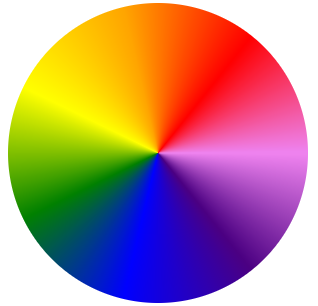
圓錐形漸變 就是可以做到下圖的漸層
https://css-tricks.com/snippets/css/css-conic-gradient/
從上面資料知道
會是從 [某點] 開始順時針漸層
預設是從12點鐘開始
就像下面這個例子
https://codepen.io/thebabydino/pen/LVzWEj
而滿奇怪的是昨天的確看到過也可以用複製貼上做出一樣的
後來不知道是錯了還是看不到
就連複製貼上也做不出來
今天還是找不出問題在哪 抱歉了 ![]()
https://www.sitepoint.com/create-css-conic-gradients-pie-charts/
另外再一個有實作的參考資料
但也是看不到
大約是我的瀏覽器還不支援吧
天氣變冷了
大家注意保暖喔!
--- 明日待續。
