完全無關的前言
昨天發現文章如果寫太長的話,要點擊編輯器的 toolbar 的話,要滑到很上面才能使用,有這麼一點不方便。
因此簡單的寫了一個小書籤,會讓 toolbar 固定在視窗的最下方,稍微方便一點點 XD
- 在書籤列點擊右鍵,並選擇
新增網頁- 在名稱欄位,輸入
固定 iThome 編輯列
在網址欄位,輸入javascript:jQuery('.editor-toolbar').css({ position:'fixed',left:0,right:0,bottom:0,zIndex:10000,borderTop:'1px solid',boxShadow:'0 0 0' });- 之後編輯文章時,點擊剛剛新增的書籤,固定列就會跑到最下方了 d(● v ●)b
昨天的文章,用 flexbox 寫了一個簡單的範例;今天則準備分別紀錄各個屬性的設定值。
不過網路上已經有太多好文章了,之前都用 A Complete Guide to Flexbox :: CSS Tricks 來當 cheat sheet 的,還有圖示,寫得很清楚。
後來為了方便,也在 codepen 上寫了一個簡陋的 Flexbox Cheat Sheet ,可以操作網頁並觀察上方版面的變化 ( 一邊實驗很方便 XD )。
最前面也有背景跟基礎介紹:
flex container 有兩個軸:main axis、cross axis,並且這兩個軸是有方向性的。
main axis是 flex items 的主要排列分方向;
預設方向是由左至右,左側為main start、右側為main end。cross axis的方向重直於main axis;
預設方向是由上至下,上方為cross start、下方為cross end。
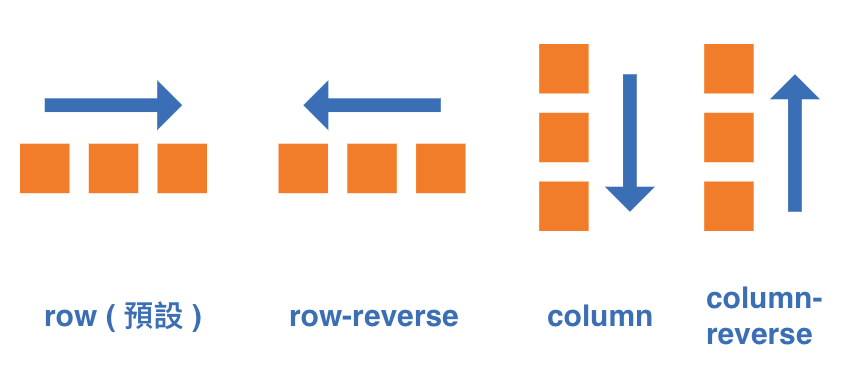
flex / inline-flex ( 兩種的差別類似 block 跟 inline-block )flex-direction
允許的值: row / row-reverse / column / column-reverse
預設值: row
可以用來定義 main-axis 的方向:
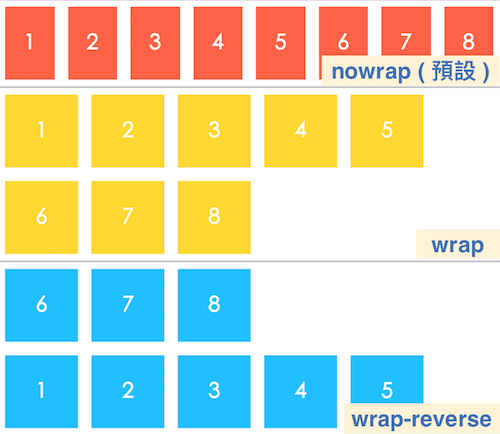
flex-wrap
允許的值: nowrap / wrap / wrap-reverse
預設值: nowrap
nowrap 狀態下,子元素只會顯示在同一列中;
如果想要可以多行顯示的話,則可以用 wrap / wrap-reverse 來定義 cross-axis 的方向。
( http://codepen.io/team/css-tricks/pen/1ea1ef35d942d0041b0467b4d39888d3 )
shorthand - flex-flow
// 原來的設定方式
flex-direction: column;
flex-wrap: wrap;
// 可以縮寫成
flex-wrap: column wrap;
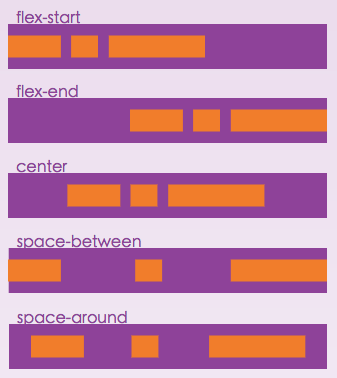
justify-content
允許的值: flex-start / flex-end / center / space-between / space-around
預設值: flex-start
用以設定子元素在 main-axis 方向上的對齊方式
align-items
允許的值: flex-start / flex-end / center / baseline / stretch
預設值: stretch
用以設定子元素在單列上 cross-axis 方向的對齊方式
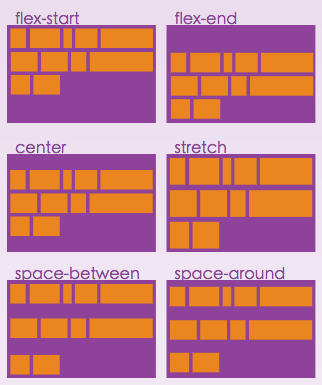
align-content
允許的值: flex-start / flex-end / center / space-between / space-around / stretch
預設值: stretch
可以設定 flex items 各列間的對齊方式。
( 既然是 "各列間",就代表只有單行時是沒有效果的 )
order
預設值:0
允許的值:整數 ( 負的也可以 )
數字越小,可以排得越前面~!!
如果我們想在小螢幕 / 大螢幕下切換 flex items 的排列順序的話,調整這個就可以了 <3
flex-grow
flex-shrink
flex-basis
shorthand - flex
允許的寫法有四種:flex: <flex-grow>; flex: <flex-grow> <flex-shrink>; flex: <flex-grow> <flex-shrink> <flex-basis>; /* 等同於 "flex: 0 0 auto;" */ flex: none;這三個值後面會分別敘述,大致是:
- flex-grow - container 空間有餘時,可以擴張的幅度 ( 預設:0 )
- flex-shrink - container 空間不足時,要被壓縮的幅度 ( 預設:1 )
- flex-basis - 基礎的佔位 ( 預設:auto )
跟直覺不太一樣,但用了後覺得蠻有道理的 XDD
W3C 文章裡的這個圖就解釋的很明確:
( from: https://www.w3.org/TR/css-flexbox-1/#flex-property )
align-self
跟 flex container 上的 align-content 類似,
只是在 container 上是統一設定,在 item 上則是個別設定。
