今天要利用前面文章寫到的漸層做線條、同心圓背景
background-image: linear-gradient(angle, color 1, color 2, ...);
/* 線性漸層 */
background-image: radial-gradient(shape size at position, color 1, color 2, ...);
/* 徑向漸層 */
先指定顏色
範例 一
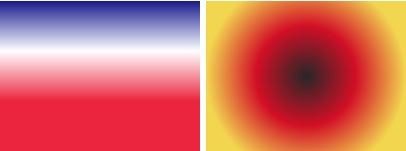
background-image: linear-gradient(#0c1f91 0px, #fff 50px, #ec273c 100px);
background-image: radial-gradient(circle, #222 0px, #d31321 50px, #f3d53f 100px);
但這只是漸層還不是線條!
應該要是色塊呈現而不是漸層
所以在2個顏色中間增加 "前一個顏色 + 後一個位置" 產生不會漸層的方式
例如水平線的 #0c1f91 0px, #fff 25px 是漸層
中間增加 #0c1f91 25px → #0c1f91 0px, #0c1f91 25px, #fff 25px 就會是色塊
範例 二
background-image: linear-gradient(#0c1f91 0px, #0c1f91 25px, #fff 25px, #fff 50px, #ec273c 50px, #ec273c 75px, #0c1f91 75px, #0c1f91 100px, #fff 100px, #fff 125px, #ec273c 125px);
background-image: radial-gradient(circle, #222 0px, #222 25px, #d31321 25px, #d31321 50px, #f3d53f 50px, #f3d53f 75px, #222 75px, #222 100px, #d31321 100px, #d31321 125px, #f3d53f 125px, #f3d53f 150px);
就會是國旗和眼珠了!!??
若要作為背景
有另一個方法就是連續 重複的區塊 也就是重複範例二 的漸層
範例 三
background-image: repeating-linear-gradient(#0c1f91 0px, #0c1f91 10px, #fff 10px, #fff 20px, #ec273c 20px, #ec273c 30px);
background-image: repeating-radial-gradient(#222 0px, #222 10px, #d31321 10px, #d31321 20px, #f3d53f 20px, #f3d53f 30px);

使用在背景上就很快速了
作法就是將 範例 二 的 COPY 然後在 linear-gradient 或 radial-gradient 前面加 "repeating-"
最後再加上 結束的顏色及位置 拉出結束顏色的寬度
就會跟使用圖片背景一樣自動延伸填滿
還可以利用顏色的寬度作變化
--- 明日待續。
