Progressively enhance web apps to look and feel like native apps.
PWAs透過漸進的方式,優化網站並達到原生App的優點,講白一點就是使用者的環境只要有支援,就能享受更好的使用者體驗,環境不支援沒關係,就只是繼續使用原本網站該有的模樣。
Progressive(漸進性),當你的網站符合要求,能將網站漸進式的昇華到與原生App匹敵的效果,但如果環境不支援,也可以向下降級到原本網站的功能。
使得Web更能與App匹敵的特性都是以漸進的方式增強的,在比傳統網頁應用更好的同時也保證了降級兼容。
像Service Worker(PWAs需要使用到的技術)目前的支援度上,iOS的Safari就沒有支援,但Chrome for Android就有,雖然iOS沒有支援,但並不影響原本在手機上操作的體驗性。
資料來源:https://caniuse.com/
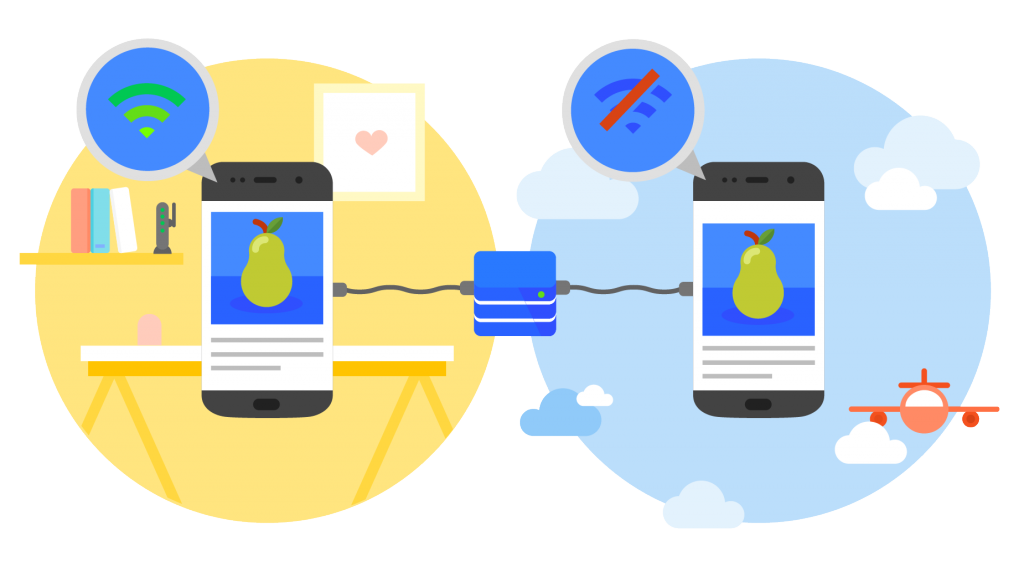
具備載入(Loading)快速,而且提供**離線瀏覽(Offline)**的功能
圖片來源: https://developers.google.com/web/progressive-web-apps/
而實現離線功能的主要功臣就是Service Worker,是一個在Client端跑的背景程式,能達成資料的快取、推播和離線瀏覽等等。
快速回應使用者的需求(UX體驗好)
圖片來源: https://developers.google.com/web/progressive-web-apps/
現代的使用者,如果網站載入超過3秒就會有53%的人選擇離開,
因此網頁的效能,變成了前端一個很重要的課題。

圖片來源: https://developers.google.com/web/progressive-web-apps/
操作起來感覺像是在使用原生(Native)的Mobile App,擁有可安裝性
,簡而言之就是能在手機桌面,新增一個網頁的快速連結(url)的icon,
還有推播功能來吸引使用者回顧網站,擁有像原生App一樣的特色。
官方點出了四個使用PWAs的理由。
這時候網頁開發者需要會面臨地挑戰,一下子從網頁開發轉到了SEO、UX(使用者體驗)、效能調整(檔案壓縮)和RWD(Responsive Web Design)等等,以使用者體驗為導向的開發方式,也因為這樣才陸續地出現了很多的Framework(React、Vue、Angular5)讓開發者以更系統化的方式滿足使用者體驗。
但有一點很重要的事項必須提醒,就算不依賴PWA,也能達到快速且使用者體驗很好的網站,只要遵守網站效能的規定,就算網站不是以新的Framework、Google AMP或PWAs等方式實現,也可以提升網站的體驗感
1. 因為潮
2. 它保證了網站的效能(因為必須遵守許多效能的規範才能實現)
3. 在使用端的快取功能(Service Worker),能大大的提升使用者在重複瀏覽時候的使用者體驗
4. 開發一個Web就能體驗到Native App的功能特色(如:推播、手機的icon連結)
5. 開發成本比Native App小,例如一個軟體就必須要有兩位開發者(iOS和Android)
既然PWAs那麼好,那是否一定就要學PWAs,其實不然,在決定導入技術之前,有許多要考量的,如下:
https://github.com/DakHarry/30day-pwas-practice
