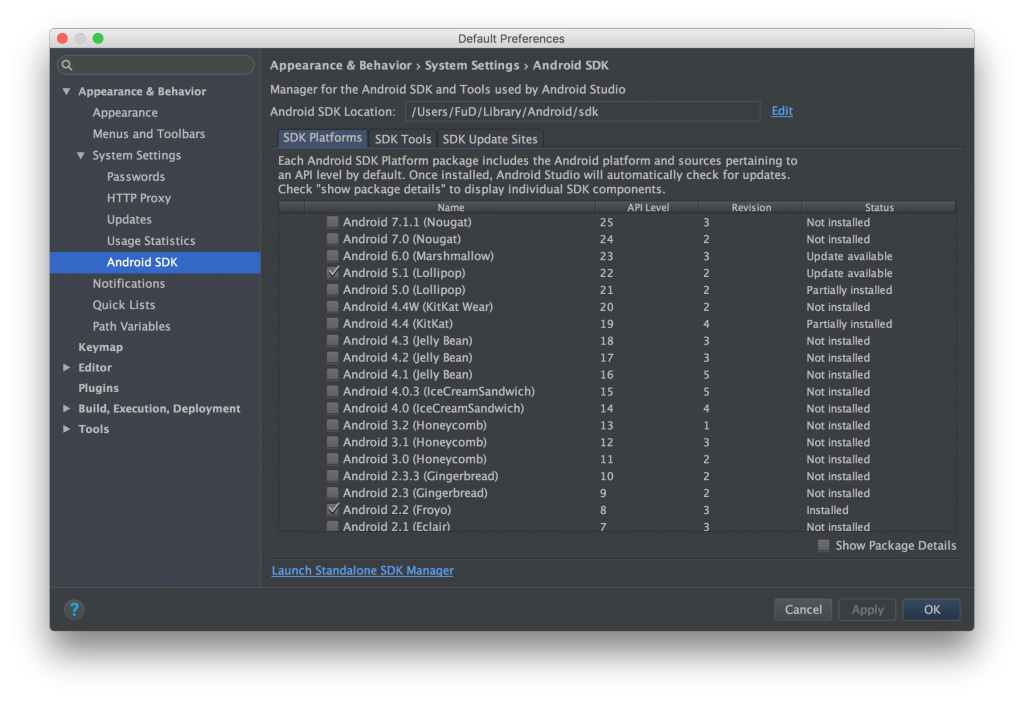
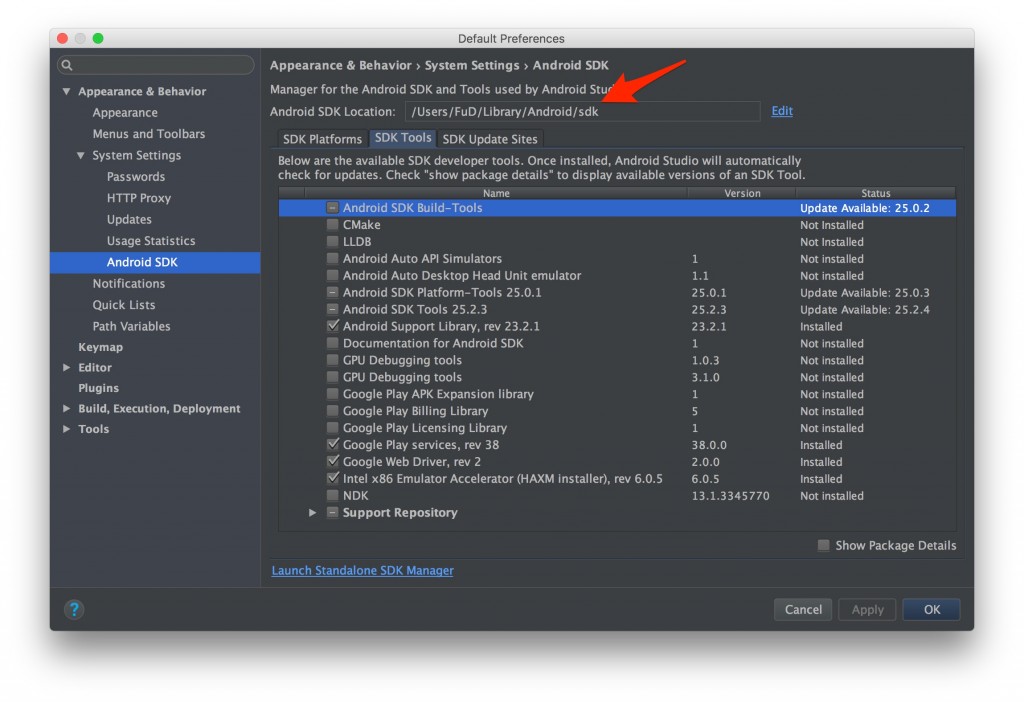
然後點 SDK Manager,出現這個畫面
然後右下角的 Show Package Details 記得打勾 否則會按裝到一堆佔容量的東西
然後打勾 Android 6.0 (Marshmallow) 下的 Android SDK Platform
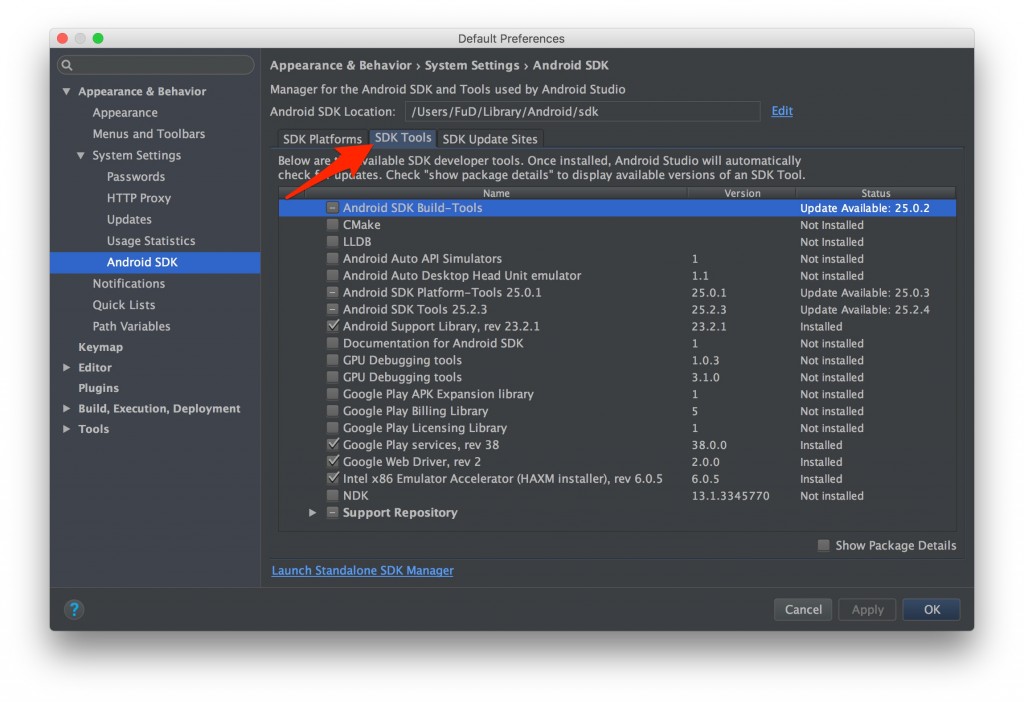
最後切到分頁 SDK Tools
打勾
過來點 OK 就開始安裝了
然後加入 ANDROID_HOME environment
開起你的 ~/.bashrc 或 ~/.zshrc 在最後加上
export ANDROID_HOME=~/Library/Android/sdk
export PATH=${PATH}:${ANDROID_HOME}/tools
export PATH=${PATH}:${ANDROID_HOME}/platform-tools
完成 Android SDK 的安裝
個人推薦 Genymotion,因為我覺得他比官方的虛擬機更順更人性化一點,缺點是要註冊
註冊完成後下載,如果已經有安裝 Virtualbox 的可以選擇 without Virtualbox 的安裝檔,反之請選擇 with Virtualbox
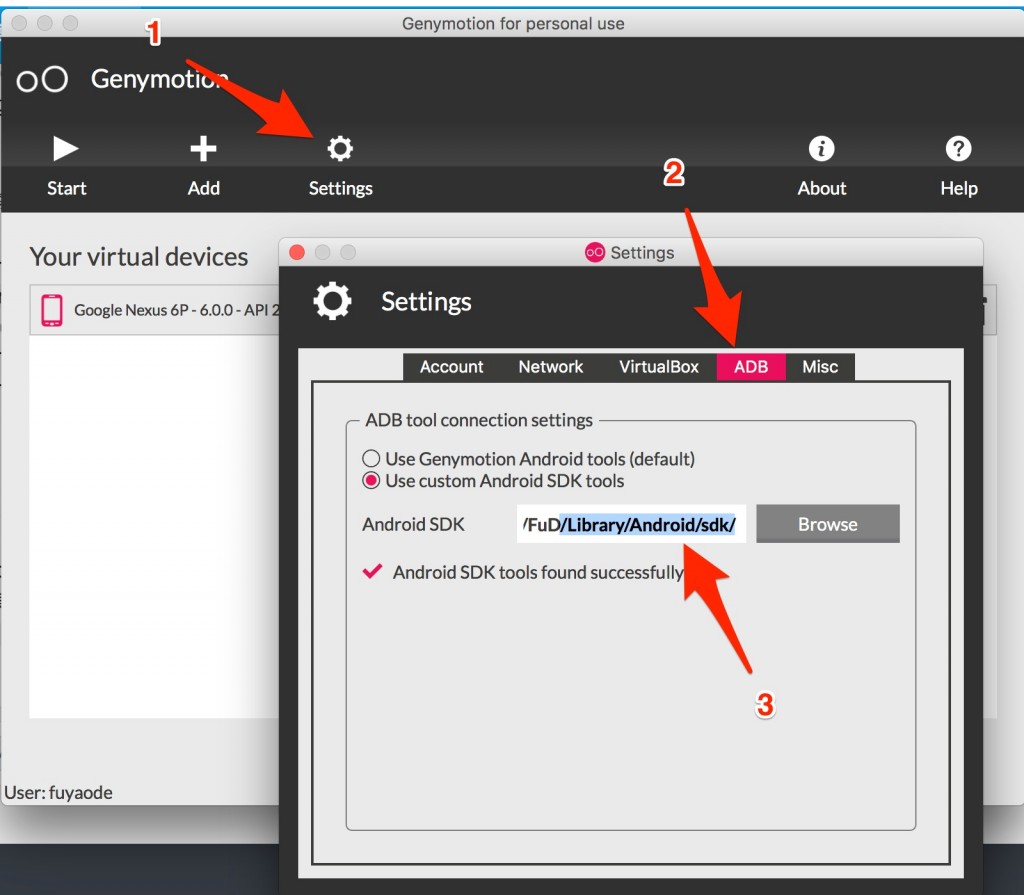
接下來設定一下 Genymotion 的 Android SDK 位置
Android SDK 的路徑可以在 SDK Manager 上找到
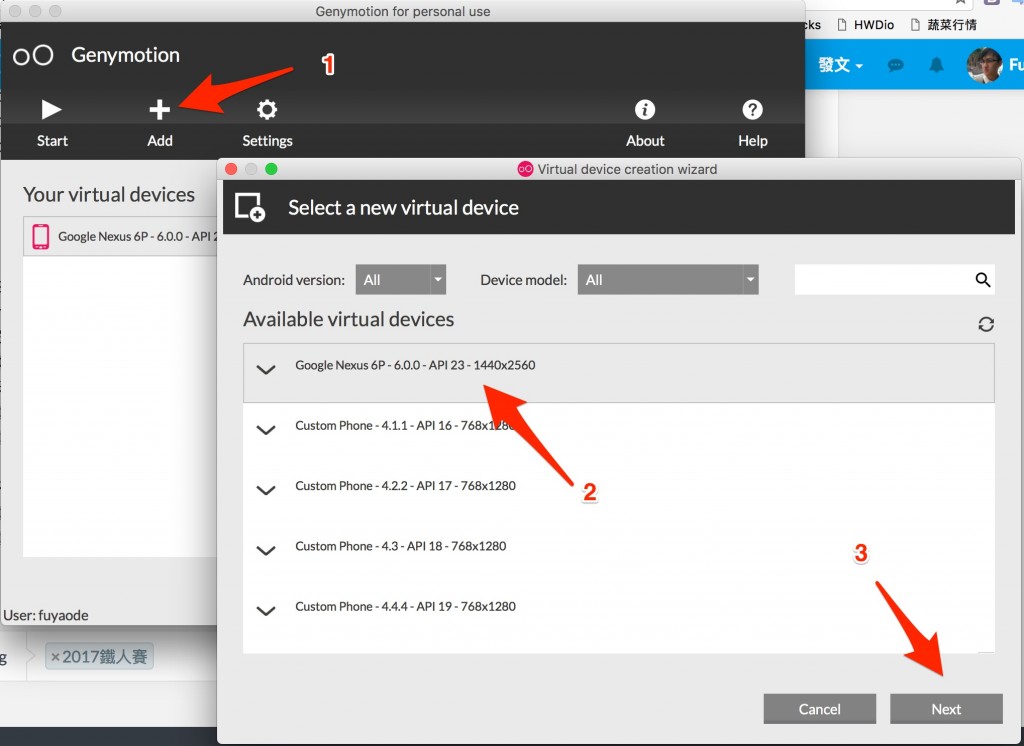
設定完成後就能安裝 Android 虛擬機了
安裝完成後就直接打開虛擬機吧!!
這樣環境設定就大功告成了!! 明天就來開啟一個 React Native 專案開始玩吧!!
如果還是沒辦法設定完成,可以來我們 React Native Taiwan 大家一起討論喔~
