今天要來簡單教一個之前基礎教學漏掉的 AsyncStorage 簡單的來說就是瀏覽器當中的 localStorage 他能把 key 記錄下來,下次讀取出來使用,這樣子我們的 App 就不會因為重新開啟,而每次都要重新登入,或是 UI 設定等等的小東西可以直接記錄在使用者的手機當中。
基本的兩種用法設定跟拿資料,可以使用
getItem(key, (err, result) => {})
setItem(key, value, (err, result) => {}))
除了使用 callBack 外也能用 await async 的語法。
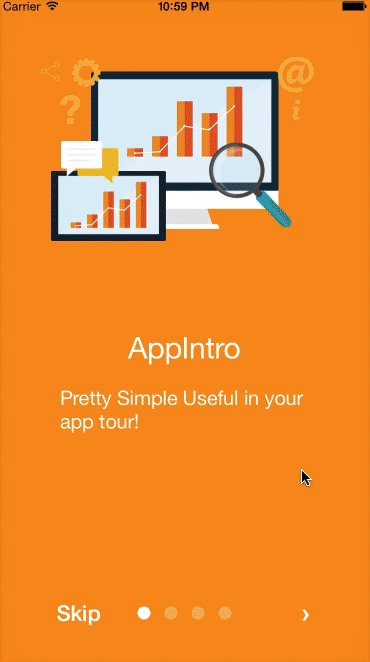
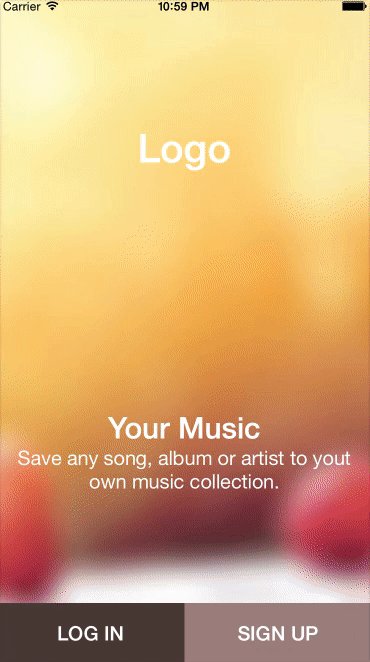
昨天我們有把 Intro 頁面接上去,但是總不能每次開啟 App 都請使用者看教學吧,這樣我想沒兩次大概就被刪除了,所以今天我們要借助這個 AsyncStorage 來記錄使用者有沒有看過教學,如果有就略過直接進入登入的畫面,實作完成長這樣。
修改的程式碼在這
我們可以在 Router.js 看到 componentWillMount
componentWillMount() {
this.getStorage().done();
// this.setState({ firstPage: 'login' });
}
getStorage = async () => {
try {
const value = await AsyncStorage.getItem('@Route:initialPage');
if (value !== null) {
console.log(value);
this.setState({ firstPage: value });
}
} catch (error) {
console.log(error);
}
}
這是 React 的生命週期,意思是每次 Component 準備完成要 render 前都會呼叫這個 function,這時候我們能做最後的更動,我們就在這邊用 await AsyncStorage.getItem 讀出 Storage 裡面的資料在 setState 來更改畫面的顯示。
在 Intro.js 這邊我們可以看到 onSkipBtnHandle、doneBtnHandle
setStorage = async () => {
try {
await AsyncStorage.setItem('@Route:initialPage', 'login');
} catch (error) {
console.log(error);
}
}
onSkipBtnHandle = () => {
this.setStorage().done();
Actions.home();
}
doneBtnHandle = () => {
this.setStorage().done();
Actions.home();
}
如果按到了他就會把 Storage 裡面的資料改為 login,這樣下次開啟 App 的時候就會是進入登入頁面了。
有問題歡迎來 React Native Taiwan 問喔
創科資訊
