MQ全稱為消息隊列,消息隊列(MQ)是一種應用程序對應用程序的通信方式。應用程序通過讀寫出入隊列的消息(針對應用程序的數據)來通信,而無需專用連接來鏈接它們。消息傳遞指的是程序之間通過在消息中發送數據進行通信,而不是通過直接調用彼此來通信,直接調用通常是用於諸如遠程過程調用的技術。排隊指示的是應用程序通過隊列來通信。隊列的使用除去了接收和發送應用程序同時執行的要求。(整理自知乎)
RabbitMQ的是一個AMQP實現,支持多种客户端,如:Python、Ruby、.NET、Java、JMS、C、PHP、ActionScript、XMPP、STOMP等。另外,AMQP協議更多用在企業系統內,對數據一致性,穩定性和可靠性要求很高的場景,對性能和吞吐量還在其次。(整理自知乎)

import { NestFactory } from '@nestjs/core';
import { ApplicationModule } from './modules/app.module';
import { Transport } from '@nestjs/microservices';
import { INestMicroservice } from '@nestjs/common/interfaces';
import { RabbitMQServer } from './modules/Shared/Services/rabbitmq.server';
async function bootstrap() {
const app = await NestFactory.create(ApplicationModule);
app.connectMicroservice({
transport: Transport.TCP,
//連接雲端的RabbitMQ server
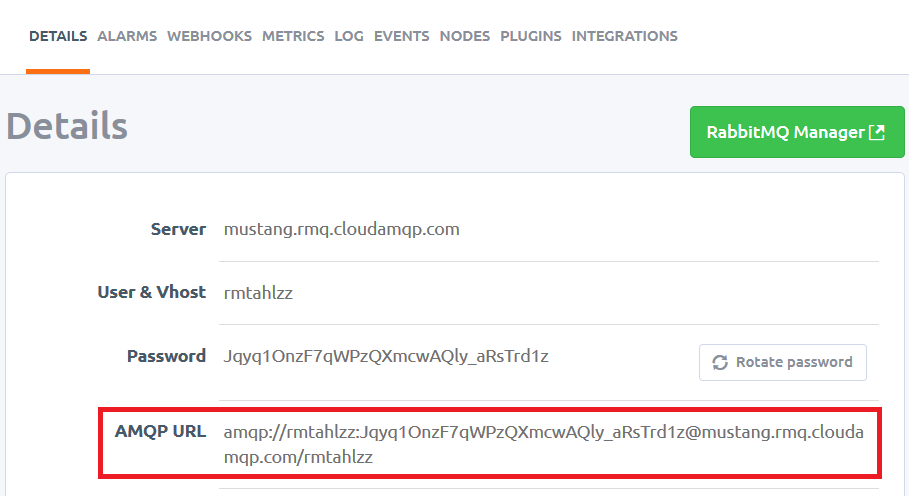
strategy: new RabbitMQServer('amqp://rmtahlzz:Jqyq1OnzF7qWPzQXmcwAQly_aRsTrd1z@mustang.rmq.cloudamqp.com/rmtahlzz', 'example'),
});
await app.startAllMicroservices();
await app
.listen(3001).then(()=>{
console.log('MicroService is starting.');
})
.catch((error)=>{
console.error('Something wrong happened,',error);
})
}
bootstrap();
RabbitMQServer第一個參數請複製第2點的AMQP URL,是我們稍早創建的AMQP Server的 URL,第二個參數是queue,queue是儲存訊息的架構,訊息會被客戶端拿走。
cd src/modules & mkdir Shared/Services
rabbitmq-client.ts、rabbitmq-server.ts 程式碼請見nestjs github,nestjs作者寫的已經處理好pub、sub,我們只需要無腦呼叫使用即可。
import { RabbitMQClient } from './Shared/Services/rabbitmq.client';
//策略模式,自定義一個策略名稱amqp
@MessagePattern({ cmd: 'amqp' })
//傳入data
useRabbitMQ(data: string): Observable<string> {
return Observable.of(data);
}
@Get('/rabbitMQ')
callRabbitMQ(): Observable<string> {
//呼叫使用一個策略,選定amqp
const pattern = { cmd: 'amqp' };
//send()要傳入兩個參數,pattern 和 data,pattern選擇哪種策略,data則是要傳遞的訊息。
const data = 'use RabbitMQ';
//透過RabbitMQ消息隊列方式傳遞訊息,注意queue要跟server.ts建立的RabbitMQServer的queue一樣
this.client = new RabbitMQClient('amqp://rmtahlzz:Jqyq1OnzF7qWPzQXmcwAQly_aRsTrd1z@mustang.rmq.cloudamqp.com/rmtahlzz', 'example');
return this.client.send<string>(pattern, data);
}
說明:詳見程式碼註解說明。
npm start

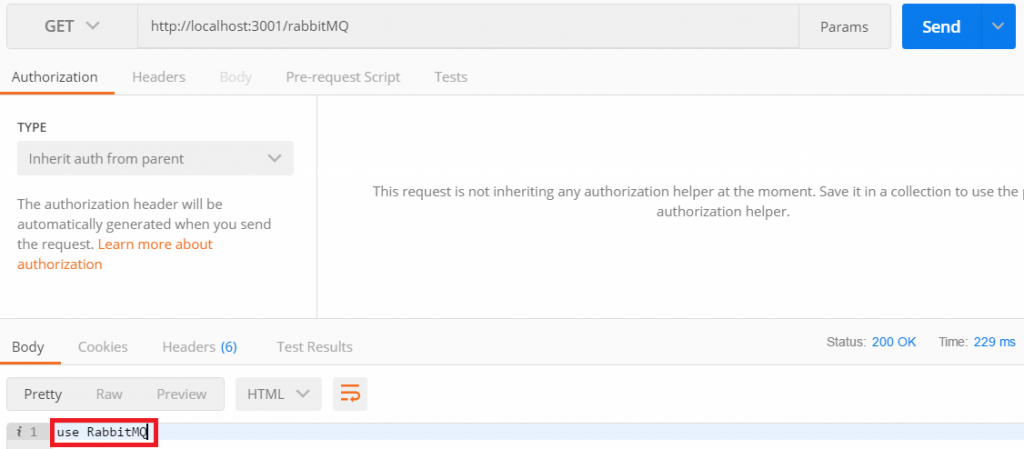
7. 打開Postman,對http://localhost:3001/rabbitMQ 做GET請求。
結果如下
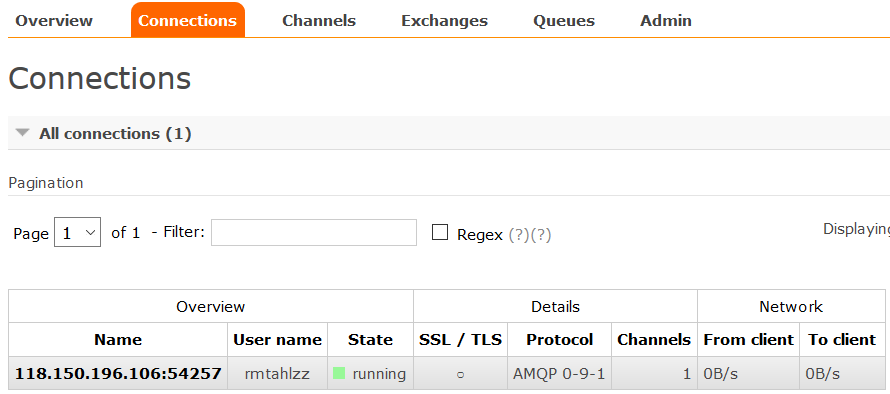
成功使用了RabbitMQ作為訊息傳遞的方式!
程式碼都在github
