強型別(Strong Type) 是一種觀念,他沒有明確的定義,而我認為是一種強行指派變數型態的開發方式,這樣帶來什麼好處?


TextBoxFor 透過model去Binding ProductName這個屬性@Html.TextBoxFor(model => model.ProductName, new { @class = "form", @placeholder = "TextBoxFor" })
則會顯示<input class="form" id="ProductName" name="ProductName" placeholder="TextBoxFor" type="text" value="">
EditorFor@Html.EditorFor(model => model.ProductName, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.ProductName, "", new { @class = "text-danger" })
在這看到ValidationMessageFor是用來驗證EditFor所輸入的資料格式是否符合再Model設定的資料格式(在下一篇會提到)。
DropdownListFor @Html.DropDownList("CompanyId", null, htmlAttributes: new { @class = "form-control" })
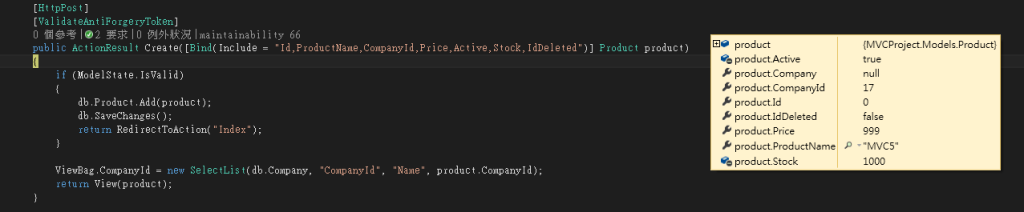
在Controller中,new一個SelectList(抓取的資料,對應的編號,顯示名稱)清單,再透過ViewBag將資料帶入View做使用,所以上述的CompanyId就會抓到要使用的SelectListItem。public ActionResult Create() { ViewBag.CompanyId = new SelectList(db.Company, "CompanyId", "Name"); return View(); }
ActionLink(文字,Action):一個文字超連結@Html.ActionLink("Create New", "Create")
在HTML變成<a href="/Products/Create">Create New</a>
或是要客製化(文字,Action,Controller,路由值,HtmlAttribute) @Html.ActionLink("Create", "Create", "Products", null, new { @style = "font-weight:bold;font-size:2em;color:green;" })
透過@model可以綁定這個View所需要使用的Model,但一個View只能綁定一個Model@model IEnumerable<MVCProject.Models.Product>
6.using 引入,如下引入整個Model那麼上述的code就變成@model IEnumerable<Product>@using 專案名稱.Models
@Html.AntiForgeryToken(),這個是用來防止跨平台與Day5提到的Controller中使用**[ValidateAntiForgeryToken]**防止 CSRF (Cross-Site Request Forgery) 跨站偽造請求的攻擊,是對應的。@using (Html.BeginForm())
{
@Html.TextBoxFor(model => model.Name)
<input type="submit" />
}
