要怎麼畫呢
覆寫你subclass裡的
override func DrawRect(regionThatNeedsToBeDrawn : CGRect){
}
PS.絕對不要自己呼叫這個方法由系統呼叫!
如果你有要重新刷新你畫的東西
使用
setNeedsDisPlay()
setNeedsDisplay(regionThatNeedsToBeRedrawn : CGRect)
1.使用C like(非物件導向)API 呼叫CoreGraphic
2.使用UIBezierPath類別
Core Graphic 概念
如果你是使用c like 第一種方法
(影片中範例是使用第二種)
1.先獲取當前的要畫的地方
UIGraphicsGetCurrentContext()可以幫助你獲取
(這裡只能獲取一次,並且只能在drawRect方法中獲取)
2.描繪路徑、形狀
3.設定你描繪出來的屬性 (顏色啊,字型)
4.把你的路徑依照你設定的屬性勾勒或填滿
UIBezierPath
UIBezierPath自動的畫在當前的要畫的地方(DrawRect 幫你設置好了)
UIBezierPath裡有方法幫你畫
使用UIColor勾勒或填滿
如何定義UIBezierPath
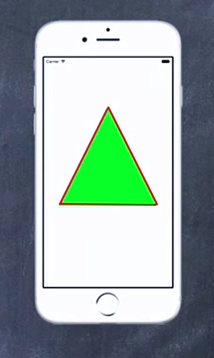
影片中範例三角形
//創造一個path
let path = UIBezierPath()
//設定第一個點位置
path.moveToPoint(CGPoint (80,50))
//增加一個點並與她連線
path.addLineToPoint(CGPoint (140,150))
//在一個
path.addLineToPoint(CGPoint (140,150))
//最後把路徑合起來
path.closePath()
目前為止創造了路徑
接下來得畫出來
//設定填色
Color.greenColor.setFill()
//勾勒顏色
Color.greenColor.setStroke()
//路徑寬度
path.lineWidth = 3
//Show
path.fill()
path.stroke()
Boom!

你可以使用UIBezierPath畫一些常用的形狀
let roundRect = UIBezierPath(roundedRect :aCGRect , cornerRadius : aCGFloat)
let oval = UIBezierPath(ovalInRect)
你可以使用Clipping達到遮罩功能
addClip()
也可以得點有沒有在你畫的路徑中
func containsPoint(CGPoint) -> bool
//路徑必須關閉
Subview 彼此之間是有所謂的階層關係,這有點類似繪圖軟體中圖層的概念一層一層蓋上去
Subview list 裡的第一個東西是在最後面當你呼叫addSubview在一層一層加上去
var hidden可以把view藏起來而不需要移除階層
Text實際上是一堆BezierPath
通常使用 UILable
或是
let text = NSAttributedString(string: "Hola")
text.draw(at: CGPoint(x: 20, y: 0))
跟text蠻相似的
let image : UIImage? = UIImage(named: "foo")
image?.draw(at: <#T##CGPoint#>)
image?.draw(in: <#T##CGRect#>)
image?.drawAsPattern(in: <#T##CGRect#>)
如果你的Bounds改變了
你的View會被延展拉長
UIView 有個屬性
var mode : UIViewContentMode
//.reDraw
可以重畫他
今天先這樣
打到圖書館關門了...
