今天來用 linear-gradient 做放射的效果
找到2種方式
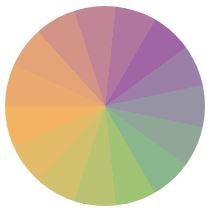
第一種
background:
linear-gradient(24deg, #edac6a 31%, transparent 31%) 0 0,
linear-gradient(48deg, #e5a575 52.7%, transparent 52.7%) 0 0,
linear-gradient(72deg, #d49688 75.6%, transparent 75.6%) 0 0,
linear-gradient(-12deg, #9796a5 17.8%, transparent 17.8%) 100% 0,
linear-gradient(-36deg, #9d81aa 42%, transparent 42%) 100% 0,
linear-gradient(-60deg, #a168a8 63%, transparent 63%) 100% 0,
linear-gradient(-84deg, #b378a2 90.2%, transparent 90.2%) 100% 0,
linear-gradient(12deg, transparent 82%, #9796a5 82%) 100% 100%,
linear-gradient(36deg, transparent 57.66%, #91a899 57.66%) 100% 100%,
linear-gradient(60deg, transparent 36.5%, #8ab689 36.5%) 100% 100%,
linear-gradient(84deg, transparent 10%, #a1c46f 10%) 100% 100%,
linear-gradient(-24deg, transparent 69%, #f6b45c 68%) 0 100%,
linear-gradient(-48deg, transparent 47%, #e5bb62 47%) 0 100%,
linear-gradient(-72deg, transparent 24.52%, #d2c066 24.52%) 0 100%,
#c38797 linear-gradient(#bcc36b, #bcc36b) 50% 100%;
background-repeat: no-repeat;
background-size: 50% 50%;
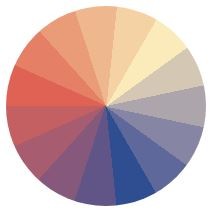
第二種
background: linear-gradient(24deg, #e16352 31%, transparent 31%),
linear-gradient(48deg, #e68064 53%, transparent 53%),
linear-gradient(72deg, #eb9d78 75.4%, transparent 75.4%),
linear-gradient(96deg, #f0b88d 10%, transparent 10%) 100% 0%,
linear-gradient(120deg, #f6d2a2 37%, transparent 37%) 100% 0%,
linear-gradient(144deg, #fbeab9 58.3%, transparent 58.3%) 100% 0%,
linear-gradient(168deg, #d5c8b4 82.5%, transparent 82.5%) 100% 0%,
linear-gradient(180deg, #afa7ae 100%, transparent 100%) 100% 0%,
linear-gradient(192deg, #afa7ae 18%, transparent 18%) 100% 100%,
linear-gradient(216deg, #8787a6 42.5%, transparent 42.5%) 100% 100%,
linear-gradient(240deg, #5d6a9d 63.5%, transparent 63.5%) 100% 100%,
linear-gradient(264deg, #2a5095 90.5%, transparent 90.5%) 100% 100%,
linear-gradient(270deg, #61558a 100%, transparent 100%) 100% 100%,
linear-gradient(288deg, #61558a 25%, transparent 25%) 0% 100%,
linear-gradient(312deg, #87597e 48%, transparent 48%) 0% 100%,
linear-gradient(336deg, #a95d71 69.5%, transparent 69.5%) 0% 100%,
linear-gradient(360deg, #c66062 100%, transparent 100%) 0% 100%,
#f0b88d;
background-repeat: no-repeat;
background-size: 50% 50%;
資料參考
https://codepen.io/agriboz/pen/izLak
https://wcc723.github.io/css/2013/09/24/css-background/
試著切 15 等份時發現
用第一種方式可以算很久!!
若是切四的倍數時才比較好作
因為先作出一半
另一半用複製、貼上的就行了
最後正好看到有個很有趣範例
就像是機關一樣可以開合
--- 明日待續。
