上一篇我們註冊了一個新的機器人、下載 Bot Template、建立了第一個機器人程式與了解模擬器如何使用,跨出了一大步。雖然實際操作部分仍屬順利,但避免對於系統流程一頭霧水,這一篇我們介紹整體流程、簡單說明程式與如何發佈程式到 Azure Web Application。
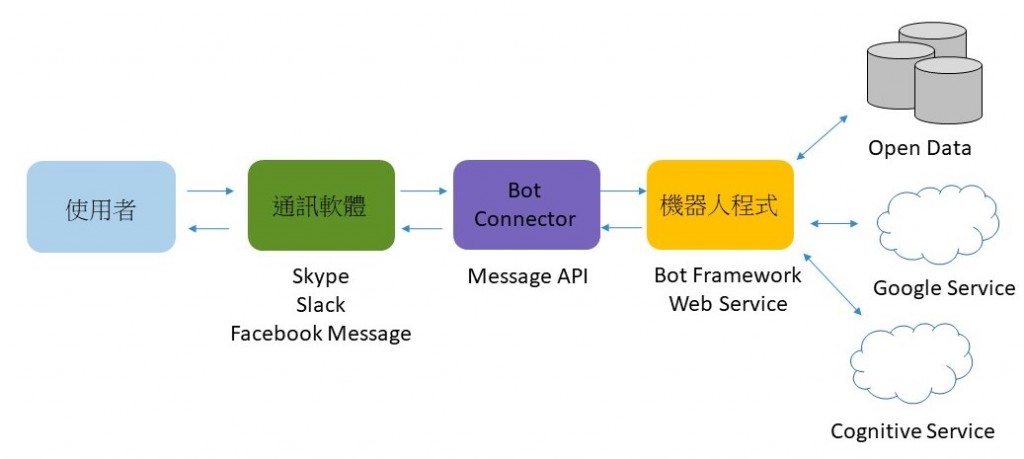
如果有看過第一篇文章,應該對於下面這張圖不陌生。上一篇我們的操作在於紫色的 Bot Connector 作業(部分設定) 與 黃色機器人程式作業。而後續幾篇篇會開始進行更多 Bot Connector 的設定 (如加入 Skype、Slack與 Facebook Message Channel) 與建立更多服務在機器人程式上。
理所當然,每個區塊的介接都需要有些方法。比方像是我們的機器人程式是一隻 Web Application,提供了一個介接位置提供服務,當你用正確方法(HttpPost)、授權(ID 與 Password)與傳入參數,就可以與機器人互動。
模擬器免除了組裝參數的工作:若你還有印象,當我們啟動機器人程式後,於模擬器輸入介接位置與授權,就開始了與機器人的互動。
Bot Template 的範本所提供的範例,似乎是回傳你送出的內容與字元數。
這是一個 ASP.NET MVC WebAPI 的應用程式,仔細WebApiConfig.cs 與MessagesController.cs你會發現它提供了 api/Messages 位置、HttpPost 方法、與 Activity 傳入參數的服務。 Controller 內還有一個私有方法。
初步看見傳入訊息的類型為 ActivityTypes.Message 時進行某些動作,否則則呼叫私有方法,最後回傳狀態碼 200 表示成功。
私有方法是對於不同的 ActivityTypes 進行處理。
這段有點複雜,但似乎透過 factory 方法產生新對話方法(MessageReceivedAsync)並初始化,然後這個對話狀態等待下一次收到訊息時恢復並執行方法。不幸中的大幸是我們很明確的邏輯(計算字數與回傳)在哪,方便我們未來開發程式。
Step 1. 對專案點選右鍵 → 發行
Step 2. 選擇 Azure App Service → 建立新的 → 發行。
Step 3. 輸入相關資訊 (App Service 可以選擇免費層) → 建立
Step 4. 發佈完成,請記下這個位置
Step 5. 回到 Bot 設定,輸入endpoint 位置 → 儲存
註:記得將 http 改成 https
Step 6. 點選右上角測試,輸入資料,可以發現機器人成功回話
Step 1. 輸入 endpoint 、ID 與 Password
Step 2. 前往 ngrok 下載 ngrok 並解壓縮
Step 3. 開啟 App Setting
Step 4. 瀏覽 → 選擇 ngrok.exe → Save
Step 5 .測試成功
