身為一位工程師,我知道各位已經迫不急待想要動手開始寫程式了。先不要急,我們先來了解一下基本的知識吧!
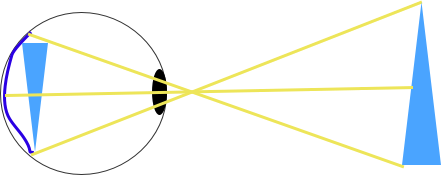
基本上我們是透過用眼睛接受光線的方式來構成影像的。光線射入眼睛後,會由視網膜負責接收,再將訊號傳給大腦構成影像。
這裡必須要提到的一點是,在視網膜上構成的影像,其實是顛倒 180deg 的。為什麼呢?

光線射入眼睛之後,會被視網膜上的感光細胞給搜集,但因為凸透鏡的原理,光線被折射了。那麼為什麼我們看到的影像仍是正常的呢?這多虧了我們的大腦幫我們處理這些訊息,並且將影像轉回來。
不過,這樣的方式套用到電腦繪圖上,似乎有點複雜。所以在電腦上使用不同的成像方式。
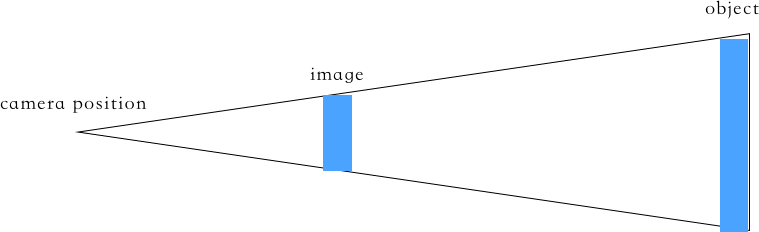
那麼在電腦上要如何成像呢?通常我們會用 camera 的概念,來看看下列這張圖:

如此一來,我們所看到的影像就不會顛倒,而是用比例的方式來縮放物體,並且呈現在螢幕上。
負責執行繪圖運算工作的就是 GPU。

來源:wiki 百科
GPU(graphic processing unit)負責執行繪圖運算工作的就是 GPU。GPU(graphic processing unit)接收我們傳入的繪圖指令,並且依照指令繪圖。
這裡大家可能會問?為什麼不全部交給 CPU 就好了呢?
事實上,如果各位常常玩遊戲,一定會需要場景、人物移動、各種特效吧!這些逼真的效果背後透過的就是非常複雜的數學運算,所以與其將所有的運算都放在 CPU 裡頭,不如讓另外一台處理器專門處理圖形運算的工作。
這邊並不細講 webGL 的詳細過程,大概的過程是
細節的部分這邊就不多著墨了,有興趣的讀者們可以參考how webgl works
你在遊戲上看到的影像都是三角形。
其實從早期的遊戲,或是 minecraft 當中可以窺探一二。
為什麼我們要把所有的圖形都拆解成三角形呢?這樣做的原因是,三角形最節省運算的資源,而且可以很有效的模擬多種圖形。
我們送給 GPU 的訊息通常只會是點、線、或是三角形。
細節的部分這邊就不多著墨了,有興趣的讀者們可以參考how webgl works
基本上,你可以將 shader 想像成一個程式。在 webGL 當中,我們會使用 GSGL (OpenGL Shader Language)來撰寫 shader。對影像或多邊形做運算,透過不同的演算法來模擬各種特效。
在 webGL 中,你會不斷的跟 shader 打交道,在 webGL API 當中,分成 vertex shader 跟 fragement shader。
在 webGL 的章節中,我會介紹 vertex shader 跟 fragment shader 的使用方式,並且用 webGL 語法畫出一些圖形來。這會是個一大挑戰之一,因為語法非常的底層,甚至需要牽扯到數學運算。不過一旦熟悉之後,看見 three.js 的曙光想必也會更加開心吧XD,讓我們一起來寫 webGL 吧!
p.s 單純對 three.js 有興趣的讀者們請在稍等一下,我會在 Day6 開始介紹 three.js。前半段的章節會專注在語法跟基本概念,後半段我們才會開始做一些比較有趣的事情,像是比較好看的圖形、互動等等
