還沒有把 React Native 環境建置起來的朋友,可以參考這篇 React Native 環境建置 再繼續閱讀這篇喔
react-native init HelloReactNative
HelloReactNative 是專案名稱,這樣就完成了很簡單吧!!
然後先開啟 genymotion 的虛擬機
有用過 Node.js 的朋友接下來一定不陌生,就是萬用的 npm start
cd HelloReactNative
npm start
react-native run-android
Mac 的朋友並且有裝 Xcode 的
可以使用
react-native run-ios
這樣就完成了 React Native 第一個 Hello World 了
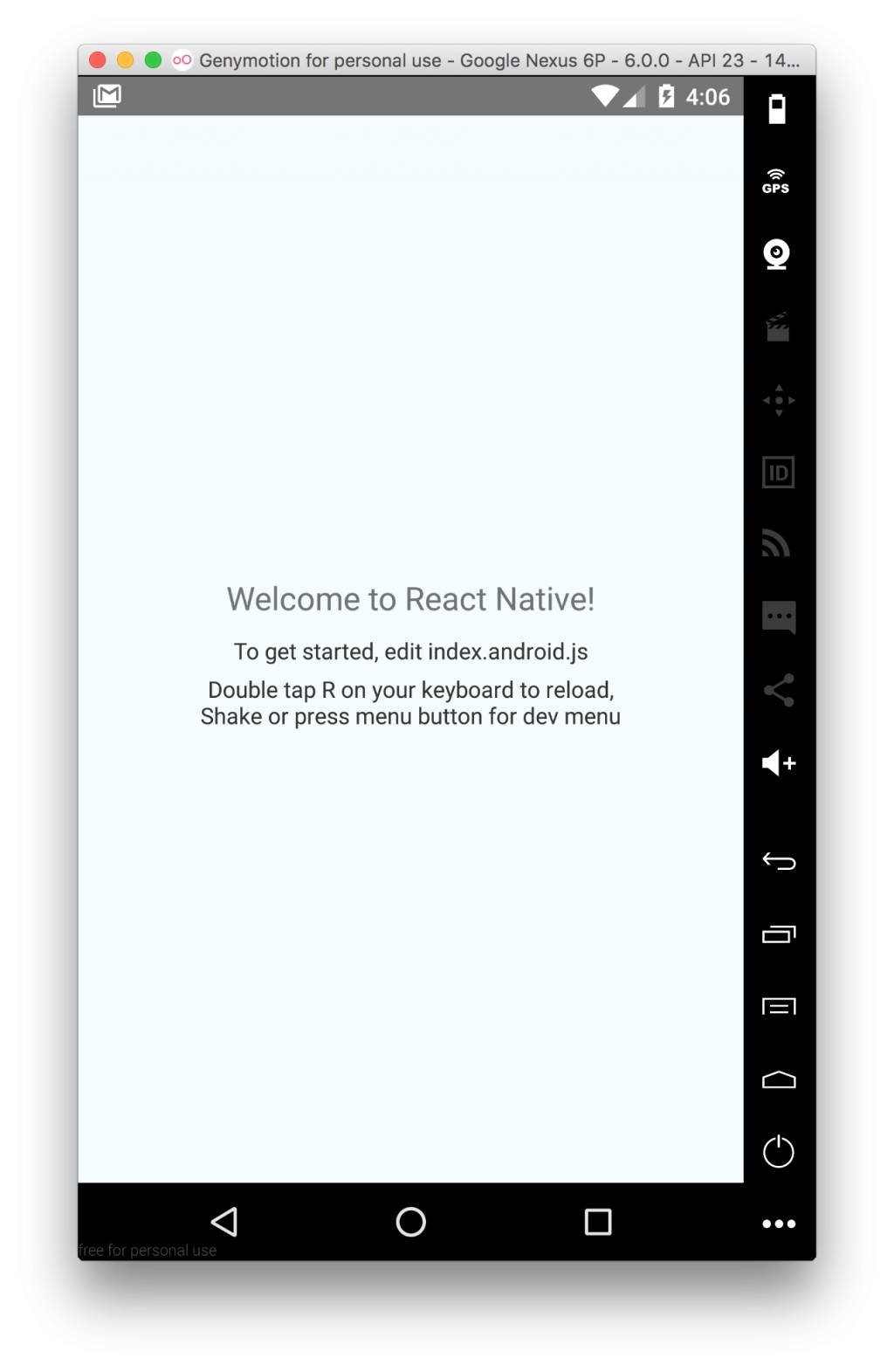
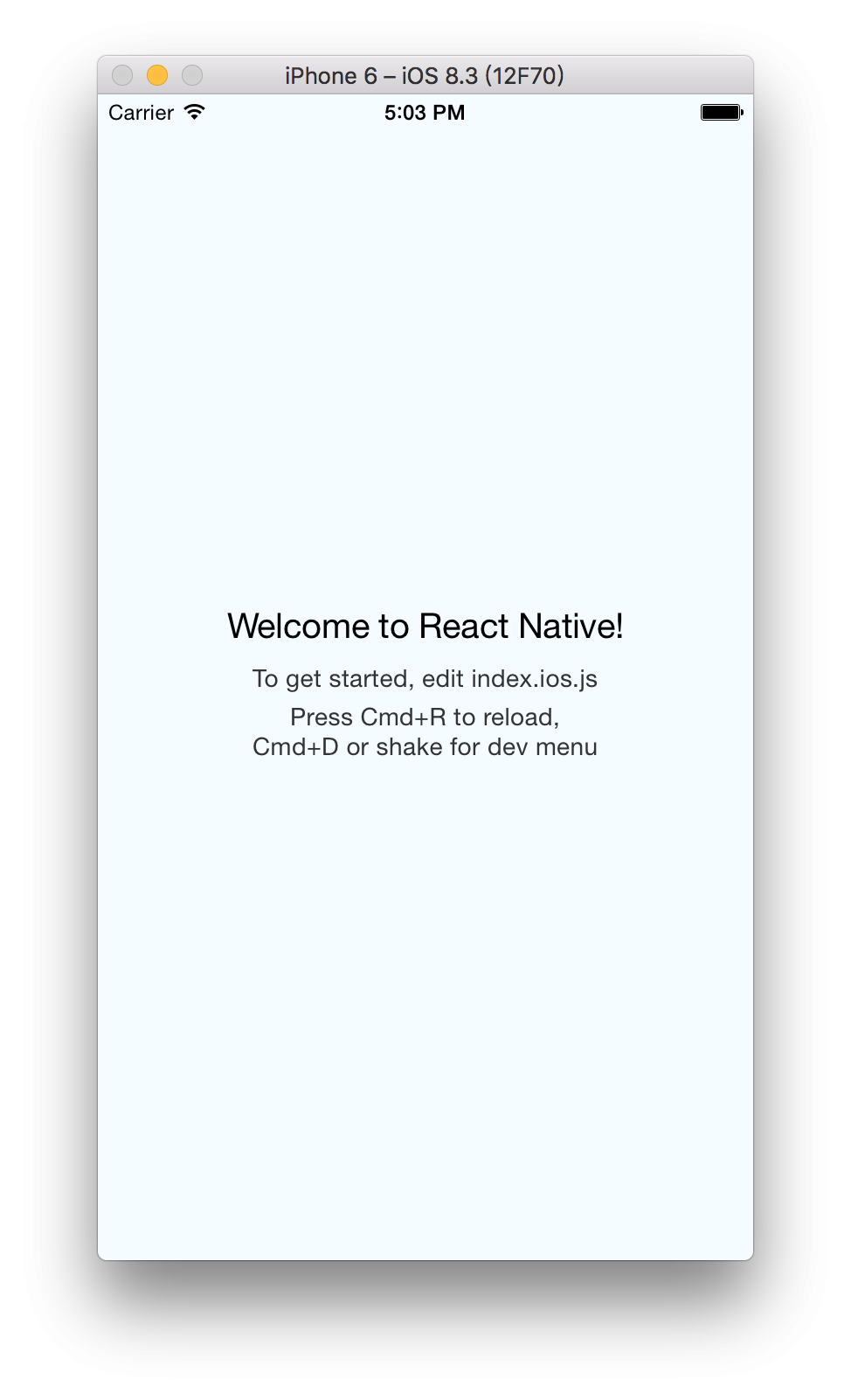
你就可以在你的虛擬機看到


完成到這裡後可以開始在
.
├── __tests__
├── android
├── index.android.js
├── index.ios.js
├── ios
├── node_modules
├── npm-debug.log
└── package.json
index.android.js、index.ios.js 裡面改改 裡面的字先玩玩看喔
下一章節會介紹一些模擬器和 React Natvie Debug 環境
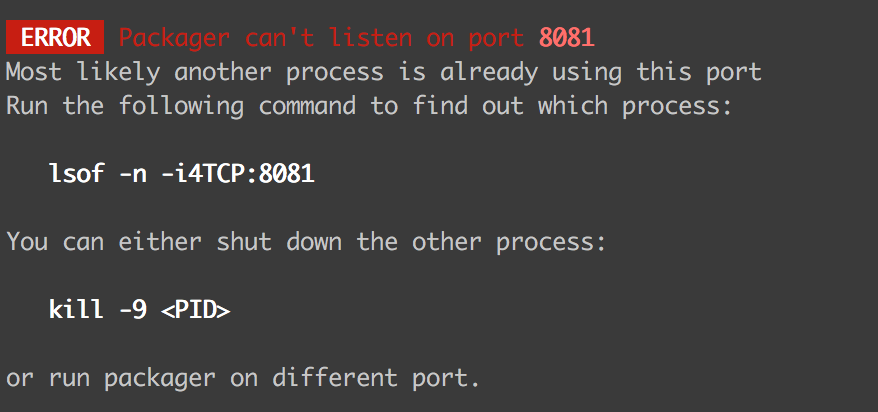
如果 npm start 時出現了 Packager can't listen on port 8081 錯誤訊息
代表你跑了兩次 npm start,所以他的 bundle server port 衝突,無法開起來
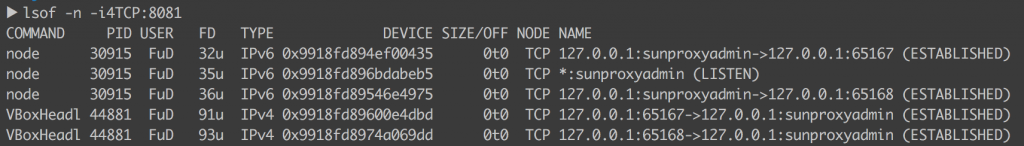
只要關掉其中一個或是照他的指令lsof -n -i4TCP:8081
找到要 kill 的 PID 就可以了
kill -9 <PID>
有問題依然可以來 React Native Taiwan 問問喔
創科資訊
