這系列的文章為我在官網學習Angular 5時所紀錄下來的學習筆記。 原文的原始教程都可在Angular的Docs看到。 這三十天的筆記大綱預計分為新手教程、功能介紹、技術支援三個部份:
本文同步發表於: Claire's BLOG
確認電腦已有安裝NodeJS(6.9.x以上版本)以及NPM(3.x.x以上版本) 
然後安裝Angular CLI
npm install -g @angular/cli
ng new my-app
cd my-app
ng serve --open
打開src/app/app.component.ts,改為
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '我的第一個網頁';
}
打開src/app/app.component.html,將內容改為
這是 {{title}}!

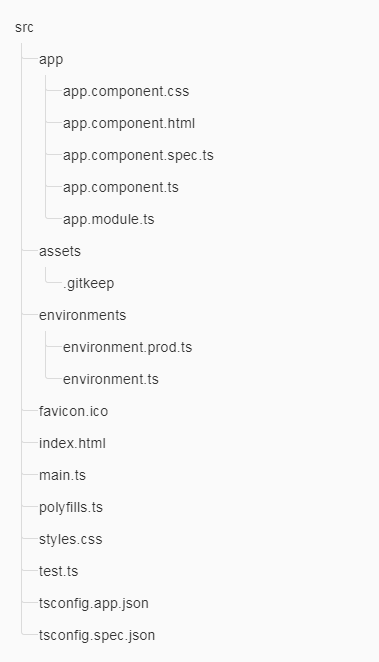
| 檔案 | 目的 |
|---|---|
| app/app.component. {ts,html,css,spec.ts} | 所有的 Componet、Service、Pipe、Unit test 等等..程式碼都是放在這個資料夾,而 app.component 則是 Angular CLI 預設建立的 root component |
| app/app.module.ts | 預設的 root module , 告訴 Angular 有哪些 Components 、Modules、 Services,讓 Angular 知道如何 assemble the application |
| assets/* | 放圖片或者是建立 application 需要用的到材料 |
| environments/* | 設定 Angular 程式碼會用到的參數,很像 Web.config 的東西。 預設為 environment.ts , 要產生不同的 environment 的話,參考命名規則為 environment.xxx.ts,在執行或者 build Angular application 的時候加入 xxx 的參數,則可以指定到該 environmnet ,例如 : ng build -xxx、 ng serve -xxx |
| favicon.ico | 網頁頁籤的 icon |
| index.html | 網頁進入點,當使用者拜訪網站的時候,是執行到這個頁面。 在大部分的情況,是不需用編輯的, Angular CLI 在 build application 的時候會自動加入 js 和 css |
| main.ts | 若使用JIT,這個文件為JIT compiler和bootstraps的root module,也就是編譯的起始點。也可以用ng serve --aot,改為AOT編譯而不用修改任何的code |
| polyfills.ts | 因為不同的瀏覽器會支援不同的 web standards, polyfills 就像補丁的概念,補足些沒有支援的部分。Browser Support guide for more information. |
| styles.css | 放置 global styles 的 CSS |
| test.ts | unit tests 的進入點,有些 unit tests 的設定也寫在這邊 |
| tsconfig.{app|spec}.json | TypeScript 編譯設定檔(tsconfig.app.json) and for the unit tests (tsconfig.spec.json). |

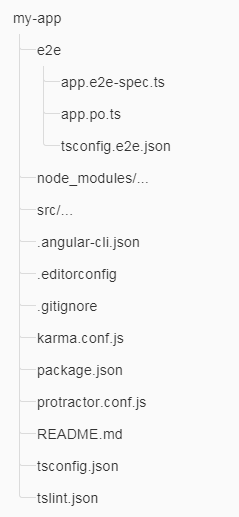
| 檔案 | 目的 |
|---|---|
| e2e/ | 負責放 End-to-End 測試程式碼的資料夾 |
| node_modules/ | Node.js 建立的資料夾,負責放 third party modules 的資料夾,其 thrid party modules 清單則放在 package.json裡面 |
| .angular-cli.json | 放 Angular CLI 的設定檔 Angular CLI Config Schema |
| .editorconfig | 幫助開發者使用不同的 IDEs 保持檔案格式一致性的設定檔。更多資訊請見此 |
| .gitignore | Git 的設定檔,讓指定檔案不會 commit 到 Source control |
| karma.conf.js | Karma test 的 unit tests 設定 |
| package.json | npm 設定檔, third party 清單與版本資訊 |
| protractor.conf.js | Angular end-to-end test framework Protractor 設定檔 |
| README.md | 專案基本說明文件 |
| tsconfig.json | TypeScript 編譯器設定檔案 |
| tslint.json | Codelyzer(用以保持code style的一致性)和TSLint的設定檔。 |

似乎漏了 Angular CLI 的安裝步驟:
npm install -g @angular/cli
沒有安裝 Angular CLI 就沒辦法用 ng 指令。
謝謝大大~已補上
謝謝大大~已補上
謝謝大大~已補上...很重要所以要回三次
![]()
開發環境的部分,推薦保哥的這一篇
https://gist.github.com/doggy8088/15e434b43992cf25a78700438743774a
大家參考,交流
^_^
謝謝你的資訊,這篇真的超詳細的讚讚讚
請問 app.module.ts 裡@NgModule(..) 寫法是什麼意思
@開頭是Angular裡用來宣告metadata的標籤。
而一個由Angular所建構起來的網站,可由一或多個ngModule組合而成。
例如一個構物網站可能會分成購物車模組,金流處理模組,廣告模組,商品陳列模組(純舉例)
那這個購物網站就會是由四個ngModule和一個根模組所組成。
在每一個ngModule裡都會定義這個模組要用到那些模組
那就是imports要設定的
例如剛剛的購物網的根模組會用到成購物車模組,金流處理模組,廣告模組,商品陳列模組四的
然後購物車模組要用到商品陳列模組的功能這樣
就會需要在@NgModule的imports設定這個模組要使用的其他模組有那些。
推薦你可以先看這篇文章
[功能介紹-1] Angular架構
這篇文章我花很多時間整理過,看完應該會對整個Angular的架構較為理解
或者這一篇有關於ngModules的介紹
[功能介紹-11] NgModules