通常一款 電商 App 開起來,最上方會有一個 Banner 輪播漂漂亮亮的圖片來吸引使用者,今天我們就來實作和設計一款簡單好用的 Banner 吧,當然輪播的部分我們不用重新動手刻,我們使用別人寫好的套件來用,react-native-swiper他是一款方便好用的輪播套件,提供很多擴充功能而且也支援 Android,所以我們簡單的把它封裝起來,變成我們的首頁輪播 Component 吧,當然這個 Component 並不用控制任何東西,也沒有自己的狀態,所以我們把它寫成 dump Component, pure function 的形式,需要傳入一個 prop data,這樣之後我們的廣告就能用 api 的形式載入。
因為 Banner.js 太長的緣故,我直接推到 GitHub
const defaultProps = {
data: [],
};
const propTypes = {
data: PropTypes.array
};
我們可以看到這個部分是在定義我們的 prop 預設值跟資料型別的,如果資料型別錯誤他會噴 YellowBox 來提醒使用者,我們的 data 預計要放輪播的資訊,像是圖片、文字、文字顏色、文字位置的,所以我們 data 定義成這樣
[{
img: { uri: 'https://d2lm6fxwu08ot6.cloudfront.net/img-thumbs/960w/6T4KJZ8W9M.jpg' },
text: 'Clothing',
textPosition: 'bottomLeft',
textColor: '#FFF'
}]
知道傳入的格式之後我們就來顯示吧
const Banner = (props) => (
<Swiper style={styles.wrapper} height={250} horizontal autoplay>
{
props.data.map((data, i) => (
<Image key={`ad${i}`} style={[styles.slide, styles[data.textPosition]]} source={data.img}>
<Text style={[styles.text, { color: data.textColor || '#fff' }]}>{data.text}</Text>
</Image>
))
}
</Swiper>
);
這個部分就是主要我們的廣告 Banner 的 render 邏輯,這邊用了一個小技巧直接在裡面用 map 回傳裡面的 childe Component,然後再用 {data.text} 的形式把值取出來。
然後 style 的部分,我們的文字顯示位置有使用 React Natvie FlexBox 的排版 該章節交到的小技巧來排版文字
這裡擷取一小段來說明
bottomRight: {
padding: 30,
justifyContent: 'flex-end',
alignItems: 'flex-end',
},
justifyContent、alignItems 都使用 flex-end 這樣子我們的文字就會排版到右下角摟。
最後我們 Banner 使用方法就像這樣
import Banner from '../components/Banner'
<Banner data={[{
img: { uri: 'https://d2lm6fxwu08ot6.cloudfront.net/img-thumbs/960w/6T4KJZ8W9M.jpg' },
text: 'Clothing',
textPosition: 'bottomLeft',
}, {
img: { uri: 'https://d2lm6fxwu08ot6.cloudfront.net/img-thumbs/960w/OERP9XI9YB.jpg' },
text: 'Gentleman',
}, {
img: { uri: 'https://d2lm6fxwu08ot6.cloudfront.net/img-thumbs/960w/1U68PK9DJ0.jpg' },
text: 'Shoes & Bags',
textPosition: 'topLeft',
}]} />
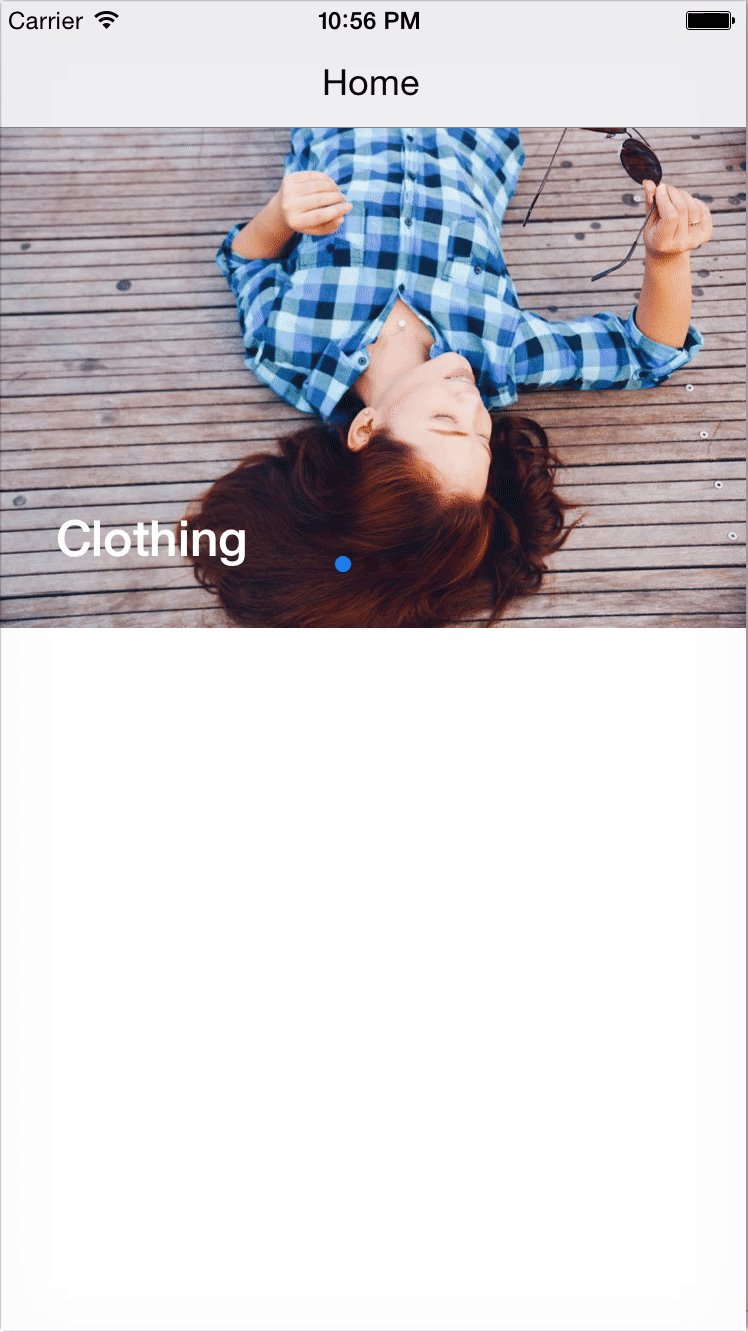
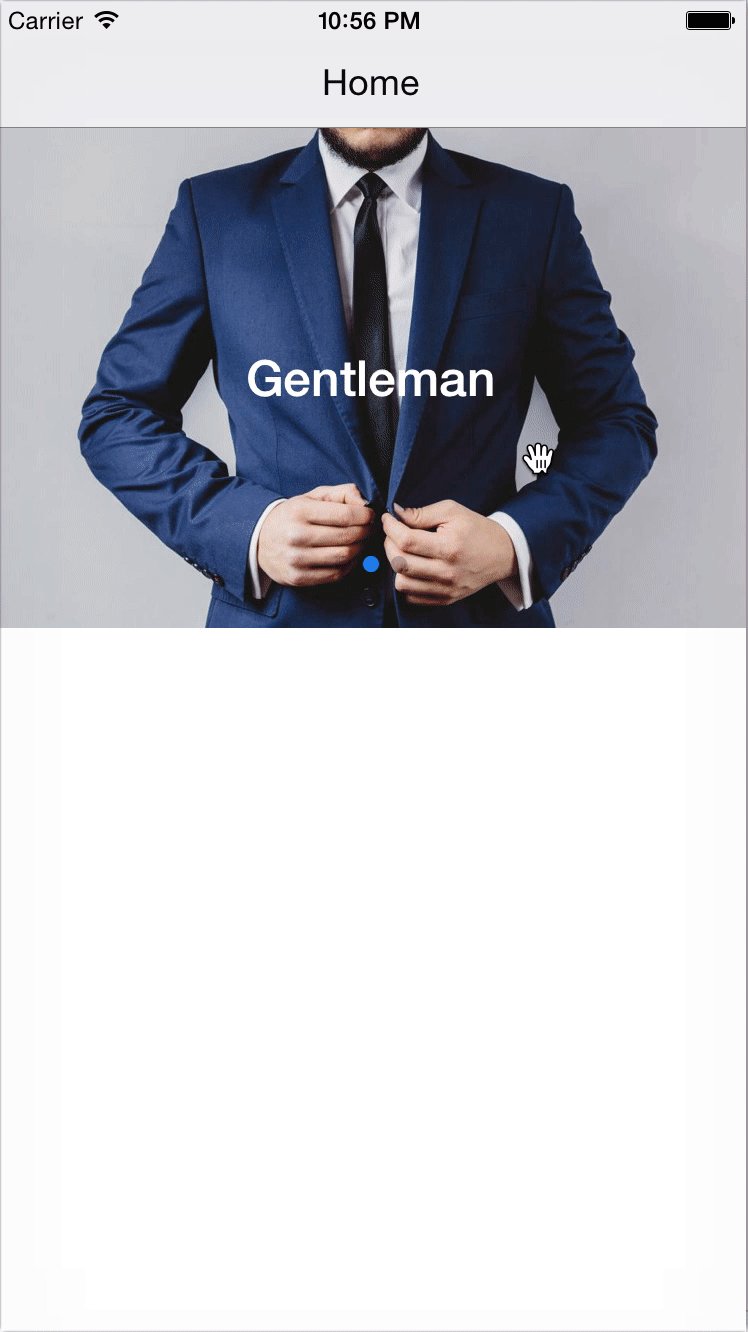
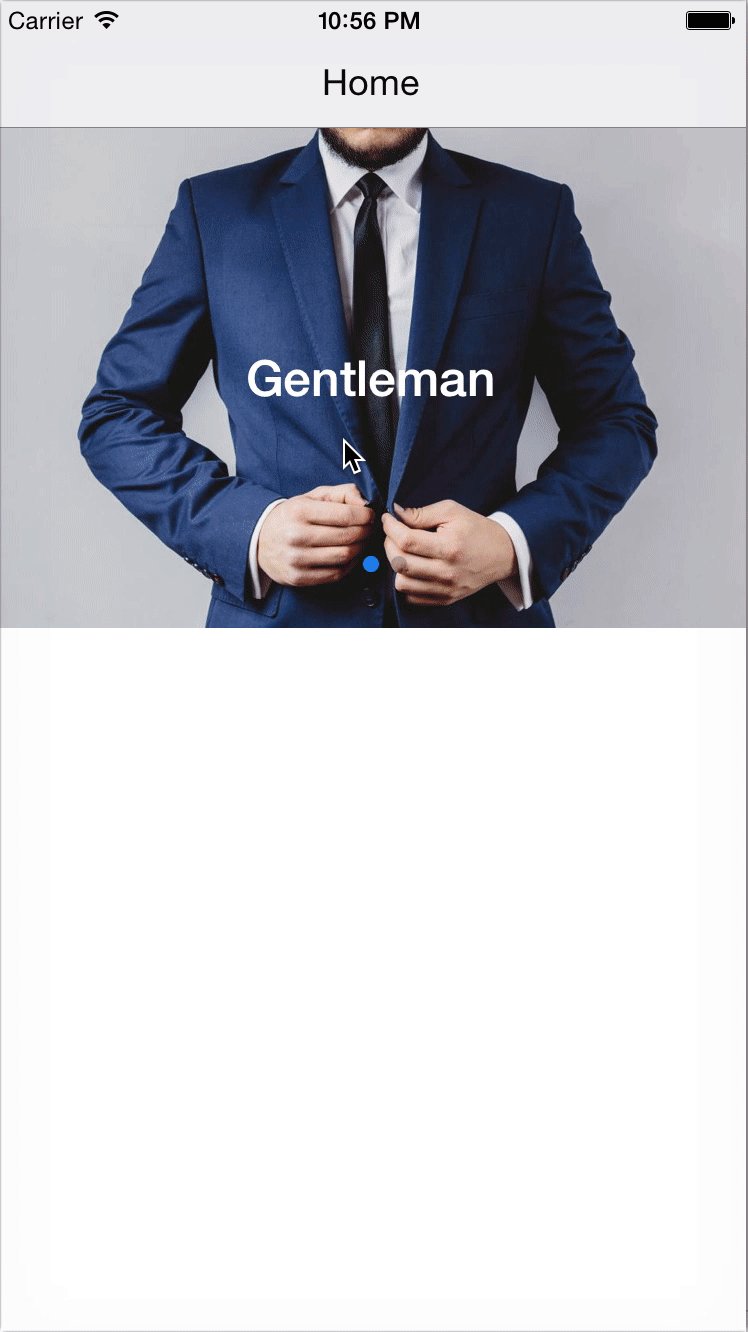
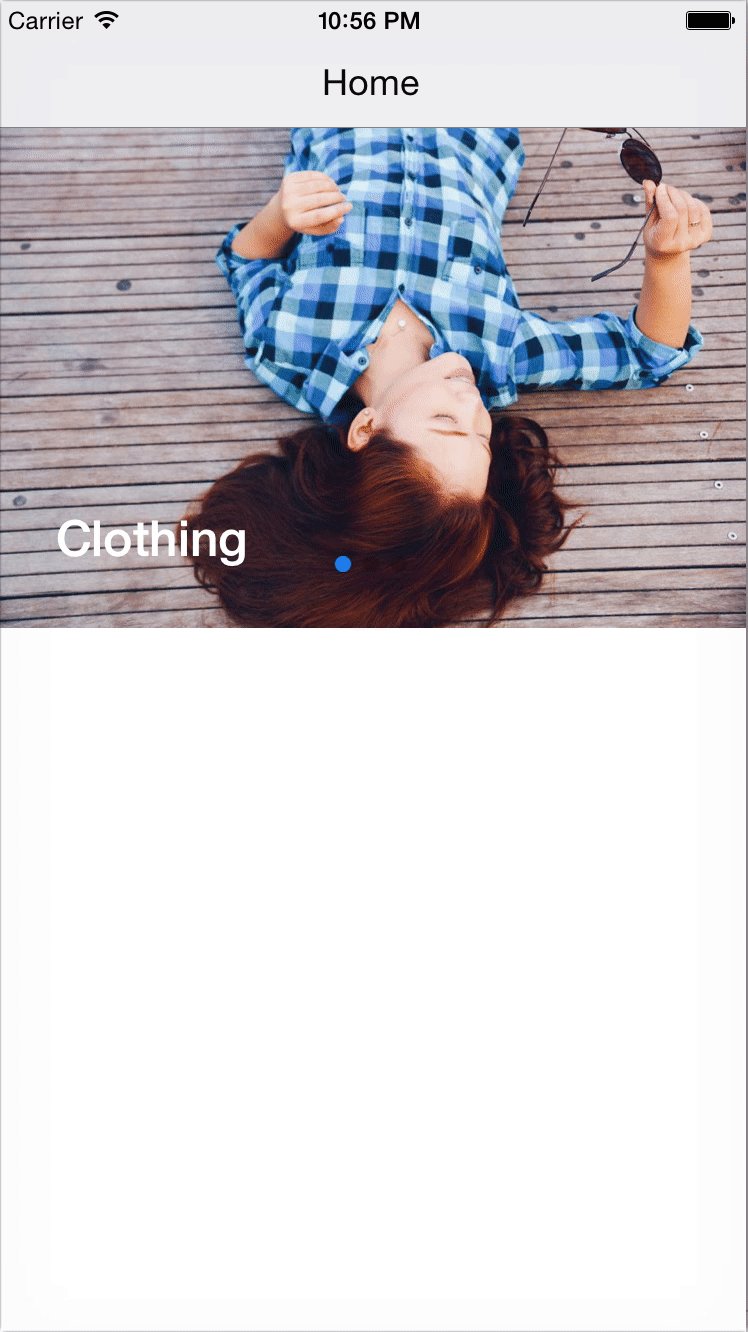
完成效果

有問題歡迎來 React Native Taiwan 問喔
創科資訊
