介紹
GraphiQL ApolloData 有提供一個提供網頁可以直接打 Json payload 的功能 ,這個界面也有提供 GraphQL API 可以查詢非常的方便,尤其在開發階段非常好用,另外除了 ApolloData 提供的 GraphiQL 這邊也介紹兩套幫忙開發時期會用的好工具

安裝 apollo-server-express
express設定省略
const { graphqlExpress, graphiqlExpress } = require('apollo-server-express');
server.use(
'/graphql',
bodyParser.json(),
graphqlExpress(async (req) => {
return {schema: MySchema};
})
);
server.use(
'/graphiql',
graphiqlExpress({endpointURL: '/graphql'})
);
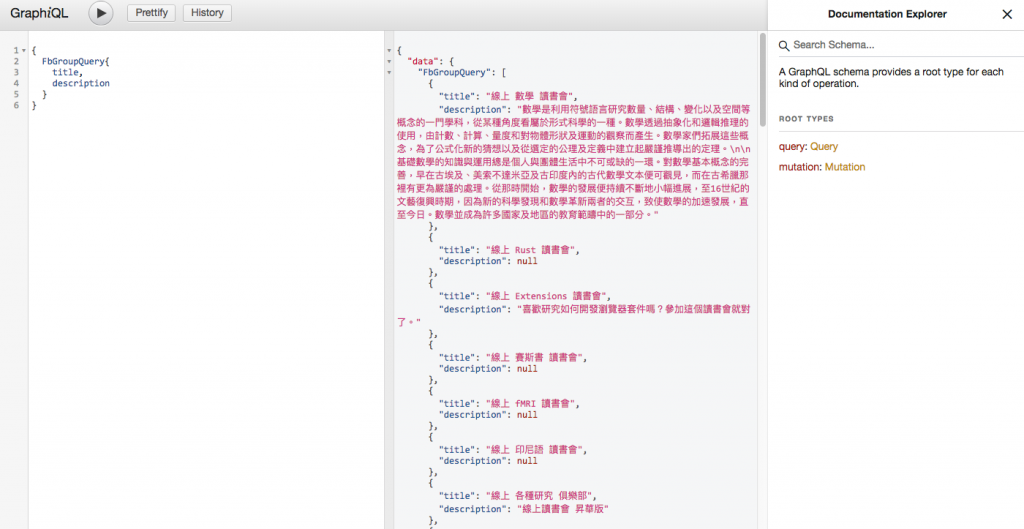
這邊 endpoint /graphiql 的 graphiqlExpress (注意多一個小i) 要設定一個 endpointURL 對應到原本的唯一開放的 /graphql ,只要 graphqlExpress 裡面的 Schema 沒問題這樣就設定完成了 ,這個WEB 介面上就可以查詢也可以帶參數,介面右邊上方也提供一個 DOC 可以查詢 API 很方便,後端定義 Schema 就可以在這邊查詢到
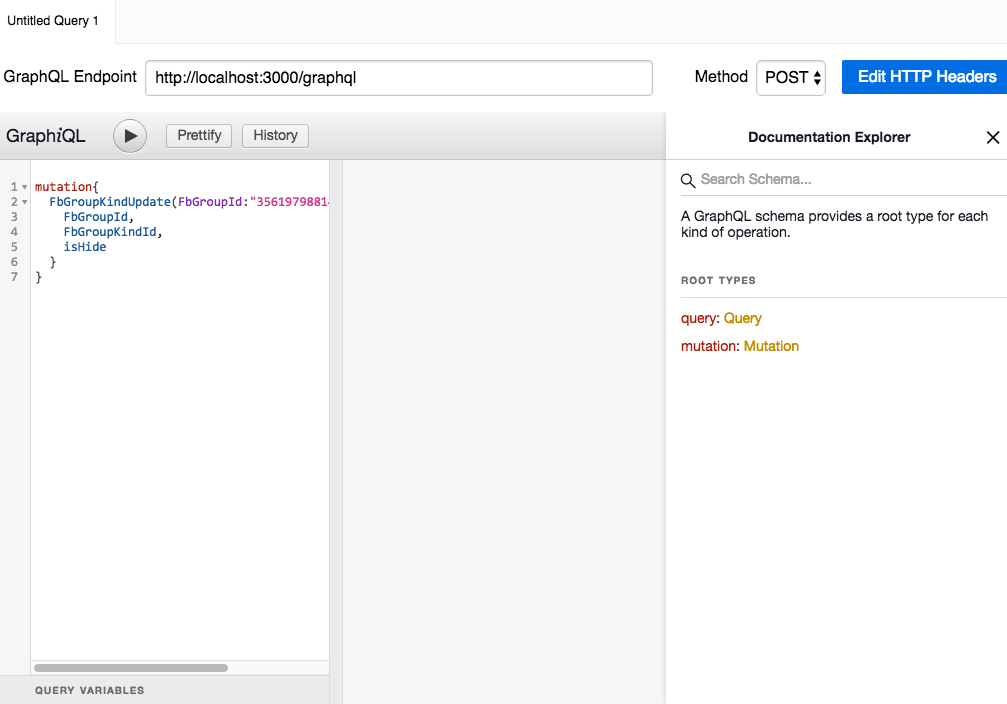
繼續開發到認證階段的時候可能要塞一些 Header Token 這時候再來介紹另外一套可以像 PostMan 那樣可以塞參數的工具 https://github.com/skevy/graphiql-app 這套可以使用 Header

通常會在認證的時候寫入Token 這時候原本的 GraphiQL 就比較不方便了,這套就可以在寫驗證時需要塞入Token Header 的好幫手,跟介面多一個右上角藍色的 Edit HTTP Headers
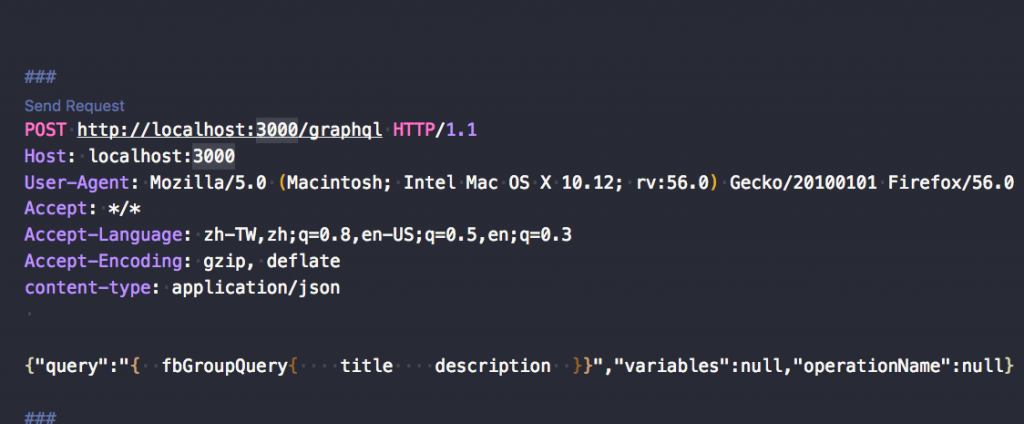
如果是使用 VsCode 的話這邊在介紹另外一套擴充套件 rest-client (神器)
https://marketplace.visualstudio.com/items?itemName=humao.rest-client

這一套就類似 PostMan 但是用文字來取代設定,如果在 VsCode 想要看到結果可以直接看到查詢的結果,開發速度會加快。 rest-client 使用的時候要注意格式(尤其是不要隨便斷行留空白),看結果很方便但是就沒有 API 文件可以參考了
總結
在開發階段除了 GraphiQL,如果需要進一步使用 Token 可以使用 IDE 版的 GraphiQL,如果習慣文字介面想要更快 可以考慮使用 rest-client (推)
