
Selenium IDE 可說是導入自動化測試的起手式。它很類似按鍵精靈,錄製好腳本後,執行腳本來自動完成文字輸入、點擊或跳頁等動作,確認執行動作皆如預期,若不符合預期狀況則停止並報錯,可協助確認 UI 功能是否正常執行,大大減低手動測試所花費的時間和精力。

id=img-send,必須改為id=btn-send或精簡程式碼,移除<img>
<a id="btn-send" href="#">
<img id="img-send" src="#">
</a>
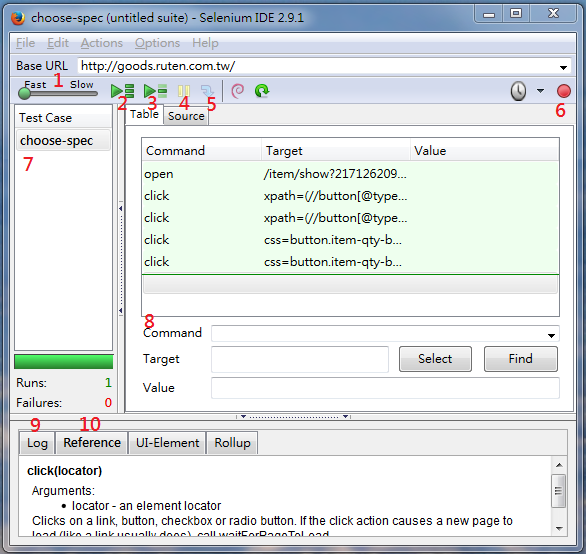
這是一個選規格的測試案例,選好規格後,設定購買數量為 3。
執行起來會是這樣。

Selenium IDE 的確對於節省測試時間是很有幫助的,可惜
網誌版。
