
這篇要說明一個更輕巧簡便的測試方法-不經 Selenium Server 而獨立使用 Webdriver 來啟動測試的方法,以 ChromeDriver 為例。
♡(´∀`)人(´∀`)♡
本系列文章皆使用這個專案,可以拉下來玩玩;有什麼問題都可以提出 issue。
ChromeDriver 是一個為 Chromium 而實作 W3C WebDriver Wire 規範的獨立的應用程式,目前桌機和 Android 上的 Chrome 瀏覽器皆使用這驅動程式(下載 ChromeDriver)。

啟用 ChromeDriver 的方式有兩種
如果是透過 Selenium Server 來使用 ChromeDriver,那麼就直接在設定檔 nightwatch.conf.js 設定 cli 參數 cli_args 即可。
如下,先載入 ChromeDriver,再將 cli_args 的 webdriver.chrome.driver 設定為 ChromeDriver 所在的路徑 chromedriver.path,可參考本專案的設定檔。
const seleniumServer = require('selenium-server');
const chromedriver = require('chromedriver');
const config = {
"selenium": {
"start_process": true,
"server_path": seleniumServer.path,
"port": 4444,
"cli_args": {
"webdriver.chrome.driver": chromedriver.path
}
}
}
如果只是使用 Chrome 來跑測試,那麼獨立使用 ChromeDriver 是比較簡單且快速的,而且不用安裝 Java 喔,把 Java 移除吧!在 nightwatch.conf.js 設定如下。
關閉自動管理 Selenium Process。
"selenium": {
"start_process": false
}
ChromeDriver 預設 port 為 9515,並清除 Selenium 預設的路徑前綴字為空字串。
"test_settings": {
"default": {
"selenium_port": 9515,
"selenium_host": "localhost",
"default_path_prefix": "",
"desiredCapabilities": {
"browserName": "chrome",
"chromeOptions": {
"args": ["--no-sandbox"]
},
"acceptSslCerts": true
}
}
}
Step 1 和 Step 2 的 nightwatch.conf.js 設定範例可參考這裡。
管理 ChromeDriver Process 最簡單的方法就是使用 ChromeDriver 的 npm package,將這個 package 加到 External Globals 檔案,範例可參考這裡。
var chromedriver = require('chromedriver');
module.exports = {
before: function(done) {
chromedriver.start(); // 啟動 ChromeDriver
done();
},
after: function(done) {
chromedriver.stop(); // 停止 ChromeDriver
done();
}
};
啟動 ChromeDriver。
./node_modules/chromedriver/bin/chromedriver

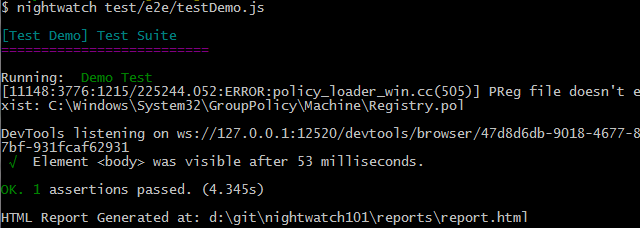
在本範例中,切換到 branch webdriver 後,啟動 ChromeDriver 即可開始跑測試。
git checkout webdriver
nightwatch test/e2e/testDemo.js

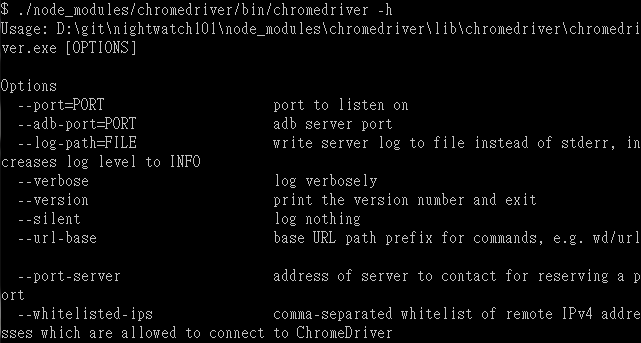
看使用方法,使用 Command Line 如下,記得將 ChromeDriver 放置在 bin 資料夾中,點此看 Chrome 選項與偏好設定 Options。
./bin/chromedriver -h

由以上可知,若只要測試特定的瀏覽器,Nightwatch 並不一定需要 Selenium Server 才能進行,而可單獨啟用某個瀏覽器的 Webdriver,這會是一種更輕巧簡便的方法。
網誌版。

題外話
不知道有沒有支援掛外掛上去呀?
用selenium python寫可以呼叫外掛
不確定欸!讓我來寫寫看?(完賽後待補)