哇!好不容易打基礎元件介紹完了,接戲來就來介紹 React Native 的排版吧,如果有在關注該系列的朋友,一定有發現我都用了一個 styles.center 來置中元件們,內容是長這樣的
center: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
這樣就能把內容物置中摟
為了方便教學,縮以我先寫了一個 dump component,不用每次都刻一個 包著 的 ,用這個 component 我就能傳入一個 props text 來顯示文字
const HelloFlex = (props) => (
<View style={{ width: 200, backgroundColor: 'steelblue' }}>
<Text style={styles.text}>{props.text}</Text>
</View>
)
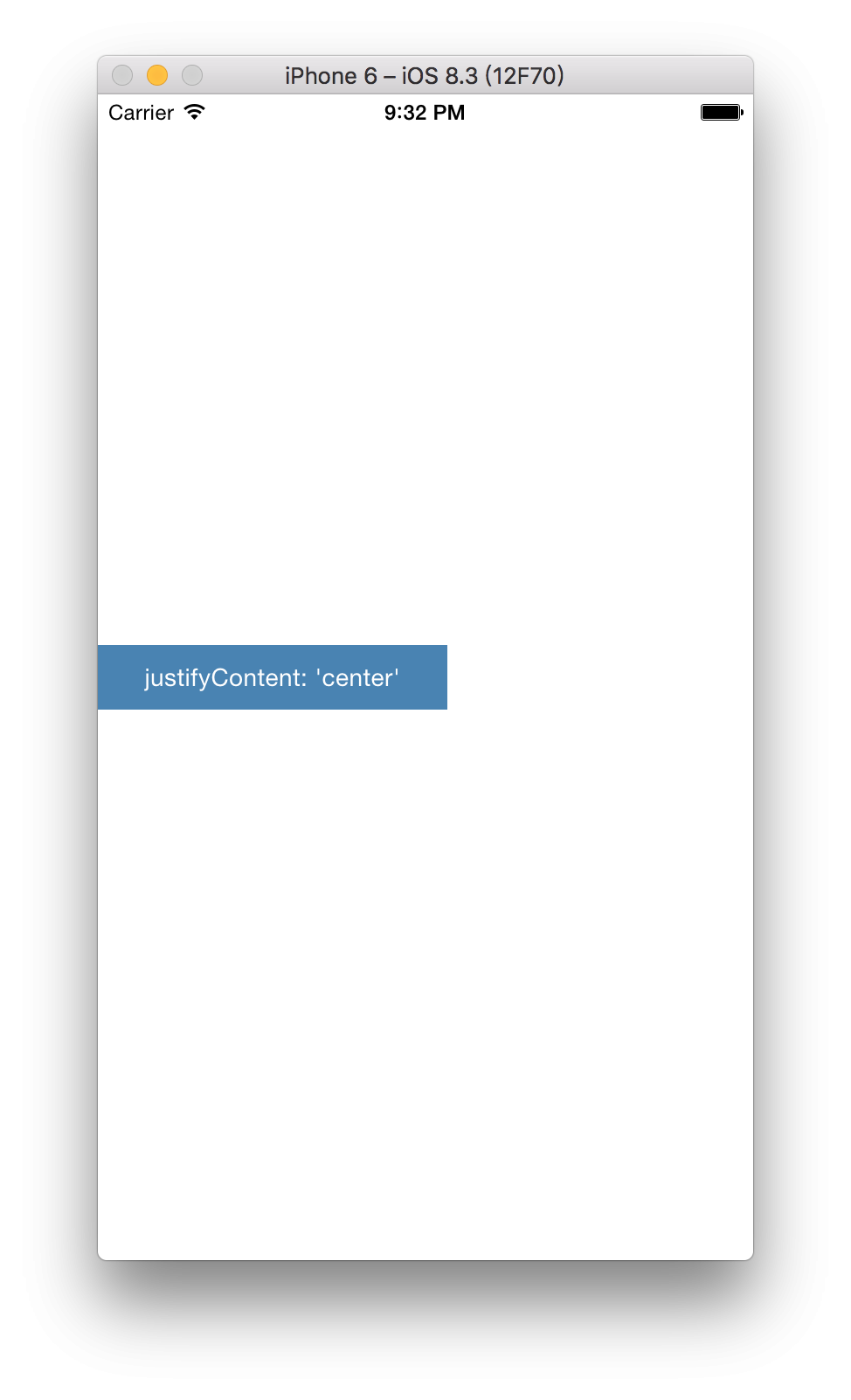
justifyContent 是指內容物的 垂直 排列方式
可以放以下參數center
<View style={{ flex: 1 }}>
<View style={{ flex: 1, justifyContent: 'center'}}>
<HelloFlex text={"justifyContent: 'center'"} />
</View>
</View>

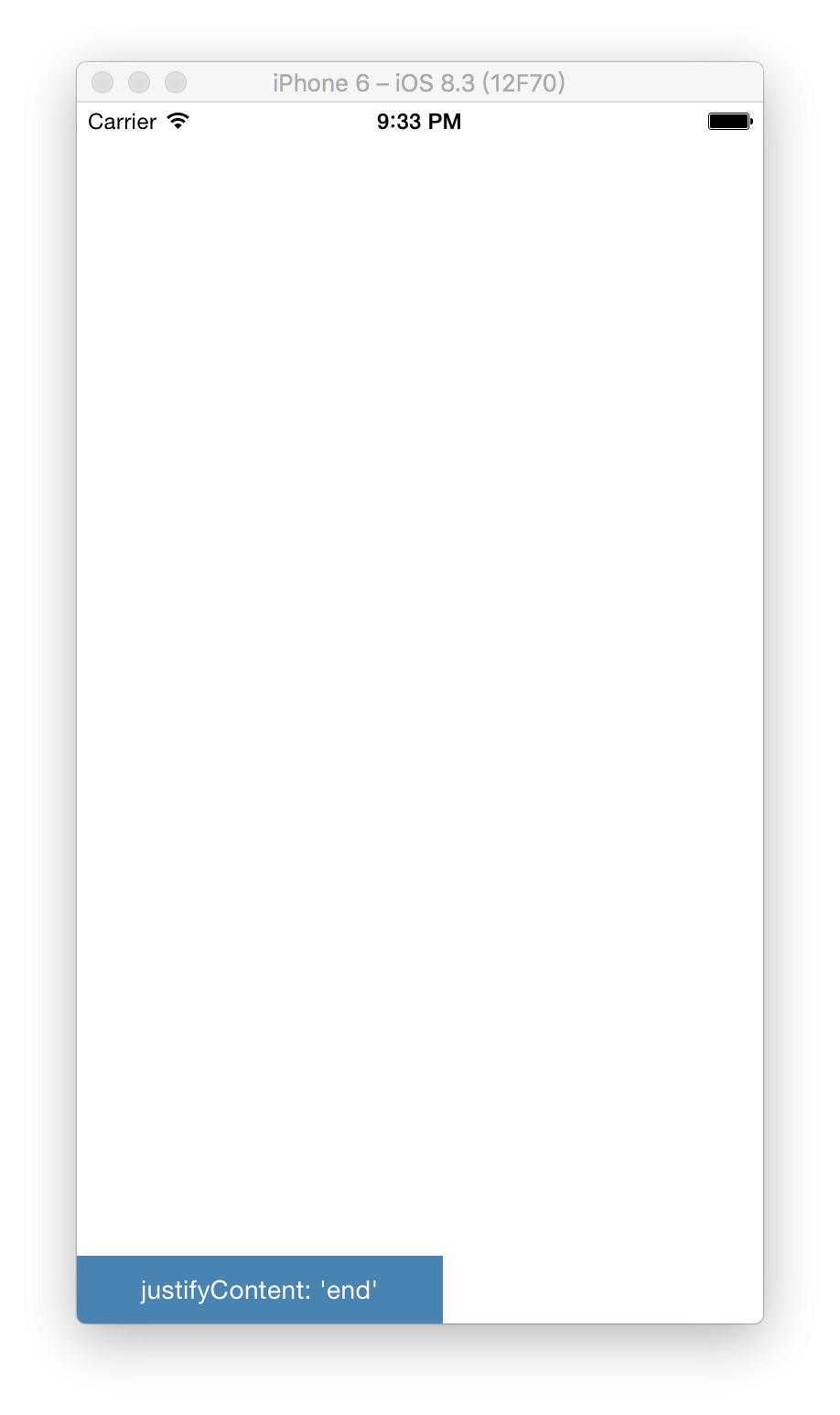
flex-end
<View style={{ flex: 1 }}>
<View style={{ flex: 1, justifyContent: 'flex-end'}}>
<HelloFlex text={"justifyContent: 'flex-end'"} />
</View>
</View>

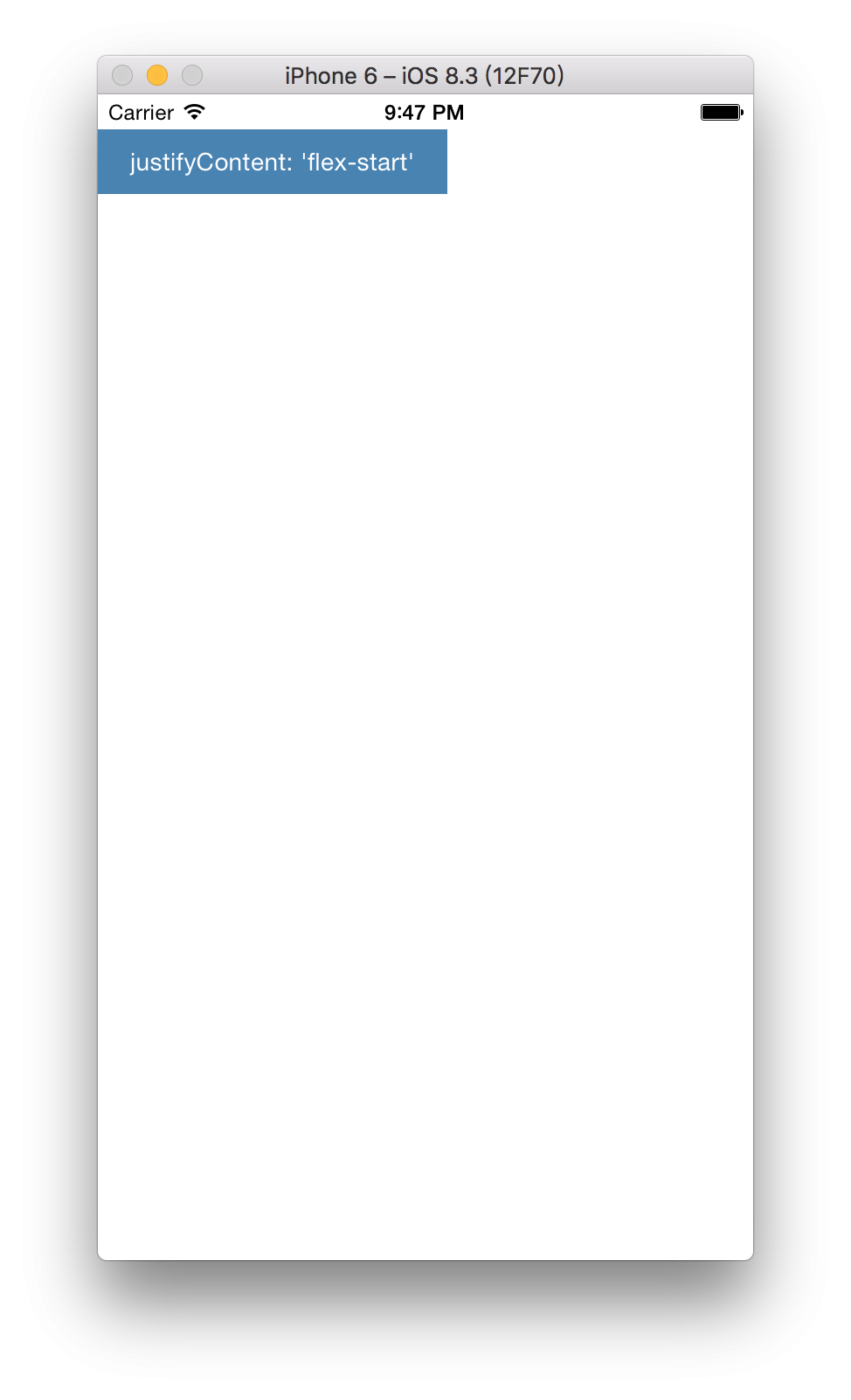
felx-start
<View style={{ flex: 1 }}>
<View style={{ flex: 1, justifyContent: 'flex-start'}}>
<HelloFlex text={"justifyContent: 'flex-start'"} />
</View>
</View>

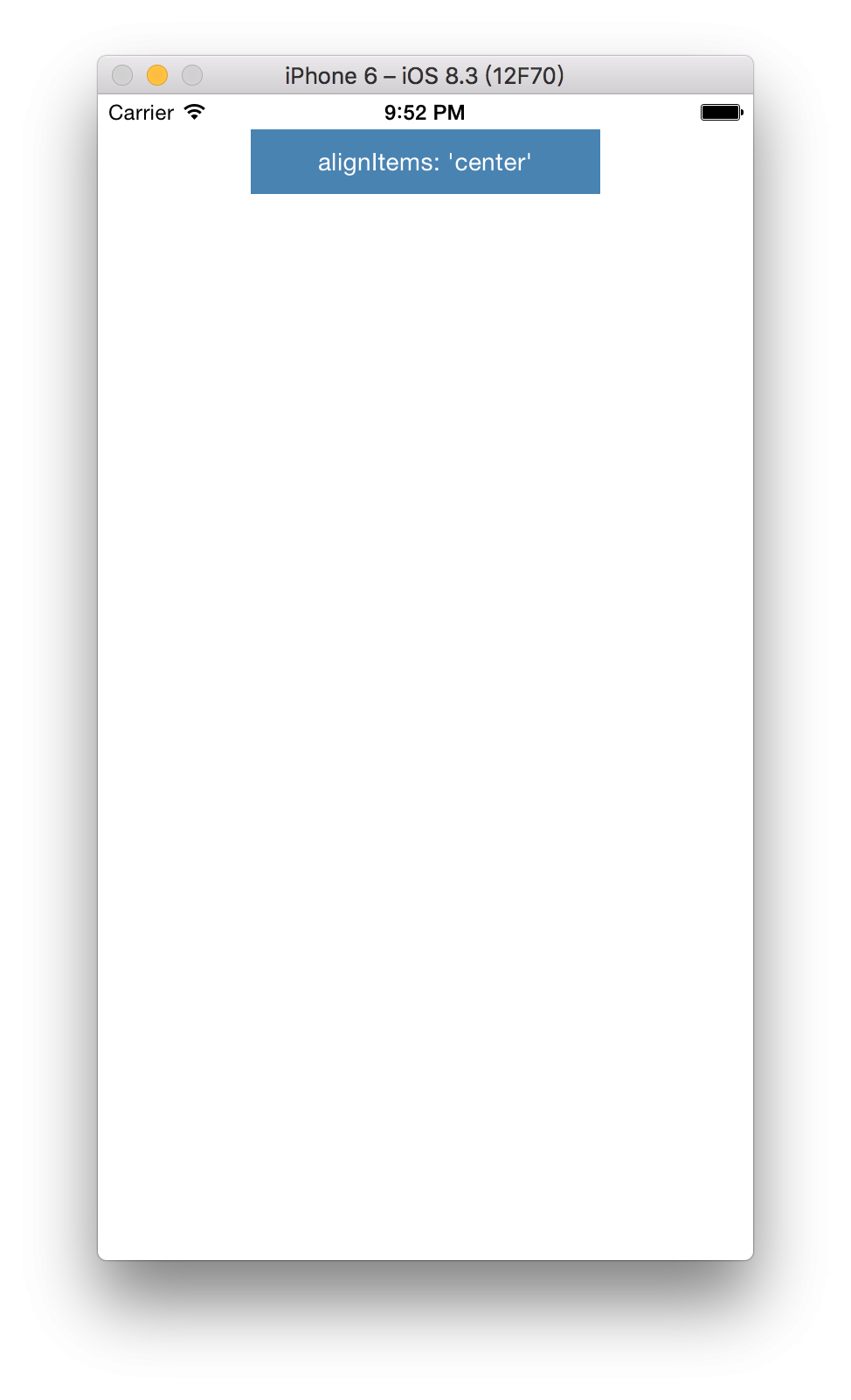
alignItems 就是指內容物的 水平 排列方式
center
<View style={{ flex: 1 }}>
<View style={{ flex: 1, alignItems: 'center'}}>
<HelloFlex text={"alignItems: 'center'"} />
</View>
</View>

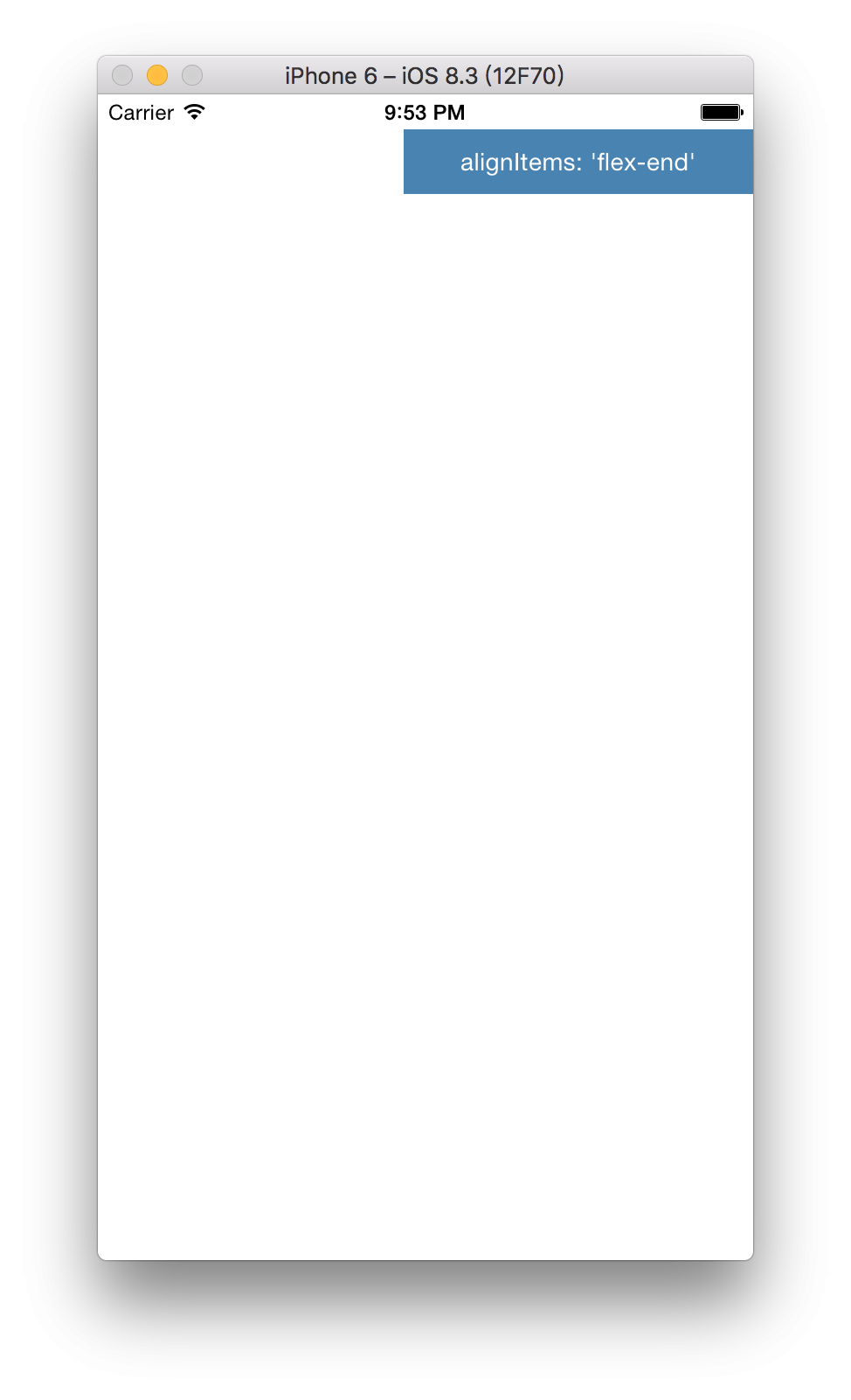
felx-end
<View style={{ flex: 1 }}>
<View style={{ flex: 1, alignItems: 'flex-end'}}>
<HelloFlex text={"alignItems: 'flex-end'"} />
</View>
</View>

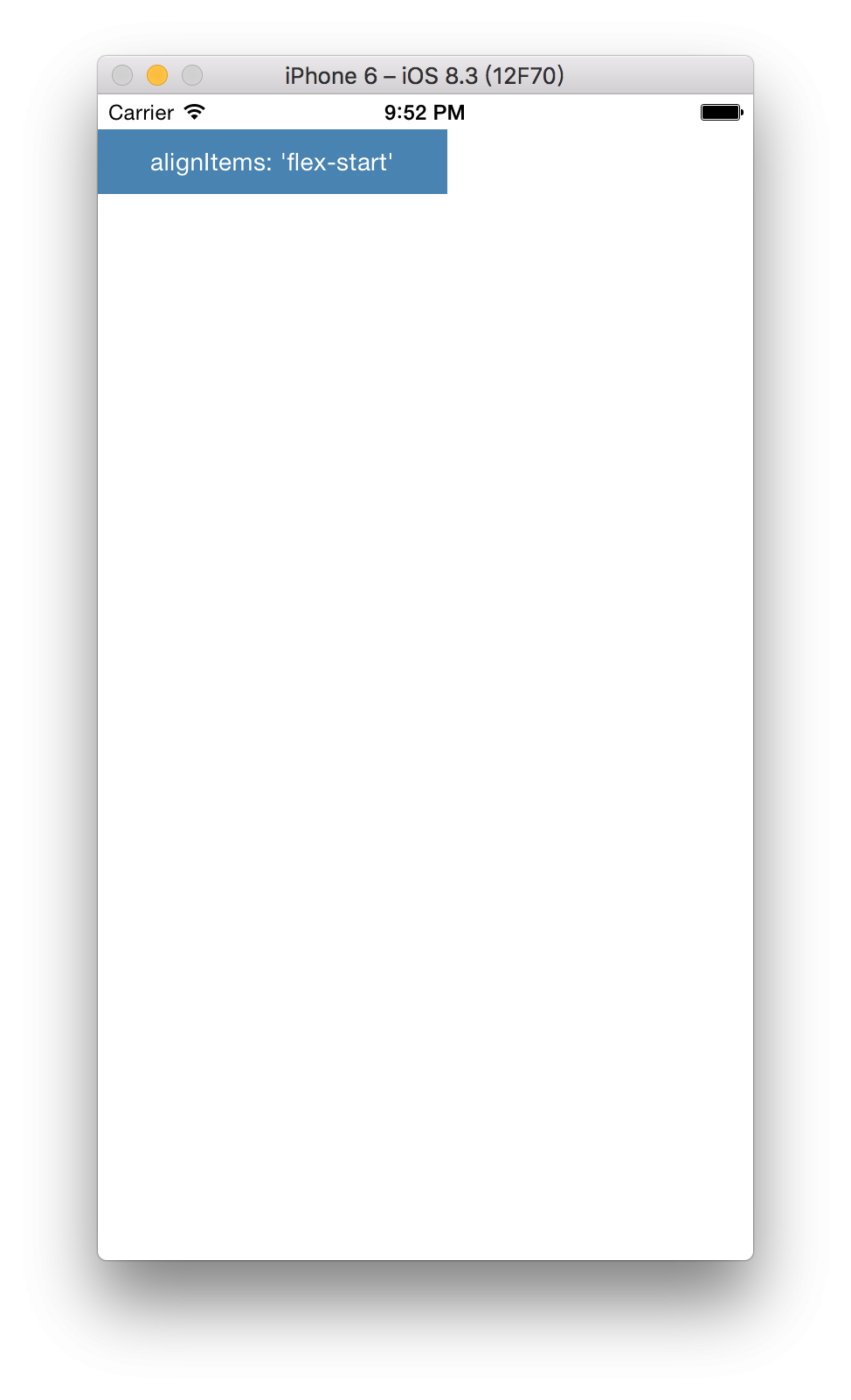
felx-start
<View style={{ flex: 1 }}>
<View style={{ flex: 1, alignItems: 'flex-start'}}>
<HelloFlex text={"alignItems: 'flex-start'"} />
</View>
</View>

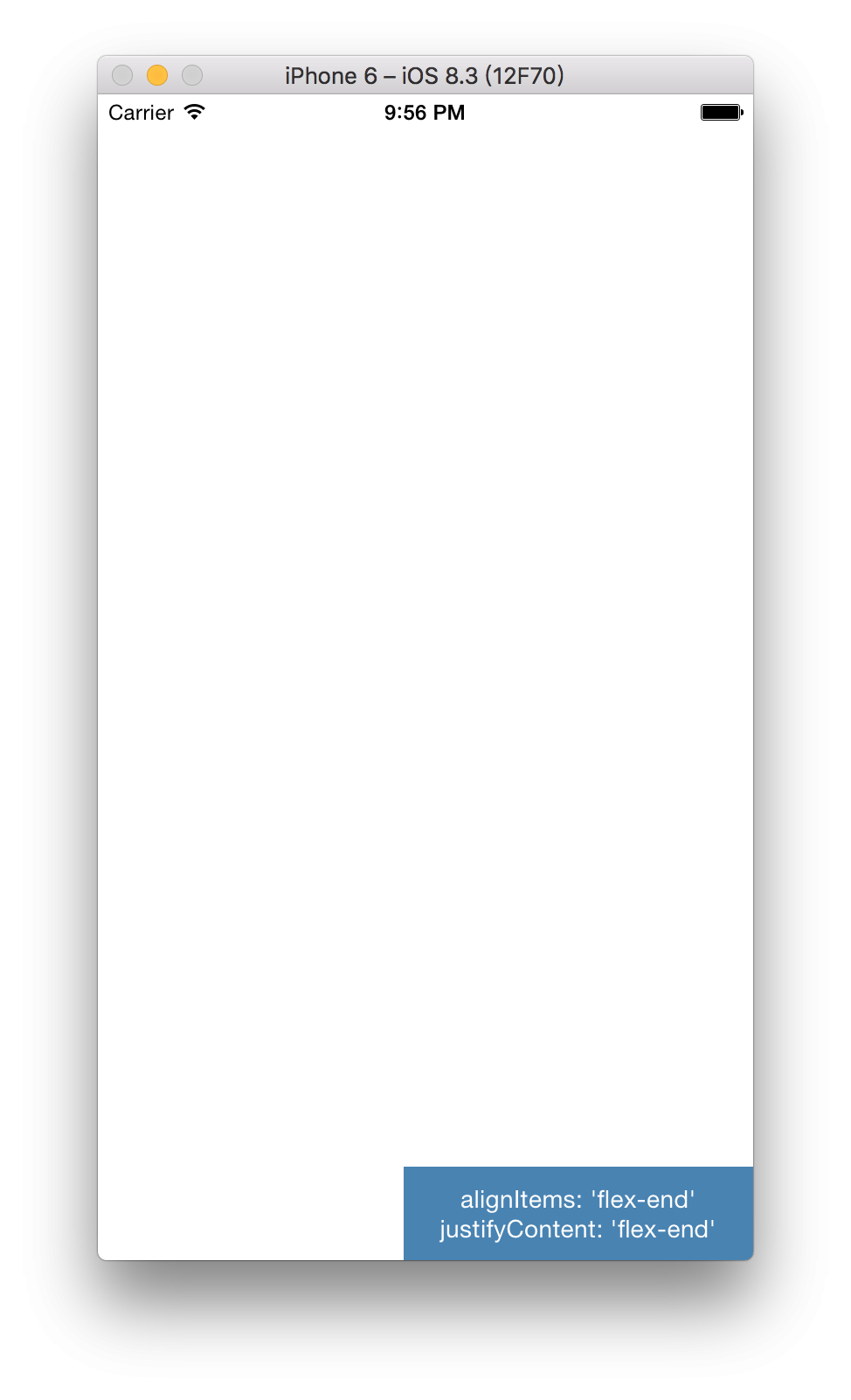
alignItems、justifyContent 都設定 flex-end 就能把它排擠到右下角邊邊
<View style={{ flex: 1 }}>
<View style={{ flex: 1, alignItems: 'flex-end', justifyContent: 'flex-end'}}>
<HelloFlex text={"alignItems: 'flex-end' justifyContent: 'flex-end'"} />
</View>
</View>

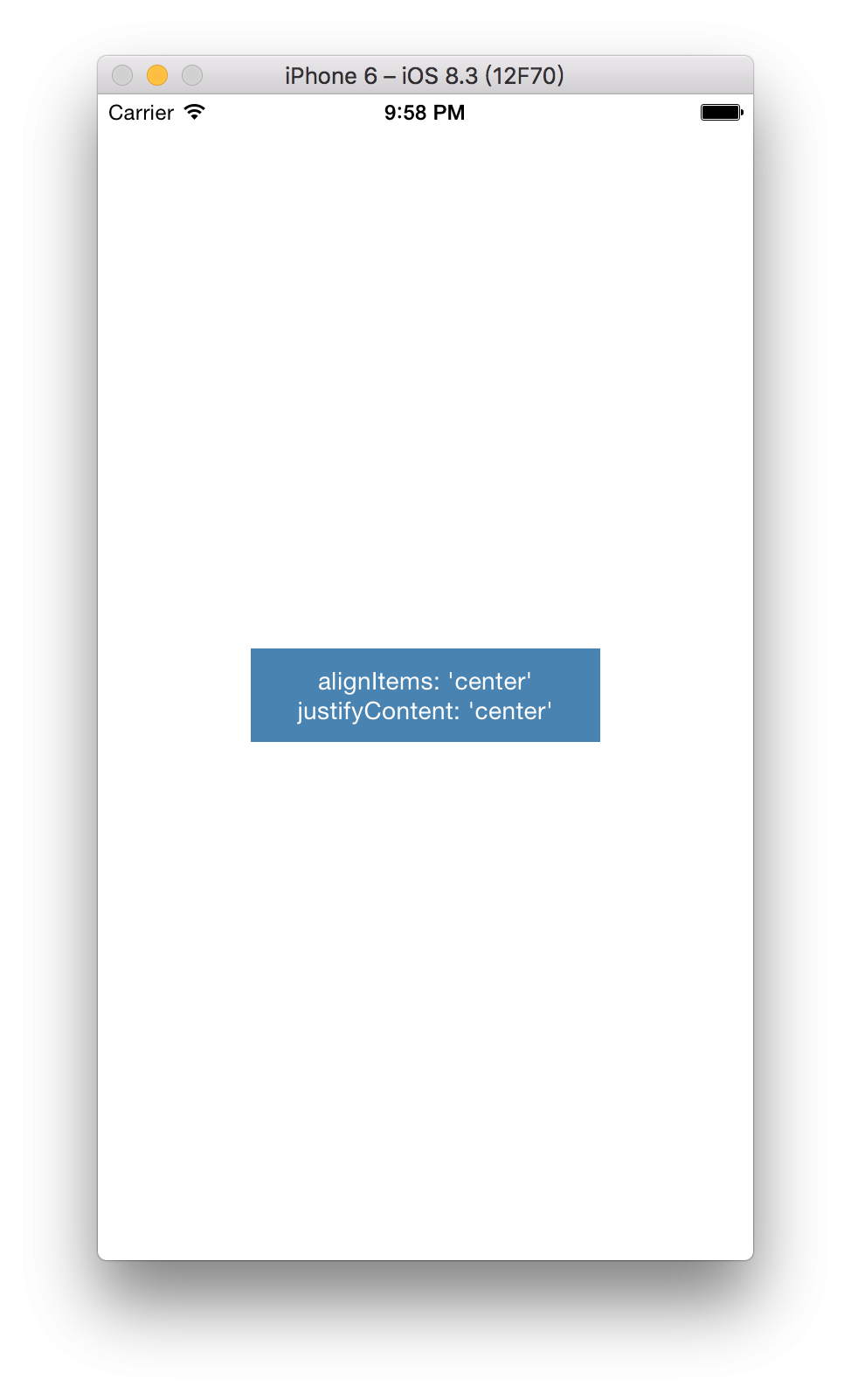
alignItems、justifyContent 都設定 center 就能把它置中拉~
<View style={{ flex: 1 }}>
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center'}}>
<HelloFlex text={"alignItems: 'center' justifyContent: 'center'"} />
</View>
</View>

這樣排版非常方便吧!!
不知道各位有沒有發現總是有個 flex: 1,在那邊徘徊,其實這個意思是指他佔據的比例
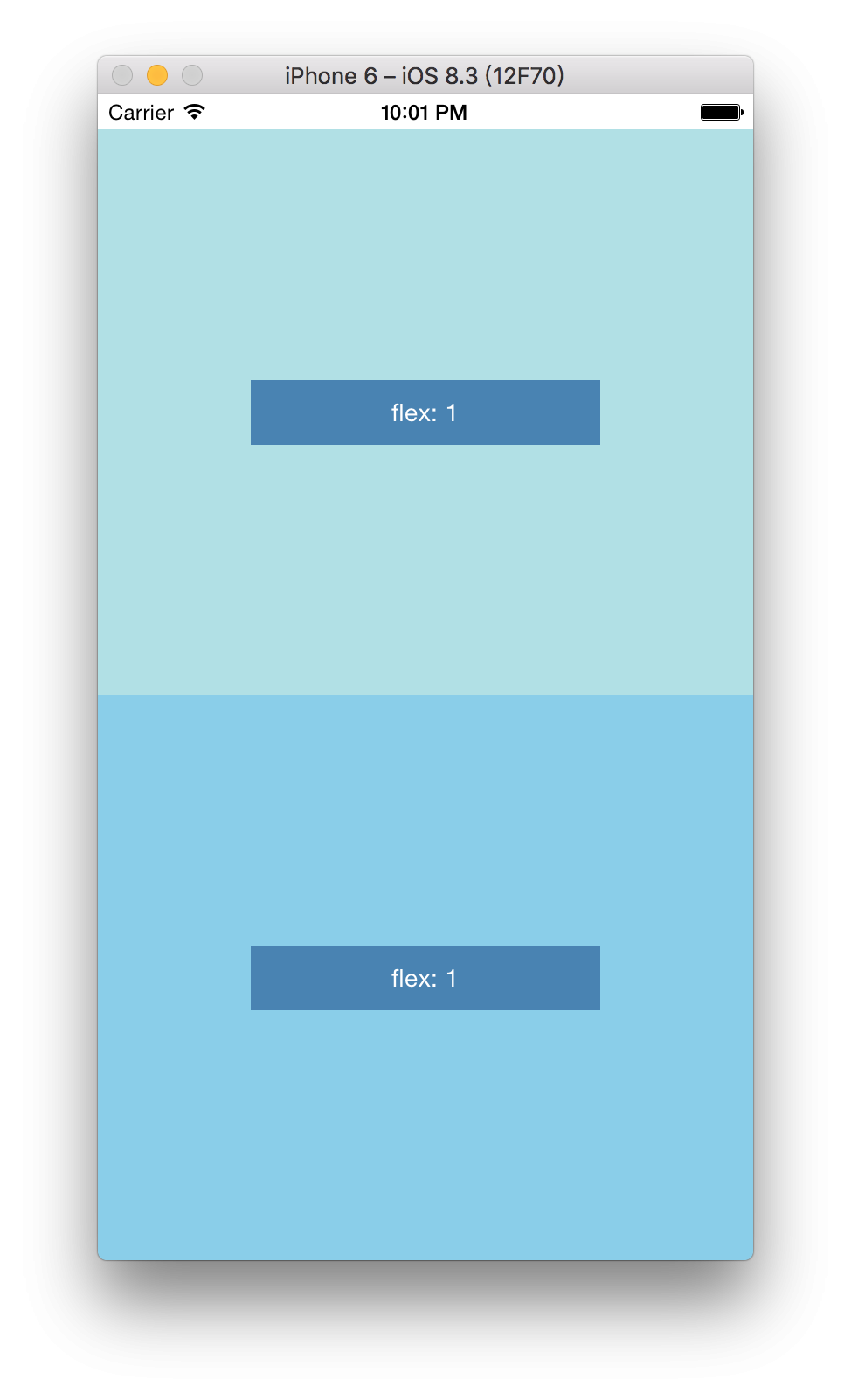
如果兩個 View 都用 flex:1 他就會對半切分他像是這樣
<View style={{ flex: 1 }}>
<View style={[styles.center, { flex: 1, backgroundColor: 'powderblue' }]}>
<HelloFlex text={"flex: 1"} />
</View>
<View style={[styles.center, { flex: 1, backgroundColor: 'skyblue' }]}>
<HelloFlex text={"flex: 1"} />
</View>
</View>

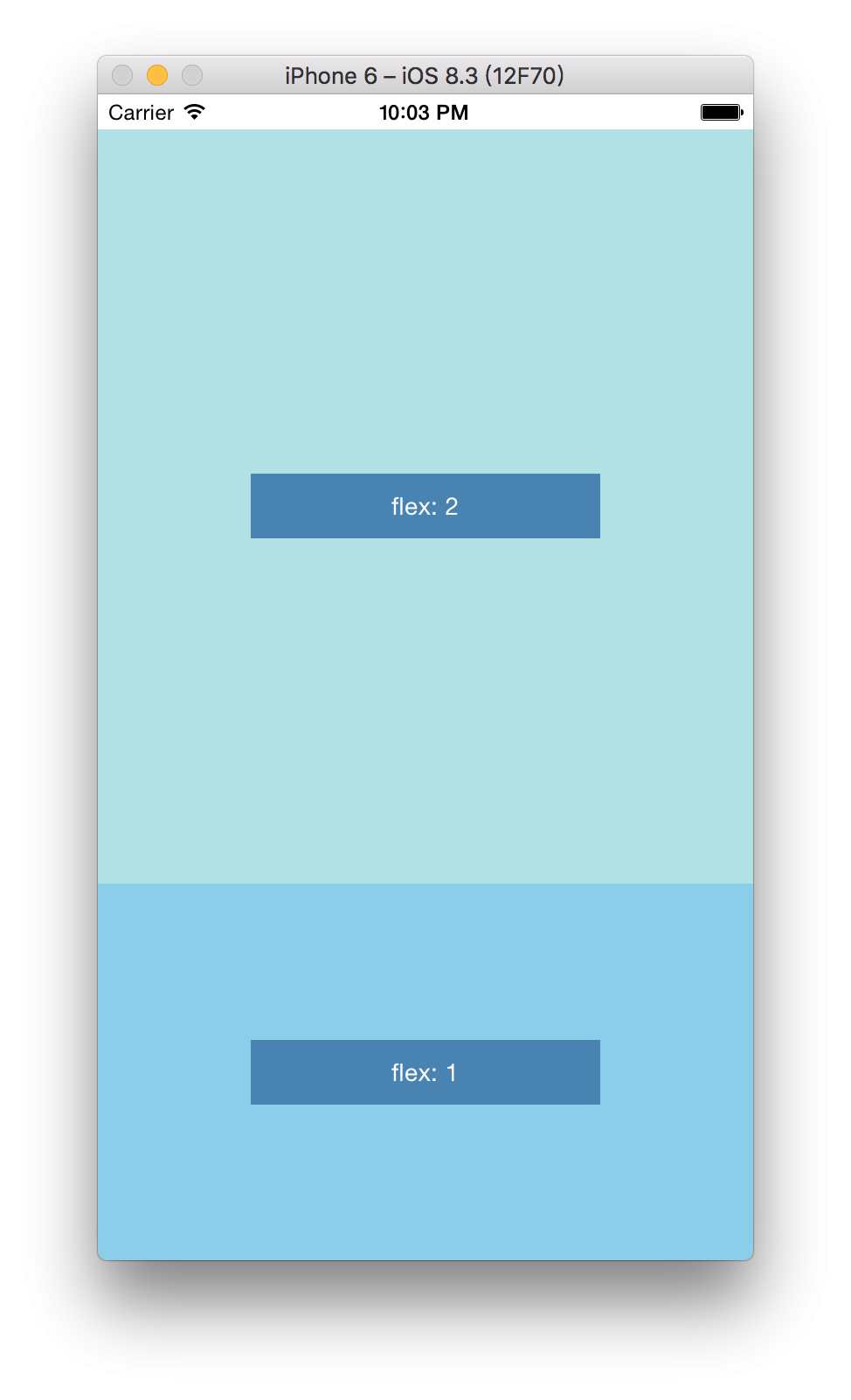
如果一個是 flex: 1 一個是 flex: 2 呢?
<View style={{ flex: 1 }}>
<View style={[styles.center, { flex: 2, backgroundColor: 'powderblue' }]}>
<HelloFlex text={"flex: 2"} />
</View>
<View style={[styles.center, { flex: 1, backgroundColor: 'skyblue' }]}>
<HelloFlex text={"flex: 1"} />
</View>
</View>

那 2 的那個就會佔據比較多的位置,也是非常簡單吧
上面的例子我們能看到,都是由上而下的排列,如果要由左到右呢?
我們能使用 flexDirection 來調整
如果 flexDirection 設定為 row 那他就回由左到右,預設適用 column 由上到下
<View style={{ flex: 1, flexDirection: 'row' }}>
<View style={[styles.center, { flex: 1, backgroundColor: 'powderblue' }]}/>
<View style={[styles.center, { flex: 1, backgroundColor: 'skyblue' }]} />
</View>
當然這裡只介紹到一些簡單的排列方式,如果想要對 flex 有更多的了解,可以用這個小遊戲來練習 FlexBox
FLEXBOX FROGGY 簡單又好玩,不過需要注意的是他是網頁的 css 喔,要記得把它改成 React Native 使用的小駝峰喔
有問題歡迎來 React Native Taiwan 問喔
創科資訊
