Wireframe 只能算是畫面設計過程中的草稿,最後拍版定案的畫面會做成高精細度的圖交到前端工程師手中,這種圖就是 mockup,前端工程師就會依照 mockup 指示來切圖。
Mockup 和 wireframe 的差異是 mockup 需要符合網頁使用的 grid and design system,而 wireframe 只是在探索元件之間的關係,憑設計師的直覺判斷元件擺放的位置。
那我們就是沒有設計天份怎麼辦?(所以才來當工程師啊!)沒關係,只要掌握 grid 和 design guideline 二樣原則,我們也可以設計出看起來專業的網頁喔!
這邊要介紹的二樣東西是 8-point grid 以及 Material Design.
先講 Material Design 吧,這個大家一定聽過,就算沒聽過也一定用過。Material Design system 是 Google 為扁平化設計原則所開發出來的一整套設計系統,在這之前 Google 一直被嘲笑,和 Apple 比起來,較沒有統一的設計風格。Material Design 發佈之後,很快的就被開發者和設計師所接受,我覺得它的好處是適合用在任何裝置、任何大小的螢幕,而且 web 及 app 上的差距不會太大。相比之下,倒是較少看到將 iOS 的設計系統搬到 web app 上。
採用 Material Design 有二個好處,第一個是它有完整的線上文件,裡面已經清楚的幫我們規畫好各種 UI 元件,提供配色參考,以及各種圖示。第二個好處是現在所有 Google 產品都已經改成 Material Design 外觀,也就是說全球的使用者每天都在接受 Google 的教育,對這種設計已經很熟悉,不需要我們再想理由說服客戶。而且我們自己當然也很熟悉,開發起來會比較順利。
再來講 8-point grid,grid 是格線的意思,網頁設計事實上是從平面排版演化而來,排版是為了讓我們的大腦容易識別,因為大腦的一個特性是「尋找規律 (pattern)」,有助於大腦在短時間內處理大量的感官訊息,然後才去判斷要在哪裡分配較多的注意力。一個例子是我們在看報紙時一開始一定是跳著看的,發現有感興趣的專欄,才會仔細讀裡面的文字,而報紙的排版有助於讀者區分專欄。我們在瀏覽網頁也是採F字或Z字的方向,找我們感興趣的訊息,不可能細讀網頁上的每一個字。有了格線的輔助,能讓我們的頁面佈局有「規律的美感」,UI 的重點其實就在一致的規律。
8-point 在這裡可以當成 8-pixel 來看,也就是說元件的高度是8的倍數,元件之間的距離,和元件內的 padding 也同樣是8的倍數,為什麼是 8px 呢?
其實這個數字沒有硬性規定,其中一個原因是常用的螢幕尺寸屬於8的倍數的比較多,如 1024x768, 800x600, 1920x1080, 320x568. 另一個原因是8是雙數,對主流的高解析度螢幕,不管像素的密度多少,都能確保 UI 成像後是完整的像素,而不會有小數點。參考來源
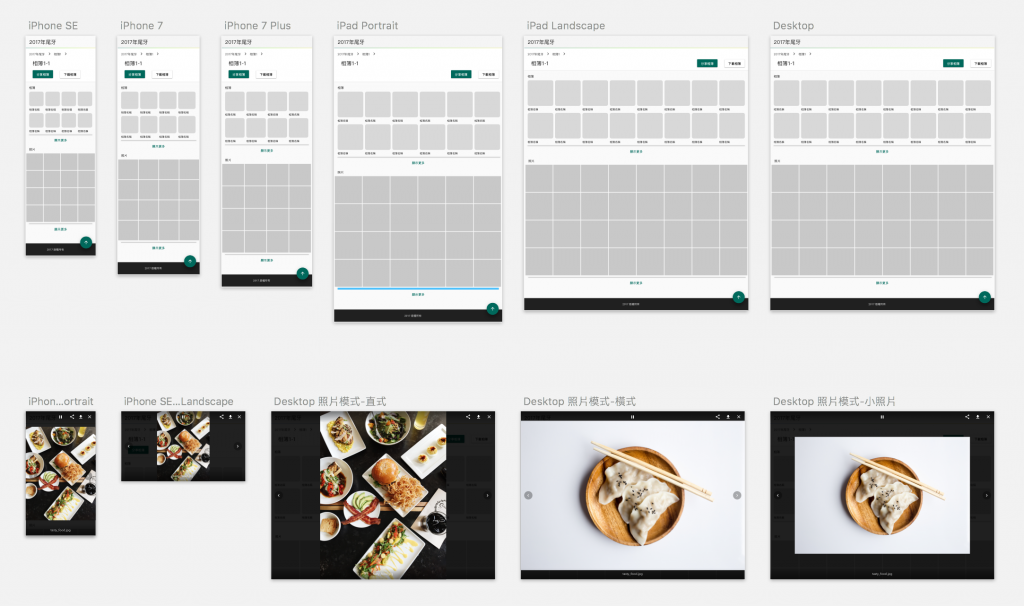
下面的圖是我用 Material Design 以及 8-point grid,在 Sketch 做的響應式佈局。