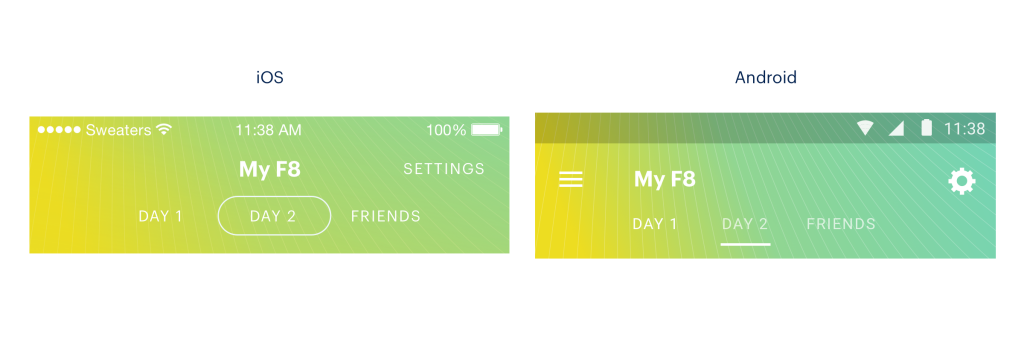
React Native 號稱可以寫兩個平台,確實他真的可以一次寫兩個平台,而且效能還不錯,但是官網也有說,只號稱 85% 的程式碼能重複使用,那剩下的 15 % 怎麼辦啊?當然,強者如 Facebook 一定在這方面有解決方案,Facebook 的 F8 2016 為這場 conference 出了一款用 React native 寫的 app 給了一些很好的示範,有興趣的朋友大家可以看這篇文章『构建 F8 2016 App』,這裡簡單畫一下第二章節應用的多平台設計重點,以 tab 來講,IOS 裡面是一個看起來很像按鈕的 Tab 而 Android 呢是有底線的 Tab 就像下圖那樣
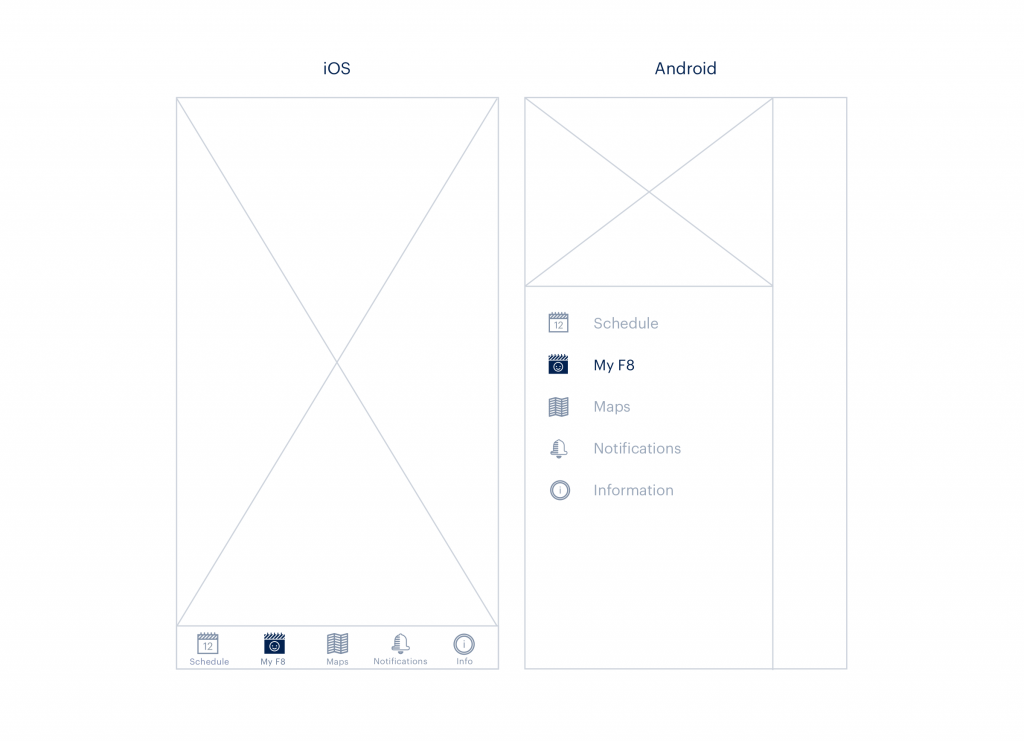
而 Navigation 則是 IOS 在底下有 Tab 而 Android 是旁邊有側邊欄滑出來
當然這兩邊看似是完全不一樣的設計,但是其實都是根據 Apple 跟 Google 官方的『使用者體驗』準則下去設計的,因為不是每個人都有 iPhone 或是用過 Android,根據官方的 Guideline 來設計 App 可以保證使用者的入門門檻比較低,因為官方或是預設的 App 肯定會遵照 Guideline 來設計,不過當今 App 越來越多也越來越成熟,越來越多設計的混用迸出新滋味,當然小弟只是小小工程師 XD ,設計什麼的今天就不多琢磨,所以今天來介紹 React Native 跨平台開發中其中一種方法。
我們都知道要使用自己寫的元件要先 import,其實這個 import 的動作,在匯出成執行檔的時候他是會看平台匯出的,我們可以看到初始專案當中有兩個進入點名字叫做 index.android.js 跟 index.ios.js 聰明的人就可以猜出來,這個就是在區分不同平台的程式的,用我們昨天的 FlexSample 來看好了index.android.js 跟 index.ios.js 我們都用同一行 code import,使用方法也沒兩樣
import FlexSample from './src/FlexSample';
<View style={{ flex: 1, paddingTop: 20}}>
<FlexSample />
</View>
但是在 IOS 中呢是上下上下排列的並且我們命名為 FlexSample.ios.js
<View style={{ flex: 1 }}>
<View style={{ flex: 1, backgroundColor: 'powderblue' }}/>
<View style={{ flex: 1, backgroundColor: 'skyblue' }} />
</View>
而 android 我們使用左右排列並且我們命名為 FlexSample.android.js
<View style={{ flex: 1, flexDirection: 'row' }}>
<View style={{ flex: 1, backgroundColor: 'powderblue' }}/>
<View style={{ flex: 1, backgroundColor: 'skyblue' }} />
</View>
不知道怎麼改變排列方式的可以去看我這篇 『React Natvie FlexBox 的排版』
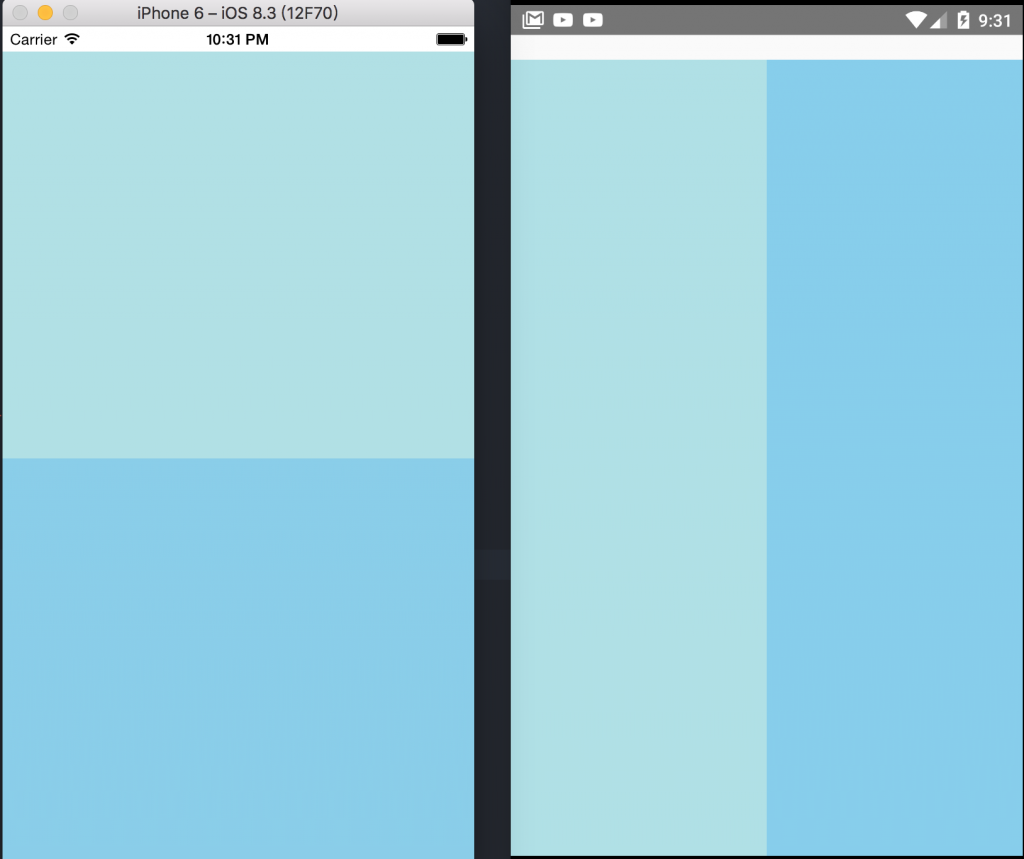
出來的結果長這樣
很神奇吧,平平都是 import FlexSample from './src/FlexSample'; 但是用檔名就可以輕易改變不同的設計,這個方法非常簡單吧,感嘆 React Native 讚嘆 React Native,今天就介紹到這邊,明天再來介紹第二種跨平台設計的解決方案吧
有問題歡迎來 React Native Taiwan 問喔
創科資訊
