
做 End-to-End Testing 的第一步就是抓到網頁的元素,而定位網頁元素有兩種方法「CSS Selector」和「Xpath」,在本篇使用 Xpath。(參考使用 CSS Selector 定位網頁元素)
本系列文章皆使用這個專案,可以拉下來玩玩;有什麼問題都可以提出 issue。
Xpath(XML Path Language,XML 路徑語言),是用於確定 XML 文檔中某節點位置的語言。
相信很多人其實不知道怎麼取得 Xpath,甚至聽都沒聽過 XD
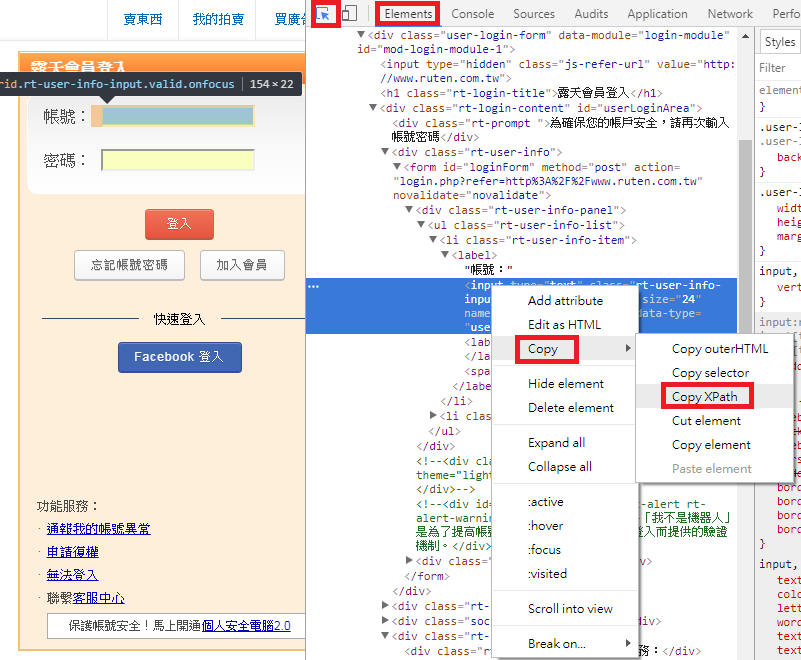
方法很簡單,打開 Chrome Dev Tool 的 Elements 頁籤,選到這個 DOM Element,選擇「Copy > Copy XPath」即可。

這個範例在做登入露天網站的動作,其中使用 Xpath 來抓取網頁元素。動作列舉如下
https://member.ruten.com.tw/user/login.htm。<body> 這個元素是否出現。http://www.ruten.com.tw/。
範例程式碼如下。
module.exports = {
'Ruten Login': function (browser) {
browser
.url('https://member.ruten.com.tw/user/login.htm') // 打開網頁
.waitForElementVisible('body', 1000) // 等待 1 秒,確認 <body> 這個元素是否出現
.useXpath() // 使用 Xpath 來抓取網頁元素
.setValue('//input[@id="userid"]', 'nightwatch101') // 在帳號欄位輸入字串 nightwatch101
.setValue('//input[@id="userpass"]', 'nightwatch101') // 在密碼欄位輸入字串 nightwatch101
.useCss() // 使用 CSS Selector 來抓取網頁元素
.click('#btnLogin') // 點擊登入按鈕
.pause(1000) // 等待 1 秒
.assert.urlContains('http://www.ruten.com.tw/') // 確定網址是否包含 http://www.ruten.com.tw/
.end(); // 結束 session,關閉瀏覽器
}
};
在這邊會看到混用 CSS Selector 和 Xpath Selector 來選取頁面元素。預設是使用 CSS Selector,如果要切換成 Xpath 要用 .useXpath(),再切回 CSS Selector 就要用 .useCss()。
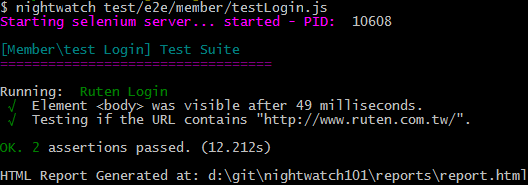
執行測試程式。
nightwatch test/e2e/member/testLogin.js
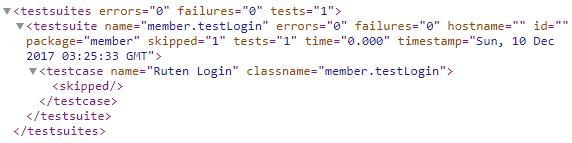
顯示測試報告-通過所有的項目並產生測試報告。

測試報告。

CSS Selector 和 Xpath 的比較可參考這裡,相較起來,CSS Selector 效能較佳,請多使用。
網誌版。
