在前一篇裡主畫面已經製作完成, 若能加入一個日曆, 可以更容易篩選打卡資料, 在這一篇來實做一下如何日曆控制項? Google了一下Xamarin.Forms有不少的日曆控制項可以用, 找到了底下這一個
https://github.com/rebeccaXam/XamForms.Controls.Calendar
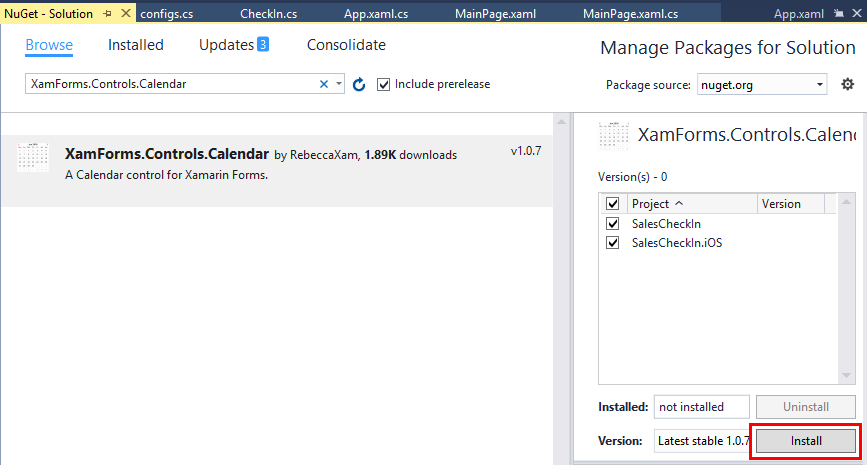
接下來就是在NuGet中安裝這個套件如下
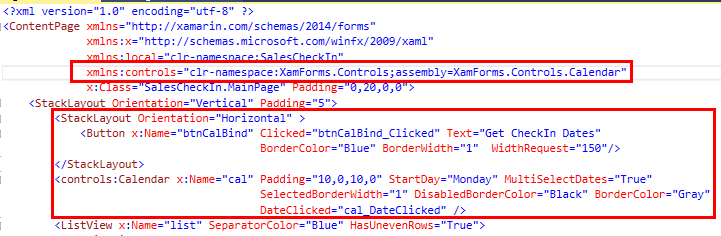
打開MainPage.xaml, 加入底下紅框內程式碼
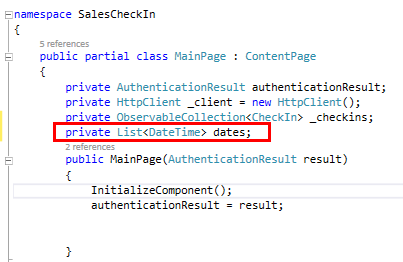
打開MainPage.xaml.cs, 新增一個 dates List泛型的宣告
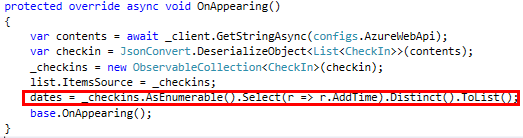
然後在OnAppearing函式中加入紅框內程式碼
新增一個reBindCal函式, 用來繫結日曆控制項跟日期資料
新增一個btnCalBind_Clicked函式, 當Get CheckIn Dates的按鈕按下時, 進行日曆跟日期的繫結
新增一個GetCheckIns函式, 用來依傳入日期篩選打卡清單的資料
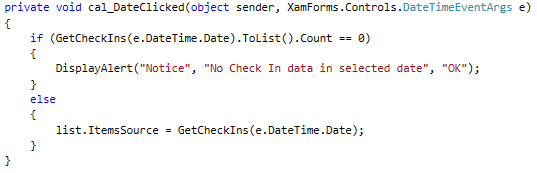
新增一個cal_DateClicked函式, 當選擇日期時, 有資料的話, 會出現在日曆下方, 沒有資料的話, 會跳出視窗顯示無資料
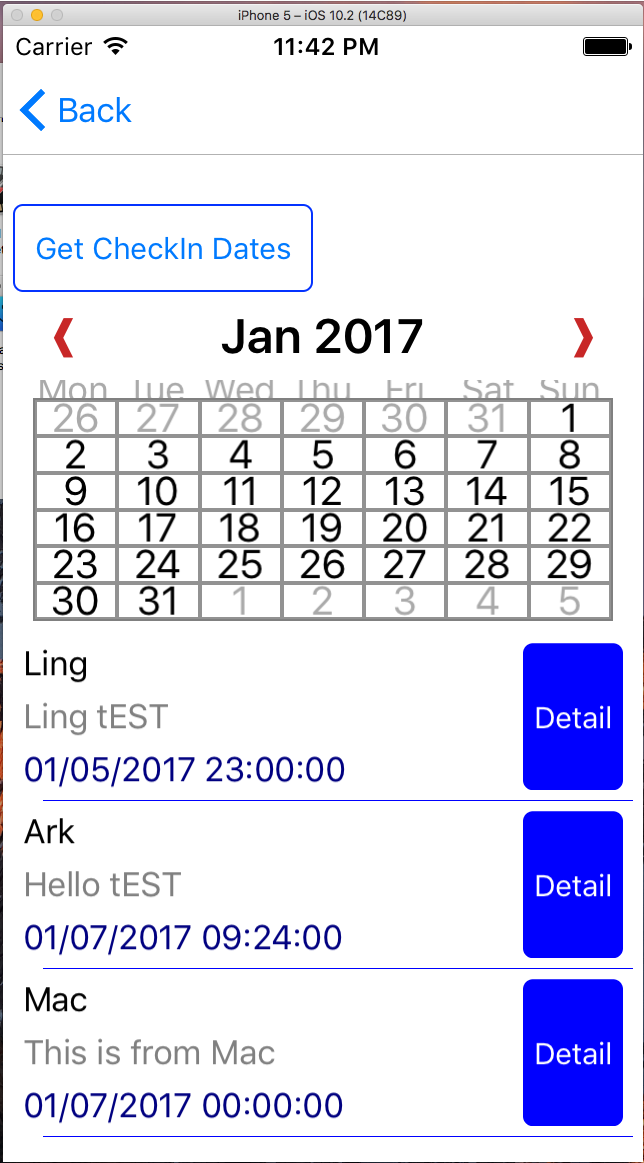
接著就可以部署到模擬器中測試了, 主畫面顯示如下
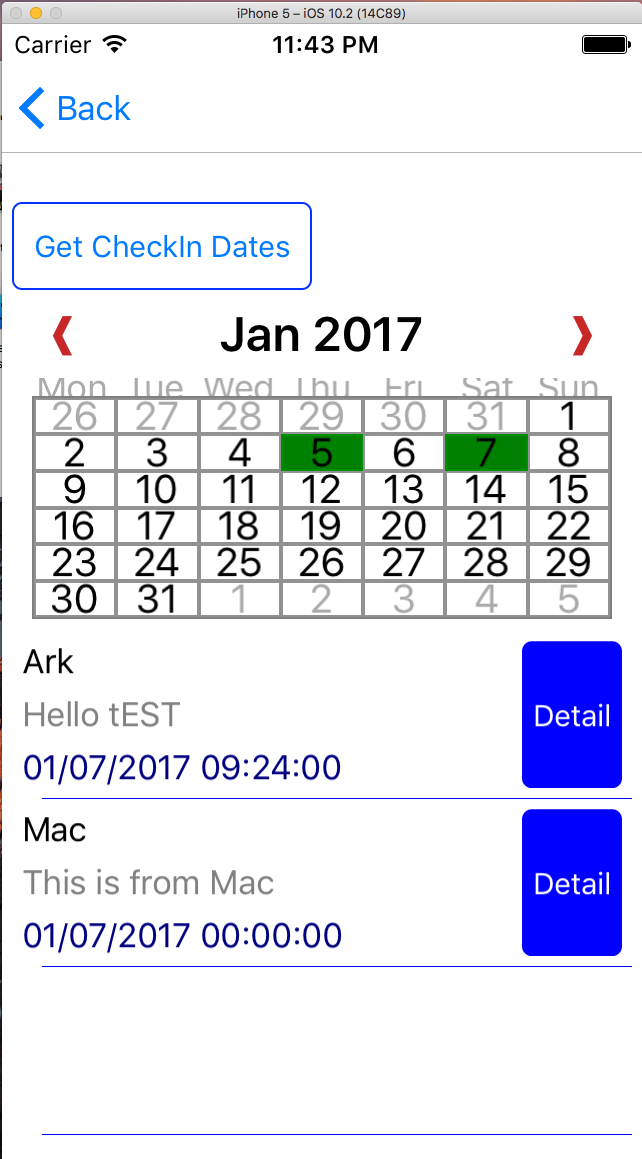
按下Get Checkin Dates按鈕效果如下, 預設會抓出最新打卡日期的資料
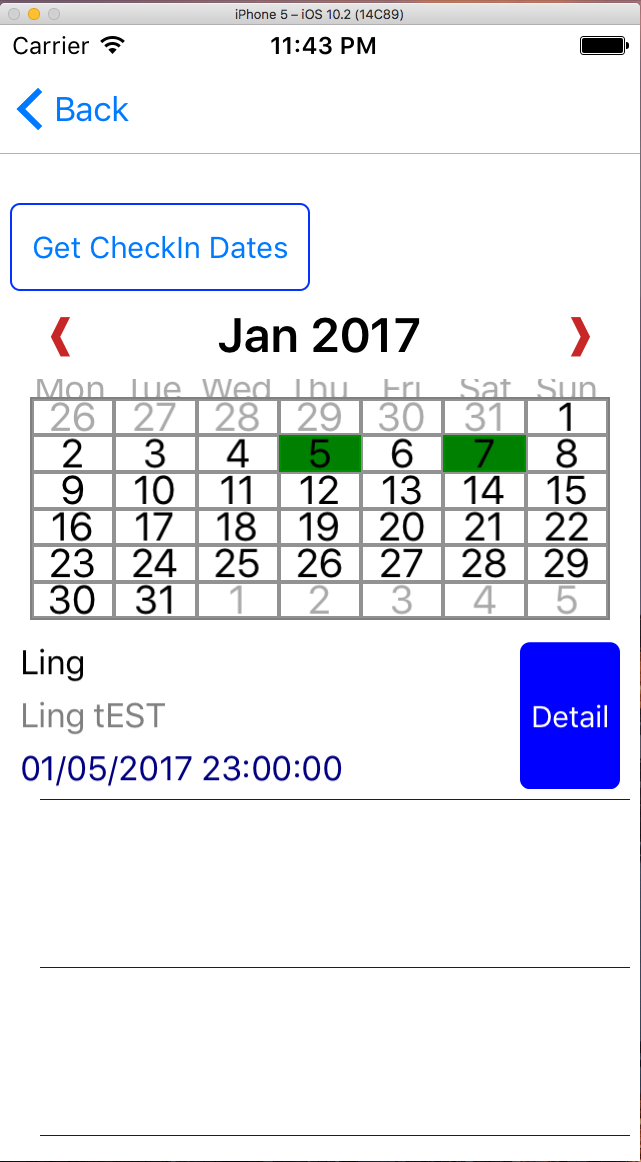
點選1/5, 會出現1/5的打卡資料
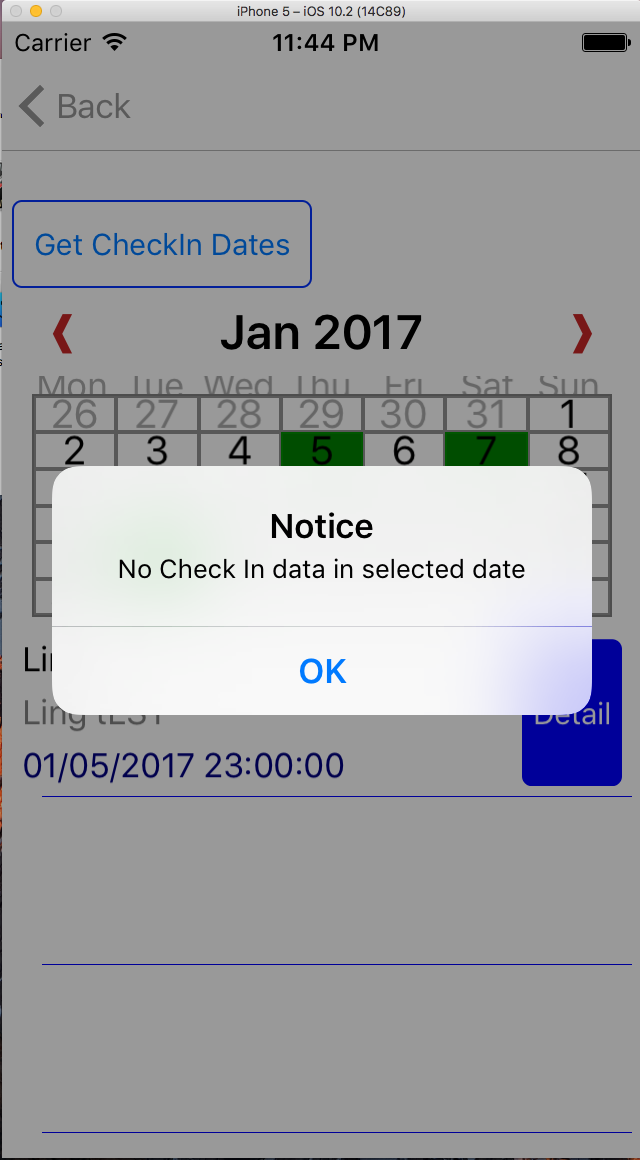
按下非綠色的日期, 會跳出視窗, 說明沒有相關資料
後記: 這個日曆控制項沒有太多的相關資料可參考, 只能靠自己亂試了![]()
