The web app manifest is a simple JSON file that gives you, the developer, the ability to control how your app appears to the user in areas where they would expect to see apps (for example, a mobile device's home screen), direct what the user can launch, and define its appearance at launch.
文字來源: https://developers.google.com/web/fundamentals/web-app-manifest/
Manifest File是一個JSON格式的檔案,內容可以決定使用者預期看到App的模樣。
換句話說,今天我們能實作原生App的兩個特性,「裝置上產生icon連結」和「啟動的過場動畫」,那麼我們要做的就是設定這兩個功能需要顯示的文字和圖片等等內容。

在沒有使用Manifest之前,使用者都是打開瀏覽器,接著打關鍵字、輸入網址或是從書籤中找連結,前往要瀏覽的網頁,但這些步驟必須是使用者主動式的搜尋,才能到達網站,但是網頁如果能以App的形式存在手機頁面上,就能提升網站的曝光度,因為打開手機就會看到,而不是要透過主動尋找才能打開。

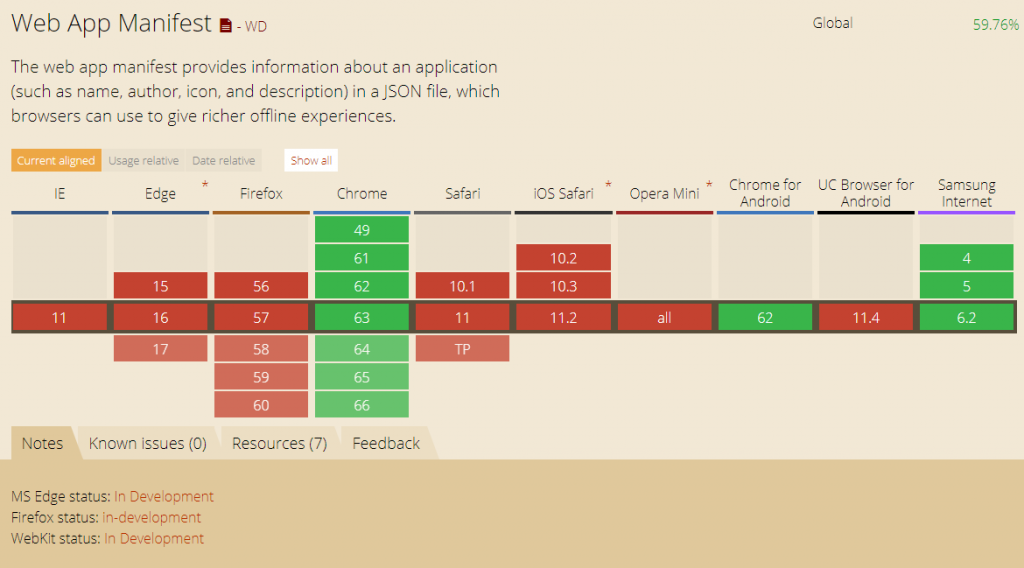
目前支援的只有Chrome、Chrome for Android和Samsung Internet,Edge、Firefox和IE都在開發中,而Safari不支援,因此在開發上,先以Chrome來開發比較好Debug,看到IOS不支援上,想必就會有一堆人打消使用的念頭,雖然iOS還是有替代方案,在後面會解釋。

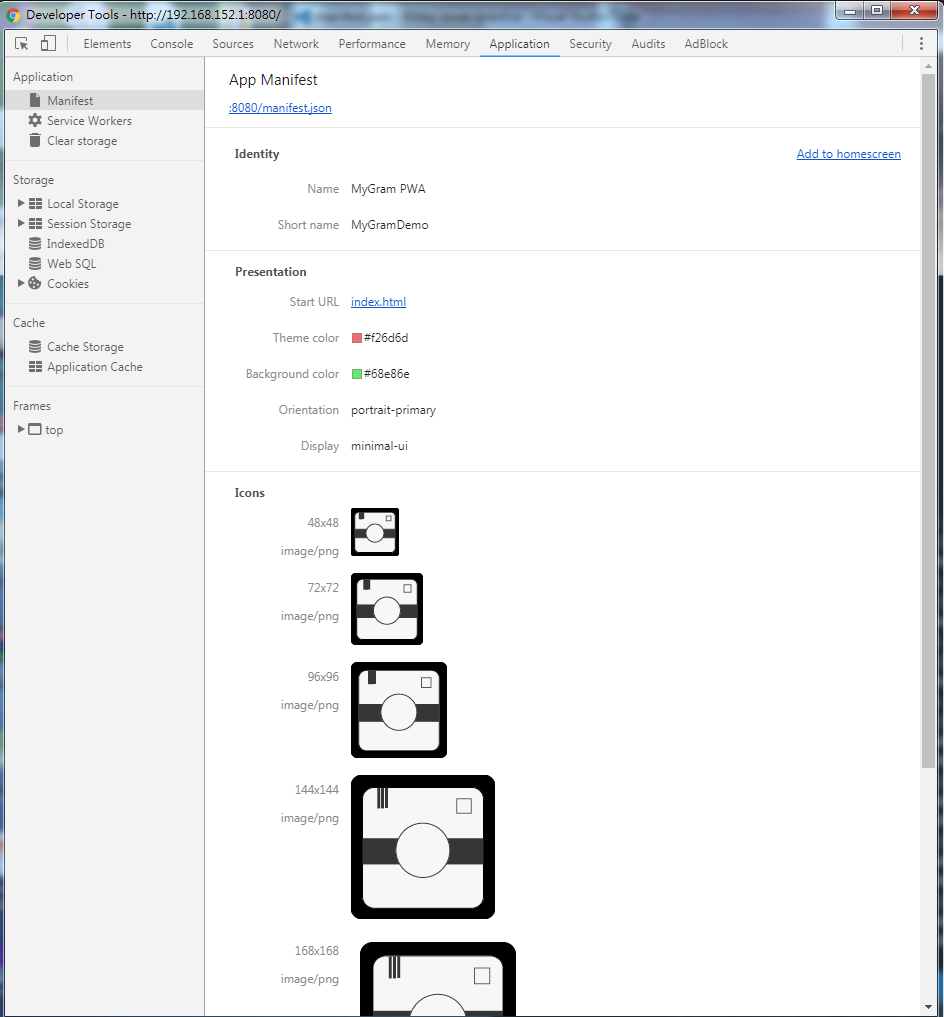
short_name就會顯示name的名稱,如上圖。{
"name": "MyGram PWA",
"short_name": "MyGramDemo",
"icons": [
{
"src": "src/images/icons/demo-icon48.png",
"type": "image/png",
"sizes": "48x48"
}
]
}
manifest.json檔案所在的位置設定。fullscreen: 隱藏瀏覽器的URL列standalone: 隱藏瀏覽器的UIminimal-ui: 顯示最少限度的UI列資訊,使用起來跟standalone差不多。browser:預設值,依照瀏覽器原本的設定。standalone發現沒有支援,接下來會fallbackminimal-ui。其他語言的Tag,可以從這個網站搜尋
https://www.iana.org/assignments/language-subtag-registry/language-subtag-registry
{
"start_url": "index.html",
"scope": ".",
"display": "standalone",
"orientation": "portrait-primary",
"description": "簡單的生活紀實Web App 實作PWA",
"dir": "ltr", //左至右
"lang": "zh-Hant-TW" //繁體中文
}
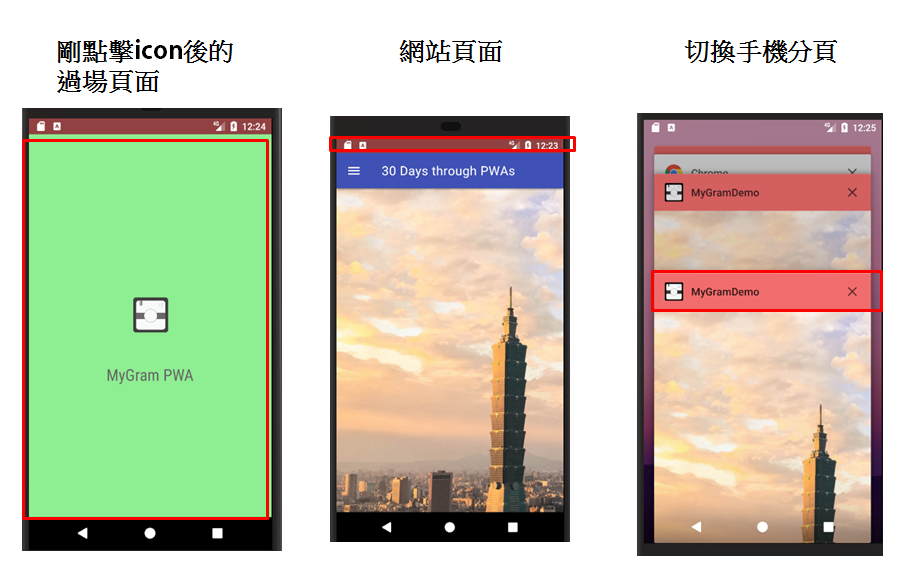
接下來為了驗證顏色的變化先將顏色設定成容易辨別的顏色。
{
"background_color": "#68e86e", //淺綠色
"theme_color": "#f26d6d", //粉紅色
}

如上圖,淺綠色用在過場的背景色,而粉紅色則是改變資訊列的顏色。
如果專案有網站和App也可以設定related_applications提示使用者要不要下載APP。platform:play,代表Google Play平台
"related_applications": [{
"platform": "web"
}, {
"platform": "play",
"url": "https://play.google.com/store/apps/details?id=cheeaun.hackerweb"
}]

<head>
//..其他設定
<link rel="manifest" href="manifest.json">
</head>
{
"name": "MyGram PWA",
"short_name": "MyGramDemo",
"icons": [
{
"src": "src/images/icons/demo-icon48.png",
"type": "image/png",
"sizes": "48x48"
},
{
"src": "src/images/icons/demo-icon72.png",
"type": "image/png",
"sizes": "72x72"
},
{
"src": "src/images/icons/demo-icon96.png",
"type": "image/png",
"sizes": "96x96"
},
{
"src": "src/images/icons/demo-icon144.png",
"type": "image/png",
"sizes": "144x144"
},
{
"src": "src/images/icons/demo-icon168.png",
"type": "image/png",
"sizes": "168x168"
},
{
"src": "src/images/icons/demo-icon192.png",
"type": "image/png",
"sizes": "192x192"
}
],
"start_url": "index.html",
"scope": ".",
"display": "minimal-ui",
"orientation": "portrait-primary",
"background_color": "#68e86e", //淺綠色
"theme_color": "#f26d6d", //粉紅色
"description": "簡單的生活紀實Web App 實作PWA",
"dir": "ltr",
"lang": "zh-Hant-TW"
}


常見錯誤:json檔裡不能寫註解!

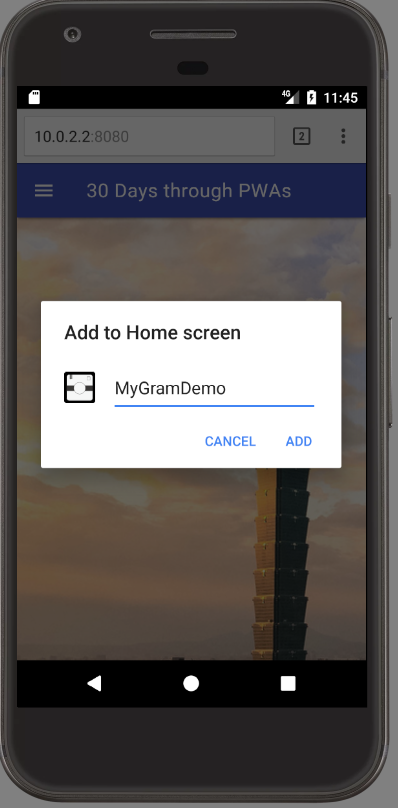
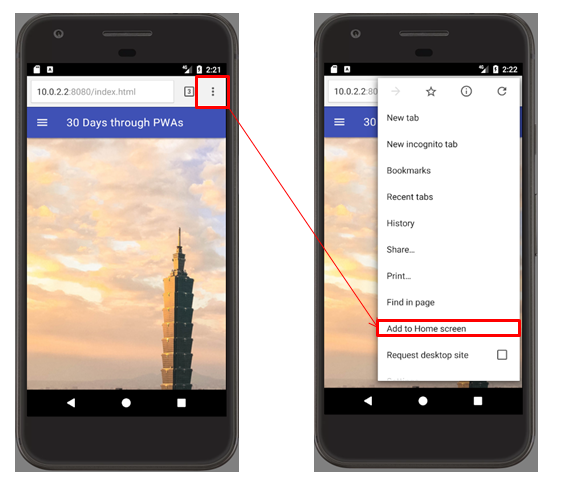
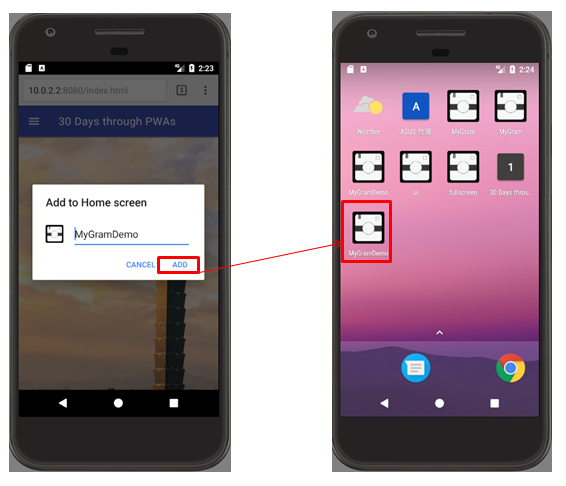
點選「Add to Home screen」後,點選「Add」。

網站的icon就會新增到了桌面。
今天我們新增了manifest.json檔案,透過一個json檔案就能實現類似app的操作體驗,包含在桌面產生一個網站的icon及點擊後的過場畫面,但是我們還沒提到iOS的替代方案及進入網站及出現安裝提示的功能,留著明天說明囉!
MDN: https://developer.mozilla.org/en-US/docs/Web/Manifest
Web Fundamentals: https://developers.google.com/web/fundamentals/web-app-manifest/
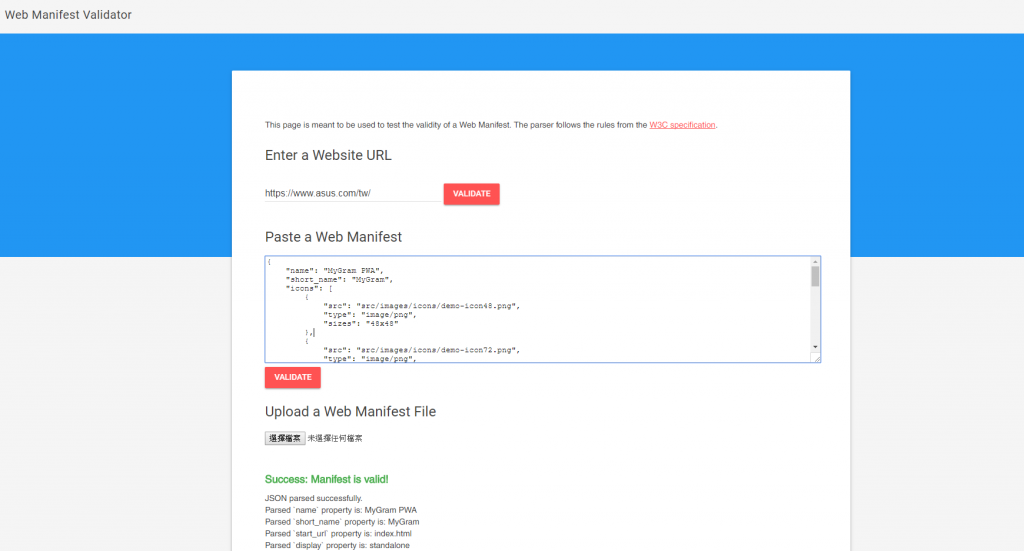
Web Manifest Validator: https://manifest-validator.appspot.com
