
Android 的 NotificationManager 是一個用於本地推播的類。
這類似於 iOS 的 UILocalNotification(in iOS 10 is deprecated 取而代之的是 UNUserNotificationCenter)
和 iOS 開發很不一樣的是,在向 Android App 進行推播的時候,不需要向用戶請求許可。
通過 NotificationCompat.Builder 建立 notificaiton 的內容,通過 NotificationManager 來發送通知。
val notification = NotificationCompat.Builder(this,"channel id test")
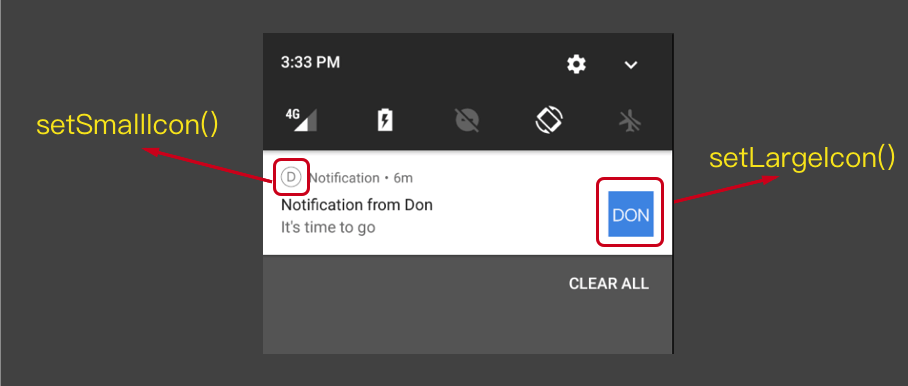
.setSmallIcon(R.drawable.icon_don_s)
.setLargeIcon(BitmapFactory.decodeResource(resources, R.drawable.icon_don))
.setContentTitle("Notification from Don")
.setContentText("It's time to go")
.build()
val notificationManager = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager
notificationManager.notify(1, notification)
notificationManager.notify(id, notification)
這裡的 id 如果一直都是同一個,系統會覆蓋掉通知的內容,所以如果要發送不同的推送通知,需要給不同的 ID
setSmallIcon() 和 setLargeIcon() 的圖片位置:
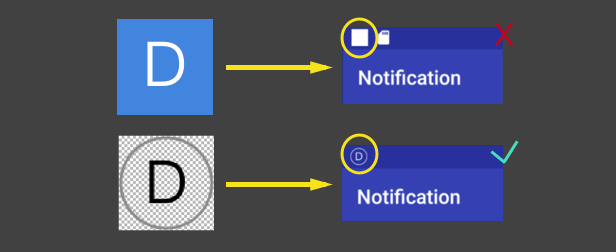
一開始在給 Android 手機設置 navigation small icon 的時候,不知道為什麼一直失敗,畫面都是顯示一個全色的方塊。
後來發現 small icon 需要給帶有透明背景的 png 檔,這裏用一張圖解釋:
另外我的測試手機是一台紅米,紅米的系統比較特別,
完全無視 setSmallIcon 和 setLargeIcon 的內容,而是拿 App icon 來使用。
後來是拿 Pixel 的模擬器來測試,才看到了兩種 icon
.setSound 方法指定通知的音效
.setSound(RingtoneManager.getDefaultUri(RingtoneManager.TYPE_NOTIFICATION))
.setVibrate() 給通知信息加入震動提示,其中的參數是由停止時間、震動時間組成的 Pattern
.setVibrate(longArrayOf(500, 500, 1000, 2000, 3000, 500, 500, 500))
.setLights 設定通知消息的閃燈效果
.setLights(Color.RED, 1000, 1000)
