本來打算文章安排上,先將概念全部看過一次之後,在開始寫程式,但我想程式還是編寫邊看邊學,來的更容易理解。
因此,今天就來建置一個基本的網頁後(已先為各位建置好),只需要將下面的專案下載下來,並了解如何啟用後,就可以快速地進入學習的重點,接下去的文章內容,我將會以這個專案,一個個地將PWA的特色加進去。
此專案為我建置的基本網頁的模板。
https://drive.google.com/file/d/1UxD9FZeGrMhuN41X0v6Zy5gaYC78bnGA/view?usp=sharing

我撰寫的程式編輯環境,不一定要使用VS Code,只要能撰寫網頁的編輯器都可以。

非PWAs必要,在專案中我們可以直接點兩項index.html開啟網頁沒錯,但是URL的路徑會是檔案在電腦的路徑,如下段所示。
file:///C:/Users/DK/Desktop/30day-pwas-practice/public/index.html
由於PWA是吃Http協定的,所以為了模擬執行上的環境,我們需要裝http-server,這個套件能讓我們在建置的時候,模擬網站的環境,讓我們更容易學習PWA的特色。

用在基本的RWD頁面,讓我們不要模糊學習的焦點,專心在PWA上吧! ![]()
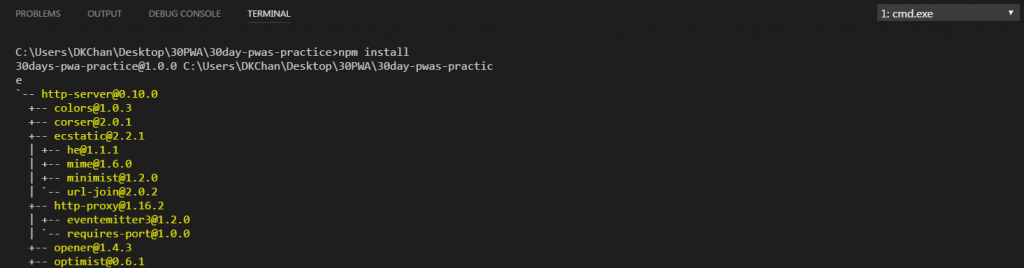
在專案目錄下的Command line,輸入npm install,會根據專案底下的package.json,建置需要的套件。

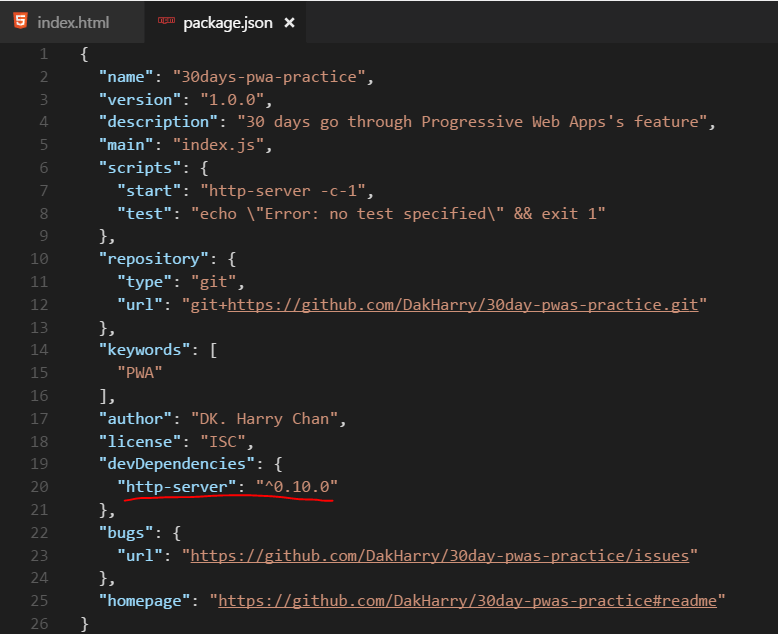
如上圖,devDependencies,即為模擬環境用到http-server套件。
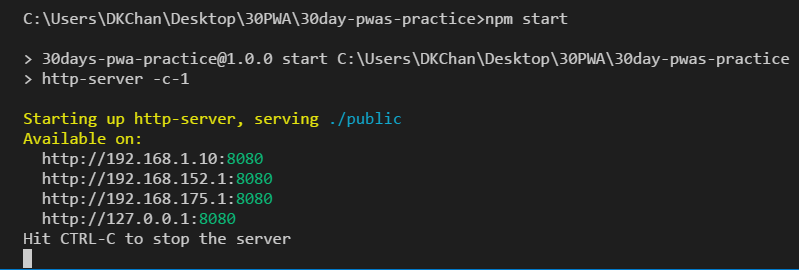
在package.json中,設定start來啟用http-server之後,在command line輸入npm start。
"scripts": {
"start": "http-server -c-1",
"test": "echo \"Error: no test specified\" && exit 1"
}

接著會產出幾個連結,將網址複製貼到chrome,就能模擬執行local的專案了,如下圖。

俗說工欲善其事,必先利其器,現在東西都準備好了,就讓我們繼續看下去。![]()
https://github.com/DakHarry/30day-pwas-practice
