本篇主要介紹 POST 和 GET 觸發檔案下載的方式。
1. 使用表單送出的方式 (POST)
<form id="form1" runat="server">
<div>
<button type="button" id="download_btn">下載檔案 (POST)</button>
</div>
</form>
<script>
document.getElementById("download_btn").onclick = function () {
//檔案下載網址
var url = "/Download.ashx";
//產生 form
var form = document.createElement("form");
form.method = "POST";
form.action = url;
//如果想要另開視窗可加上target
//form.target = "_blank";
//index為要下載的檔案編號,存入hidden跟表單一起送出
var input = document.createElement("input");
input.type = "hidden";
input.name = "index";
input.value = "1";
form.appendChild(input);
//送出表單並移除 form
var body = document.getElementsByTagName("body")[0];
body.appendChild(form);
form.submit();
form.remove();
};
</script>
2. 使用超連結的方式 (GET)
<form id="form1" runat="server">
<div>
<a id="download_btn">下載檔案 (GET)</a>
</div>
</form>
<script>
//檔案下載網址
var url = "/Download.ashx";
var a = document.getElementById("download_btn");
//index為要下載的檔案編號,使用QueryString方式加入網址後方
a.href = url + "?index=2";
//如果想要另開視窗可加上target
//a.target = "_blank";
</script>
3. 後端程式使用泛型處理常式
public class Download : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
var index = context.Request.Params["index"];
var fileName = "測試檔案" + index + ".xlsx";
//取得檔案在Server上的實體路徑
var filePath = context.Server.MapPath("~/File/" + fileName);
//讀取檔案並將檔案轉成二進制內容
var output = new byte[0];
using (var fs = new FileStream(filePath,
FileMode.Open, FileAccess.Read))
{
output = new byte[(int)fs.Length];
fs.Read(output, 0, output.Length);
}
//將檔案輸出到瀏覽器
context.Response.Clear();
context.Response.AddHeader(
"Content-Length", output.Length.ToString());
context.Response.ContentType = "application/octet-stream";
context.Response.AddHeader(
"content-disposition",
"attachment; filename=" + fileName);
context.Response.OutputStream.Write(output, 0, output.Length);
context.Response.Flush();
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
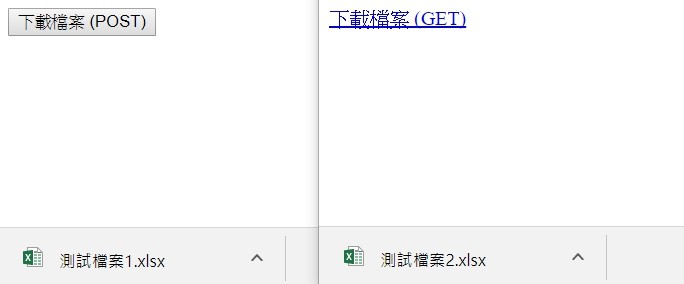
結果:
結語:
下一篇介紹大型檔案下載的方式。
相關文章:
[C#] ASP.NET 檔案下載(1) - POST 和 GET 觸發檔案下載
[C#] ASP.NET 檔案下載(2) - 大型檔案下載
[C#] ASP.NET 檔案下載(3) - 檔案續傳

你也是用Webform配JS和AJAX的方式POST到ashx處理資料哦![]()
對阿,我習慣這種作法,所以很少用控制項,都是用 ashx 處理完後回傳 JSON,前端再用 JS 處理 XD
我們公司也是耶!!!!看來以後有人可以交流了XD
哈哈,歡迎喔~