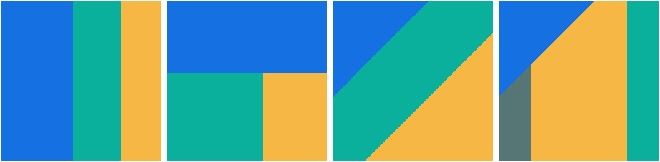
前篇文章寫到的線條背景
還有另一種作法
就像是畫出大小向下一層一層增加
就可以做出下面的背景
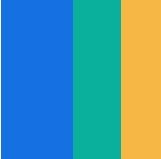
範例
background-image: linear-gradient(to right, #0575e6 45%, transparent 0),
linear-gradient(to right, #00b09b 75%, transparent 0),
linear-gradient(to right, #f7b733 100%, transparent 0);

使用 linear-gradient(to right, #0575e6 45%, transparent 0),
作出一個 從 0 至 45% 沒漸層的顏色
會沒有漸層是因為 transparent 0
也可以用 transparent 45%
意思是 從 #0575e6 45% 漸層到 transparent 0 之後透明
若是 transparent 後面 45% 以上
比 #0575e6 的 45% 還多時就會產生漸層
另外如果是 background-image: transparent; 就會是全部為透明
--- 明日待續。
