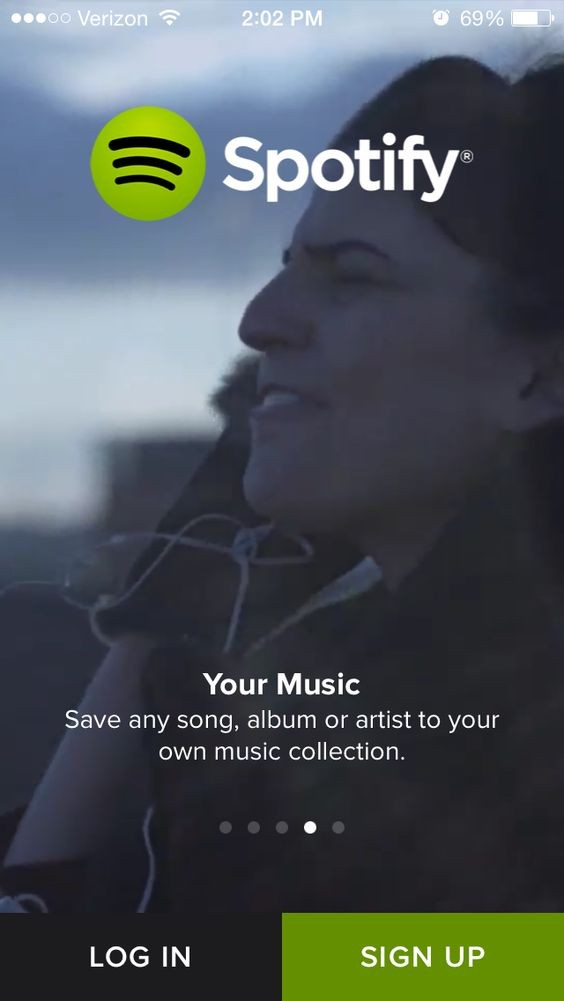
昨天有把 boilerplate 架起來了,那我們今天就來刻第一個畫面,我們的目標是要刻一個 EC 的 App 所以當然少不了登入頁面,今天我們就拿 Spotify 的登入介面來試試看吧。預計要刻成這個樣子
好摟,首先呢我們要在 route 加上我們的 component,我們使用的是 react-native-router-flux
這部分我有在 React Native Navigator 進階版 使用 react-native-router-flux 介紹到,
import 我們預計要寫的 Component 並在 Route 加上去
import Login from './Login';
<Scene key="login" hideNavBar component={Login} title="登入" initial />
過來我們在 Login 裡面加一個滿版的 style,方便使用
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
然後用一個 position: 'absolute' 的 Image 當作背景
View 分三個區塊 Logo、描述、登入按鈕
Logo、描述 的區塊用一個 View 把文字置中並且 textAlign: 'center'
登入按鈕 的部分使用 flexDirection: 'row' 讓他按鈕並排
過來配上之前介紹的一些 style 就完成了。
完整 Login Component
import React, { Component, PropTypes } from 'react';
import {
StyleSheet,
Text,
View,
TouchableOpacity,
Image,
} from 'react-native';
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
bottmContainer: {
height: 60,
flexDirection: 'row',
},
background: {
height: 800,
width: 600,
position: 'absolute',
},
button: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
buttonText: {
fontSize: 20,
color: '#fff',
fontWeight: 'bold',
},
title: {
fontSize: 30,
color: '#fff',
fontWeight: 'bold',
backgroundColor: 'rgba(0,0,0,0)'
},
desc: {
fontSize: 20,
color: '#fff',
backgroundColor: 'rgba(0,0,0,0)',
textAlign: 'center'
}
});
export default class Login extends Component {
static propTypes = {};
render() {
return (
<View style={styles.container}>
<Image style={styles.background} source={{ uri: 'https://unsplash.it/800/600?image=102&blur' }} />
<View style={styles.container}>
<Text style={[styles.title, { fontSize: 40}]}>Logo</Text>
</View>
<View style={styles.container}>
<Text style={styles.title}>Your Music</Text>
<Text style={styles.desc}>Save any song, album or artist to yout own music collection.</Text>
</View>
<View style={styles.bottmContainer}>
<TouchableOpacity style={[styles.button, { backgroundColor: '#53423D'}]}>
<Text style={styles.buttonText}>LOG IN</Text>
</TouchableOpacity>
<TouchableOpacity style={[styles.button, { backgroundColor: '#A58987' }]}>
<Text style={styles.buttonText}>SIGN UP</Text>
</TouchableOpacity>
</View>
</View>
);
}
}
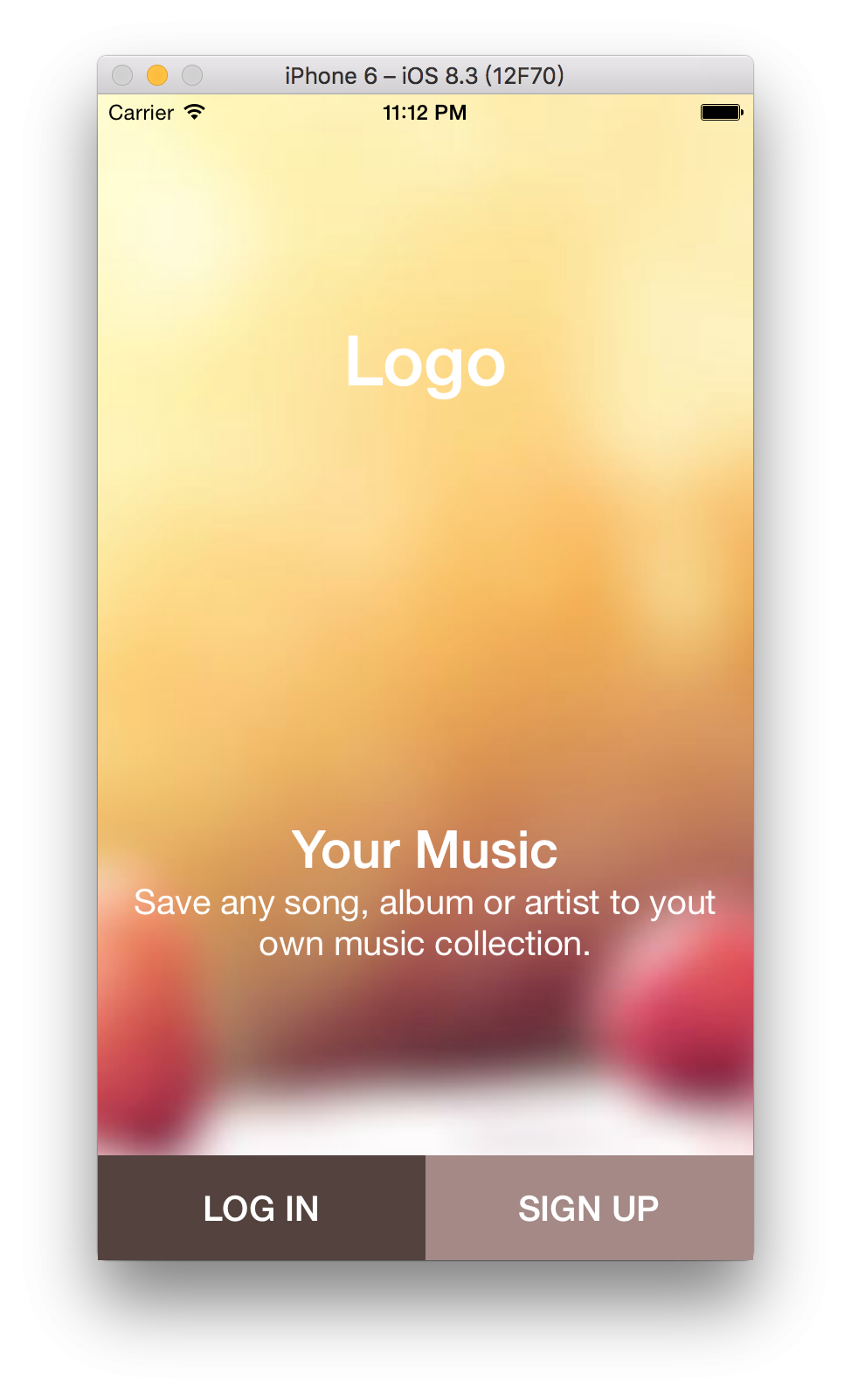
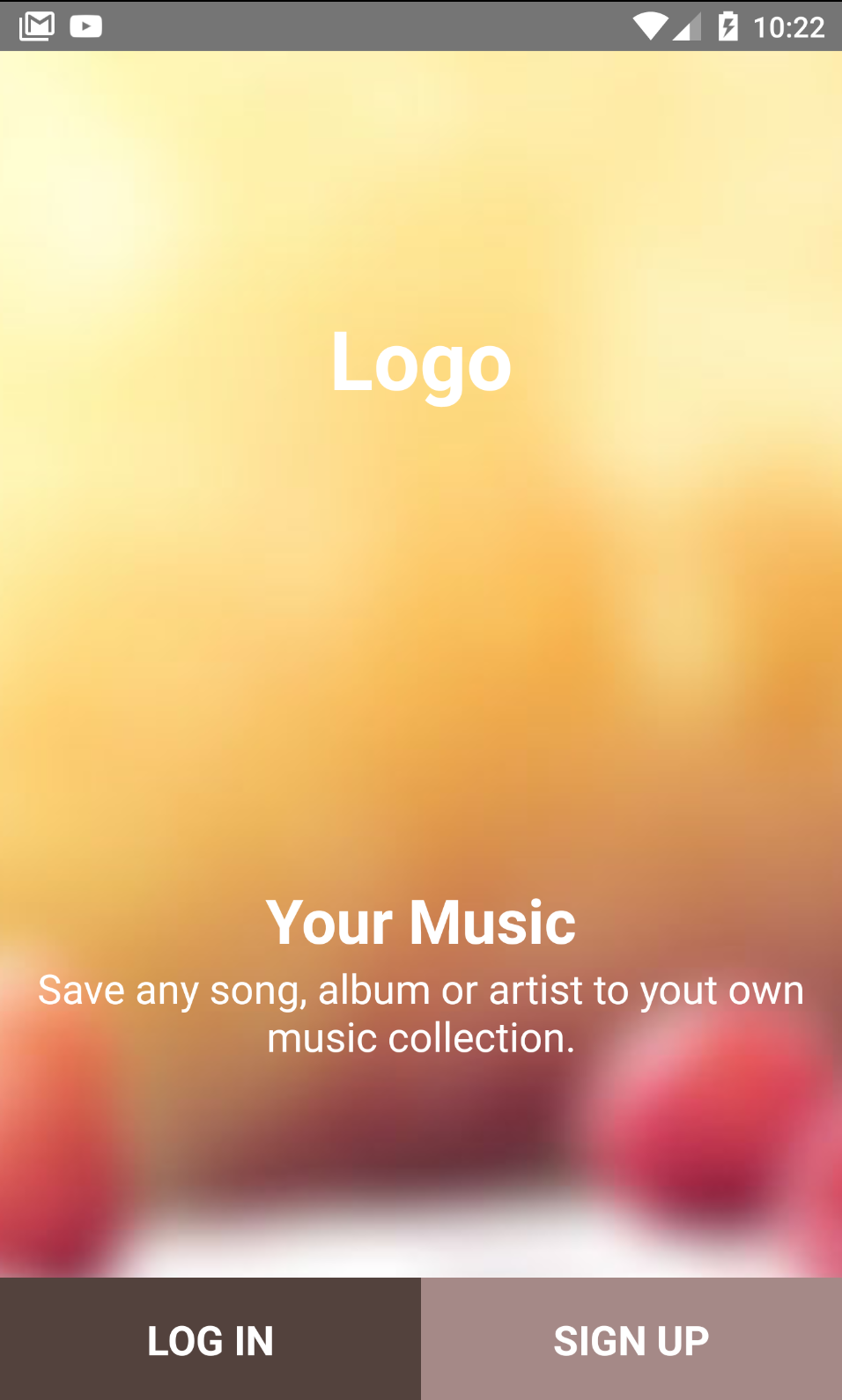
完成結果
IOS
Android
有問題歡迎來 React Native Taiwan 問喔
創科資訊
