介紹
前後端分離的網頁會使用 Jwt 或是 Firebase 會先驗證 Token 是否過期, 驗證後拿到資料再透過 ApolloData 提供的套件 apollo-server-express 傳入,而邏輯判斷在 Resolver 層處理
步驟方法
以 apolo-server-express 為例
先安裝 npm install graphql apollo-server-express 與常用的 express 套件
這邊有另外一篇 Firebase 登入篇如果有興趣也可以順便看一下前端如何登入 https://ithelp.ithome.com.tw/articles/10190624
這邊假設前端已經使用 Firebase 登入並拿到 Token 並且在每次 Request 的時候 都會在 Header 裡面放入Token
這時候在發 payload 到 Express 時候就會先經過一個 Middleware 先去 Check 這個 Token 是否有效,在 GraphQL 的 EndPoint 中除了加入 Schmea 外這次多一個 Context 第三個參數,並且把加上剛剛驗證過的 req.user放入第三個參數 context: { user: req.user },(範例中以 firebase.auth 為例. Jwt 驗證也是同樣方法), 這邊看起來是兩個參數但實際上在 Resolver 層是在第三個參數
express firebase 安裝以上省略
const server = express()
const UserCheck = async (req) => {
const accessToken = req.headers.authorization;
if (accessToken) {
try {
let user = await firebase.auth().verifyIdToken(accessToken);
req.user = user;
} catch (err) {
req.user = null;
}
}
req.next();
};
server.use(UserCheck)
server.use(bodyParser.urlencoded({ extended: true }));
server.use(bodyParser.json());
server.use('/graphql', bodyParser.json(), graphqlExpress(async (req) => {
return {
schema: schema,
context: { user: req.user }
}
}));
server.listen(port, (err) => {
if (err) throw err
console.log(`> Ready on http://localhost:${port}`)
})
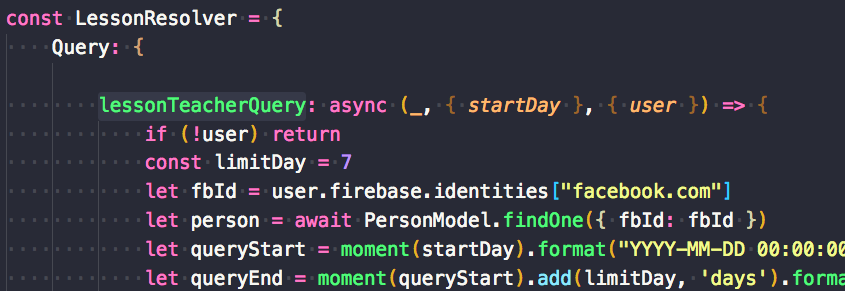
接下來到 Resolver 的部分
就可以透過地三個參數去做 USER 邏輯判斷了
總結
之前在學習 GraphQL 的時候一直會有 Auth 的疑問,不知道從哪邊切入,一開始會在 Express 那一層做掉不過這樣並不理想,所以透過第三個參數傳入 認證資訊 再到 Resolver 層處理才是正解
